Problema Localhost:3000
- #JavaScript
- #Node.js
- #React
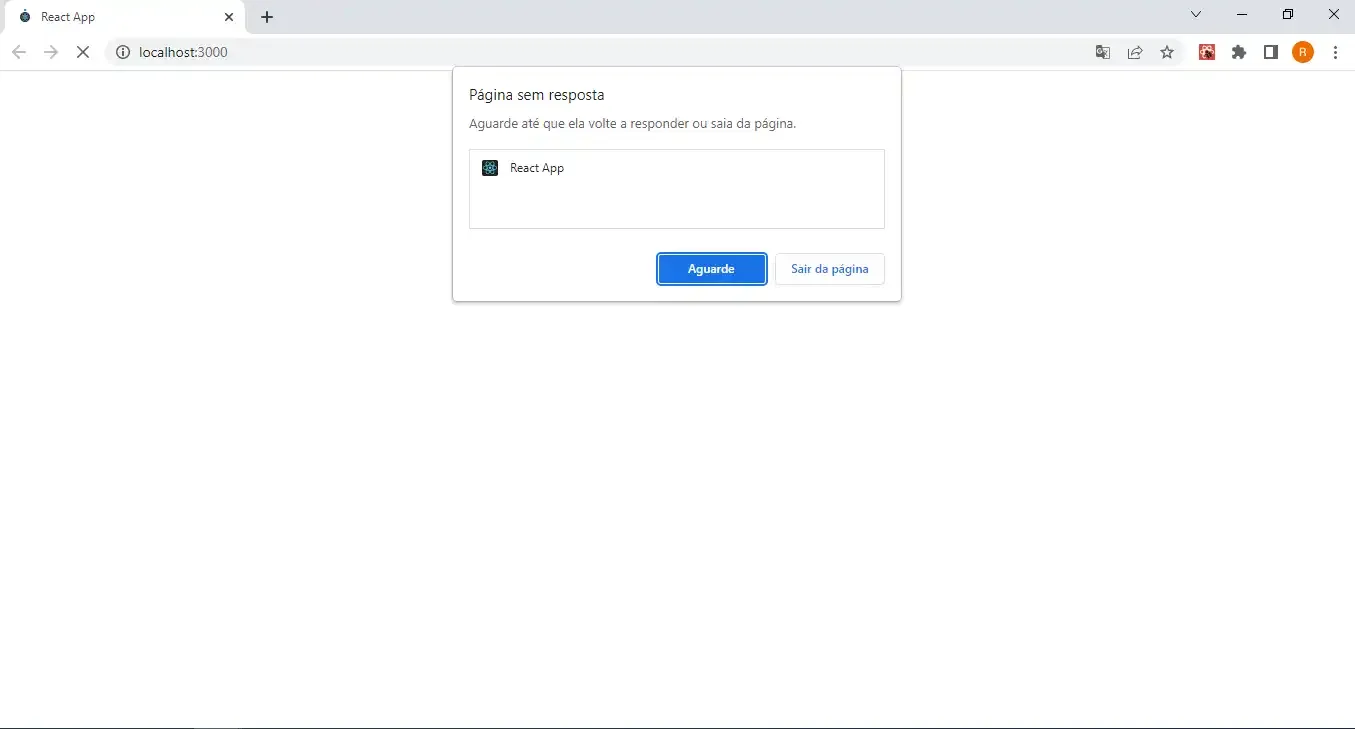
Bom dia, estava fazendo o Desafio 1 (criando uma calculadora), no curso Formação React Developer, porém a página localhost:3000/ parou de funcionar, ao fechar e dar o npm run start novamente, apareceram as seguintes mensagens...
Durante o carregamento...
(node:1804) [DEP_WEBPACK_DEV_SERVER_ON_AFTER_SETUP_MIDDLEWARE] DeprecationWarning: 'onAfterSetupMiddleware' option is deprecated. Please use the 'setupMiddlewares' option.
(Use `node --trace-deprecation ...` to show where the warning was created)
(node:1804) [DEP_WEBPACK_DEV_SERVER_ON_BEFORE_SETUP_MIDDLEWARE] DeprecationWarning: 'onBeforeSetupMiddleware' option is deprecated. Please use the 'setupMiddlewares' option.
Após carregar...
Compiled successfully!
You can now view calculadora in the browser.
Local: http://localhost:3000
On Your Network: http://192.168.1.4:3000
Note that the development build is not optimized.
To create a production build, use npm run build.
webpack compiled successfully
como faço para a página voltar a funcionar? e quais as possíveis causas para estar funcionando, e no meio da edição esse problema ocorreu.