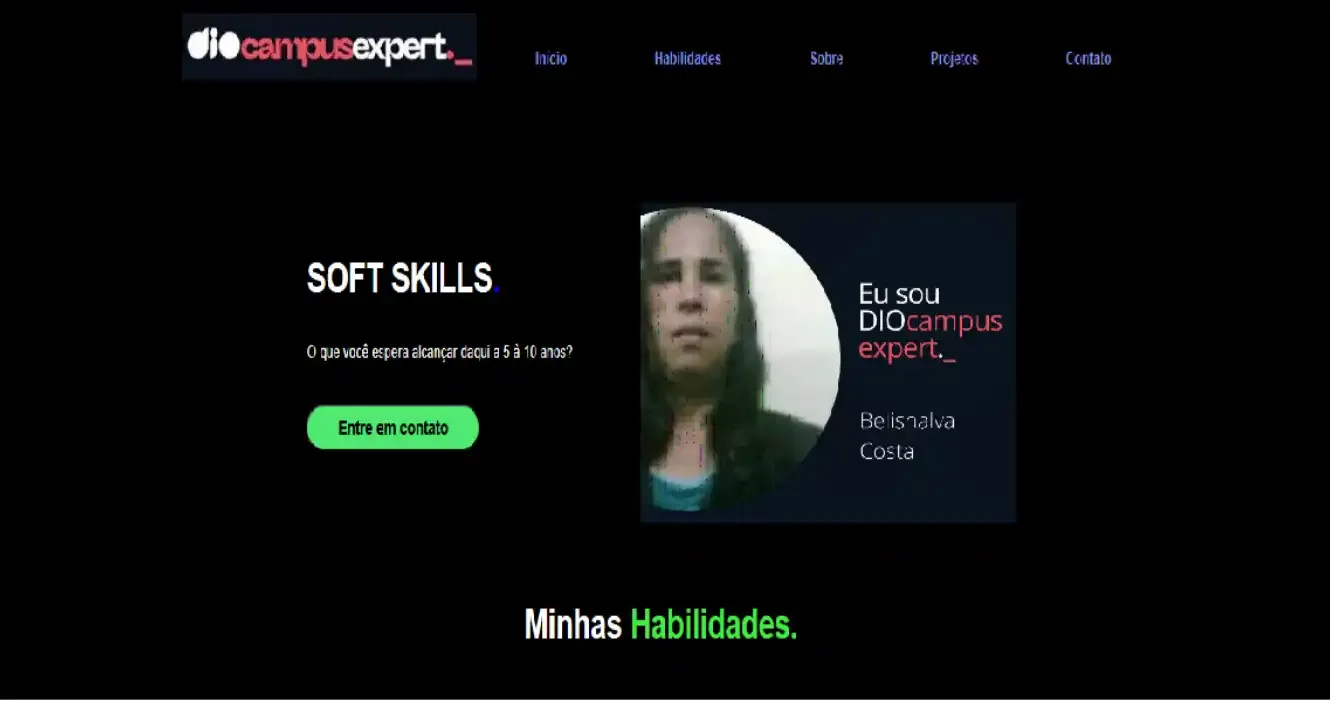
Melhorando o código do meu Portfólio DCExpert 7
- #HTML
- #CSS
Olá pessoal, lembram do meu artigo DioCampusExpert 7?
Fiz melhoramentos: barra de rolagem e gravei um pequeno vídeo.

OBS.: tentei postar um pequeno vídeo, mas por causa de segurança a plataforma da DIO, não permite, sendo assim coloquei os meus códigos HTML e CSS.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<Link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.googleapis.com" crossorigin>
<link href="https://fonts.google.com/share?selection.family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900" rel="stylesheet">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.5/font/bootstrap-icons.css">
<link rel="stylesheet" href="style.css">
<title>Portfólio</title>
</head>
<body>
<header>
<div class="interface">
<div class="logo">
<a href="https://www.dio.me/sign-up?ref=F1LSL5WNG1">
<img src="images\...jpg" alt="logo dio Campus Expert">
</a>
<p>Pesquisa<a href="https://towardsdatascience.com/"></a></p>
</div><!--logo-->
<nav class="menu-desktop">
<ul>
<a class="nav-item" href="#inicio"><li>Início</li></a>
<a class="nav-item" href="#habilidades"><li>Habilidades</li></a>
<a class="nav-item" href="#sobre"><li>Sobre</li></a>
<a class="nav-item" href="#projetos"><li>Projetos</li></a>
<a class="nav-item" href="#contato-formulario"><li>Contato</li></a>
</ul>
</nav>
</div><!--interface-->
</header>
<main>
<section id="inicio" class="topo-site">
<div class="interface">
<div class="flex">
<div class="txt-topo-site">
<h1>SOFT SKILLS<span>.</span></h1>
<p>O que eu espero alcançar daqui a 5 à 10 anos?</p>
<div class="btn-contato">
<a href="#">
<button>Entre em contato</button>
</a>
</div>
</div><!--txt-topo-site-->
<div class="img-topo-site">
<img src="images/...png" height="300" width="500" alt="foto">
</div><!--img-topo-site-->
</div><!--flex-->
</div><!--interface-->
</section><!--topo-site-->
<section id="habilidades" class="habilidades">
<div class="interface">
<h2 class="titulo">Minhas <span>Habilidades.</span></h2>
<div class="flex">
<div class="habilidades-box">
<i class="bi bi-code-square"></i>
<h3>Tecnologias</h3>
<p>Minhas linguagens favoritas</p>
<P>Back-end:</p>
<p>Java e Python</p><br><br>
<P>Front-end:</P>
<img src="images/javascript.jpg" height="55" width="65" alt="JavaScript"></i><b></b>
<p>Linguagem de marcação de texto:</p>
<img src="images/html.jpg" height="65" width="55" alt="HTML5"></i><b></b>
<img src="images/style-sheets-css3.jpg" height="65" width="55" alt="CSS3"></i></P>
</div><!--habilidades-box-->
<div class="habilidades-box">
<i class="bi bi-mortarboard"></i>
<h3>Meu Próposito de carreira</h3>
<p>Ser graduada em TI e ser bem sucedida profissionalmente.</p>
<p>Como eu me vejo daqui 5 anos?</p>
<p>Me vejo formada em Bacharelado em Tecnologia da Informação, bem estruturada profissionalmente e com excelente projetos para ajudar as pessoas.</p>
<p>E em 10 anos?</p>
<p>Com os meus projetos todos funcionando, impactando as vidas da pessoas e empregando muitas pessoas na área da Tecnologia</p>
</div><!--habilidades-box-->
<div class="habilidades-box">
<i class="bi bi-code-square"></i>
<h3>Minha escolha</h3>
<p>Eu escolhi estudar e trabalhar com tecnologia, porque é uma área que eu amo, também poder colaborar
e ajudar as pessoas com muitos benefícios tecnológicos e inovadoras na área da saúde.</p>
<p>Eu também quero fazer parte desse mundo fantástico da Tecnologia e poder trabalhar nas maiores empresas.</p>
</div><!--habilidades-box-->
<div class="habilidades-box">
<i class="bi bi-code-square"></i>
<h3>Pontos fortes / fracos</h3>
<nav class="habilidades">
<ul>
<li>Busco sempre está atualizada e fazendo cursos.</li>
<li>Sou dinâmica, coerente, flexível, tenho boa interação em grupo.</li>
<li>Pontos à melhorar: Alto estima, confiar mais no que eu faço (tirar o sindome impostor).</li>
</ul>
</nav>
</div><!--habilidades-box-->
</div><!--flex-->
</div><!--interface-->
</section><!--habilidades-->
<section id="sobre" class="sobre">
<div class="infarce">
<div class="flex">
<div class="img-sobre">
<img src="images/iCampusExpert.jpg" height="350" width="700" alt="foto victor haruo e iglá generoso">
</div><!--img-sobre-->
<div class="txt-sobre">
<h2>DIO Campus Expert</h2>
<p>O DIO Campus Expert é um programa que estabelece novos padrões em liderança tech para estudantes universitários.
Este programa exclusivo, aberto a estudantes de todo o Brasil, oferece uma jornada de 6 semanas repleta de mentorias,
desafios e premiações exclusivas.</p>
<p>Rumo a mais uma jornada de sucesso!<br>
Eu faço parte desta hostória, participei do DioCampusExpert 3 e adquiri alguns conhecimentos ao qual fiquei muito
satisfeita e agora retornei a esta 7ª jornada com grandes expectativas! - <strong>SouDioCampusExpert 7</strong>.
<p>Venha conhecer a comunidade mais vibrante da América Latina!
<a href="https://www.dio.me/sign-up?ref=F1LSL5WNG1" alt="link da plataforma dio.me">DIO.me</p></a>
</p><br></<br>
<p>O que devo fazer para alcançar os meus objetivos?!</p>
<p>Ser resiliente, persistente e nunca desistir dos meus sonhos.</p>
</div><!--txt-sobre-->
</div><!--flex-->
</div><!--interface-->
</section><!--sobre-->
<section id="projetos" class="portfolio">
<div class="interface">
<h2 class="titulo">Meu <span>Portfólio.</span></h2>
<div class="flex">
<a href="Por os seus dados do Github.com" div="flex" class="img-port"
><div class="img-port" style="background-image: url(...); transition: 20s;">
<div class="overlay">Pinned</div>
</div>
<a href="Por seus portfólios" div="flex" class="img-port"
><div class="img-port" style="background-image: url(...); transition: 10s;">
<div class="overlay">Projeto 1</div>
</div>
<a href="Seus portfólios" div="flex" class="img-port"
><div class="img-port" style="background-image: url(images/...jpg); transition: 20s;">
<div class="overlay">Projeto 2</div>
</div>
<a href="Por o seu portfólio" div="flex" class="img-port"
><div class="img-port" style="background-image: url(images/...jpeg); transition: 10s;">
<div class="overlay">Projeto 3</div>
</div>
</div><!--flex-->
</div><!--interface-->
</section><!--portfolio-->
<section id="contato-formulario" class="formulario">
<div class="interface">
<div class="btn-contato">
<a href="#"><button>Contato</button>
</a>
</div><!--btn-contato-->
<h2 class="titulo">FALA <span>COMIGO.</span></h2>
<form>
<input type="text" name="" id="" placeholder="Seu nome completo: " required>
<input type="text" name="" id="" placeholder="Seu E-mail: " required>
<input type="text" name="" id="" placeholder=" Seu celular: ">
<textarea name="" id="" placeholder="Sua mensagem" required></textarea>
<div class="btn:enviar"><input type="submit" value="ENVIAR"></div>
</form>
</div><!--interface-->
</section><!--formulario-->
</main>
<footer>
<div class="infarce">
<div class="line-footer">
<div class="flex">
<div class="logo-footer">
<img src="https://toppng.com/uploads/preview/graduation-cap-svg-icon-free-graduation-cap-icon-11553393846gq7rcr1qsx.png" height="70" width="65" alt="simbolo de vitoria"></a>
</div><!--logo-footer-->
<div class="btn-social">
<a href="Por os seus dados"><button><i class="bi bi-github"></i></button></a>
<a href="Por os seus dados"><button><i class="bi bi-linkedin"></i></button></a>
</div><!--btn-social-->
</div>
</div><!--line-footer-->
<div class="line-footer borda">
<p><a href="#"><i class="bi bi-envelope-fill"></i>Põe os seus dados</a></p>
</div><!--line-footer-->
</div><!--interface-->
</footer>
</body>
</html>
Código CSS:
/* Estilo geral*/
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
scroll-behavior: smooth;
}
body{
background-color: black;
height: 100vh;
}
.interface{
max-width: 1280px;
margin: 0 auto;
}
.flex{
display: flex;
}
.btn-contato button{
padding: 10px 40px;
font-size: 18px;
font-weight: 600;
background-color: rgb(80, 233, 113);
border-radius: 30px;
cursor: pointer;
transition: .2s;
}
h2.titulo{
color: #fff;
font-size: 38px;
text-align: center;
}
h2.titulo span{
color: rgb(68, 238, 68);
}
button:hover form .btn-enviar input:hover{
box-shadow: 0px 0px 8px rgb(29, 231, 114);
transform: scale(1.05);
}
/* Estilo do cabeçalho*/
header{
padding: 20px 3%;
}
header > .interface{
display: flex;
align-items: center;
justify-content: space-between;
}
header a {
color: #7d8de6;
text-decoration: none;
display: inline-block;
transition: .2s;
}
header a:hover {
color: #fff;
transform: scale(1.05);
}
header nav ul{
list-style-type: none;
}
header nav ul a{
margin-left: 2rem;
font-weight: bold;
}
header nav ul li {
display: inline-block;
padding: 0 40px;
}
/* Estilo do topo do site*/
section.topo-site{
padding: 40px 4%;
}
section.topo-site .flex{
align-items: center;
justify-content: center;
gap: 90px;
}
.topo-site h1{
color: #fff;
font-size: 38px;
line-height: 40px;
}
.topo-site .txt-topo-site h1 span{
color: blue;
}
.topo-site .txt-topo-site p{
color: #fff;
margin: 40px 0;
}
.topo-site .img-topo-site img{
position: relative;
animation: flutuar 2s ease-in-out infinite alternate;
}
@keyframes flutuar{
0%{
top: 0;
}
100%{
top: 30px;
}
}
/* Estilo das habilidades */
section.habilidades{
padding: 40px 4%;
}
section.habilidades .flex{
gap: 50px;
}
.habilidades .habilidades-box{
color: #fff;
padding: 40px;
border-radius: 20px;
margin-top: 35px;
transition: .2s;
}
.habilidades .habilidades-box:hover{
transform: scale(1.05);
box-shadow: 0 0 20px #82cfee;
}
.habilidades .habilidades-box i{
font-size: 50px;
color: rgb(59, 228, 59);
}
.habilidades .habilidades-box h3{
font-size: 30px;
margin: 15px;
}
/* Estilo sobre */
section.sobre{
padding: 40px 4%;
}
section.sobre .flex{
align-items: center;
gap: 60px;
}
.sobre .txt-sobre{
color: #fff;
font-size: 23px;
}
.sobre .txt-sobre h2{
font-size: 40px;
line-height: 40px;
margin-bottom: 40px;
}
.sobre .txt-sobre p{
margin: 20px 0;
text-align: justify;
}
.btn-social button{
width: 60px;
height: 60px;
border-radius: 50%;
border: none;
background-color: #34e42e;
font-size: 20px;
cursor: pointer;
margin: 0 5px;
transition: .2s;
}
/* Estilo do Portfolio*/
.section.portfolio{
padding: 60px 4%;
box-shadow: 0 0 20px 5px #7d8de6b7;
}
section.portfolio .flex{
justify-content: space-around;
margin-top: 80px;
}
.img-port{
width: 260px;
height: 460px;
background-size: cover;
background-position: 100% 0%;
transition: 8s;
cursor: pointer;
border-radius: 40px;
position: relative;
}
.img-port:hover{
background-position: 100% 0%;
}
.img-port{
background-image: url(images/TI_ageis.png);
transition: 20s;
}
.img-port{
background-image : url(images\equipeTI.jpeg);
transition: 10s;
}
.img-port{
background-image: url(images/Equipe3DefinEstrat.jpg);
transition: 20s;
}
.img-port{
background-image: url(images/dino.png);
transition: 10s;
}
.overlay{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: #334ee6;
border-radius: 40px;
display: flex;
align-items: center;
justify-content: center;
font-size: 24px;
font-weight: 600;
color: #fff;
opacity: 0;
transition: .5s;
}
.overlay:hover{
opacity: 1;
}
/* Estilo do formulário de contato */
section.formulario{
padding: 80px 4%;
}
form{
max-width: 500px;
margin: 0 auto;
display: flex;
justify-content: center;
flex-direction: column;
gap: 10px;
margin-top: 35px;
}
form input, form textarea{
width: 100%;
background-color: #334ee6;
border: 0;
outline: 0;
padding: 20px 15px;
border-radius: 15px;
color: #fff;
font-size: 18px;
}
form textarea{
resize: none;
max-height: 200px;
}
form .btn-enviar{
margin-top: 20px;
text-align: center;
}
form .btn-enviar input{
width: 120px;
background-color: #34e42e;
color: #334ee6;
font-weight: 700;
cursor: pointer;
transition: .2s;
}
/* Estilo do rodapé */
footer{
padding: 2rem;
box-shadow: 0 0 20px 5px #9ea9ebb7;
position: sticky;
}
footer .flex{
justify-content: space-between;
}
footer .line-footer{
padding: 15px 0;
}
.borda{
border-top: 1px solid #82cfee;
}
footer .line-footer p i{
color: #334ee6;
font-size: 22px;
}
footer .line-footer p a{
color: #fff;
}
@media screen and (max-width: 1020px) {
/* Classes Gerais */
.flex{
flex-direction: column-reverse;
}
h2.titulo{
font-size: 34px;
line-height: 30px;
}
/* CABEÇALHO */
.menu-desktop, .btn-contato{
display: none;
}
/* TOPO DO SITE*/
selection.topo-site .flex{
gap: 40px;
}
section.top-site{
padding: 20px 8%;
}
.topo-site h1{
font-size: 30px;
}
.topo-site .img-topo-site img{
width: 100%;
}
/* HABILIDADES*/
selection.habilidades{
padding: 40px 8%;
}
/* SOBRE */
selection.sobre{
padding: 80px 8%;
}
.sobre .txt-sobre h2{
font-size: 34px;
line-height: 35px;
text-align: center;
}
.img-sobre img{
width: 100%;
}
.img-port{
width: 100%;
max-width: 360px;
margin: 0 auto;
}
selection.portfolio .flex{
gap: 60px;
}
/* RODAPÉ */
footer .flex{
flex-direction: column;
}
footer .line-footer{
text-align: center;
}
}
Meu Github: https://github.com/BelisnalvaCosta/Portfolio1.git
Se gostarem têm um ponto 1+, muito obrigada comunidade DIO.me!