O Funcionamento e o Futuro dos Bundlers JavaScript
- #JavaScript
Os bundlers JavaScript desempenham um papel crucial no desenvolvimento web moderno. Eles permitem aos desenvolvedores gerenciar a complexidade de seus projetos, agrupando módulos de código em um único arquivo, otimizando recursos e simplificando o processo de entrega de aplicativos para os usuários. Neste artigo, exploraremos o funcionamento dos bundlers JavaScript e discutiremos algumas tendências e avanços que podem moldar seu futuro.
Funcionamento dos Bundlers JavaScript:
Os bundlers JavaScript funcionam seguindo um processo básico:
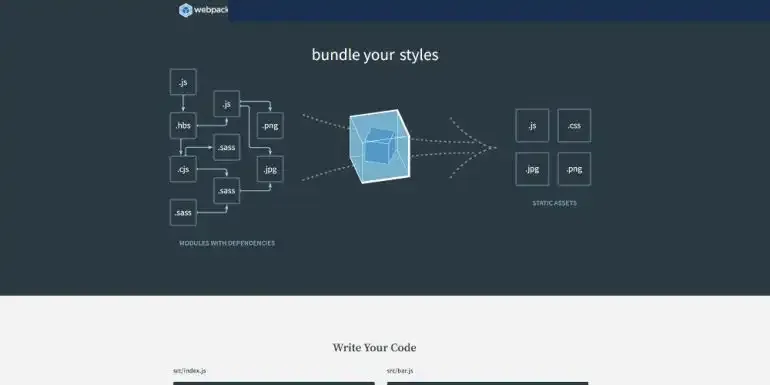
- Coleta de Módulos: O bundler começa coletando todos os módulos JavaScript usados em um projeto. Isso inclui arquivos individuais, dependências e bibliotecas.
- Análise de Dependências: O bundler analisa as dependências entre os módulos para criar um grafo de dependência. Isso é fundamental para determinar a ordem de inclusão e evitar problemas de escopo.
- Minificação e Otimização: O código JavaScript é minificado, removendo espaços em branco, renomeando variáveis e realizando outras otimizações para reduzir o tamanho do arquivo final.
- Empacotamento: Com base no grafo de dependência e nas informações de otimização, o bundler cria um ou mais pacotes de saída que contêm todo o código necessário para a aplicação.
- Gestão de Recursos: Além do código JavaScript, os bundlers também gerenciam recursos estáticos, como estilos CSS, imagens e fontes, garantindo que eles sejam incluídos e otimizados no pacote de saída.
O Futuro dos Bundlers JavaScript:
O desenvolvimento web está sempre evoluindo, e os bundlers JavaScript acompanham essas mudanças. Aqui estão algumas tendências e avanços que podem moldar o futuro dessas ferramentas:
- Módulos ECMAScript (ESM): Com a ampla adoção dos módulos ES6, os bundlers estão se adaptando para suportar a importação de módulos ES diretamente, reduzindo a necessidade de sistemas de módulos separados.
- Treeshaking aprimorado: A otimização de código por treeshaking continuará a melhorar, removendo código não utilizado de maneira mais eficiente.
- Carregamento dinâmico otimizado: A capacidade de carregar módulos dinamicamente será aprimorada, permitindo uma inicialização mais rápida e economia de largura de banda.
- Integração com frameworks: Os bundlers estão se tornando cada vez mais integrados com frameworks populares, como React, Vue e Angular, para otimizar o desenvolvimento de aplicativos.
- Desempenho e Paralelismo: Os bundlers se beneficiarão do aumento do poder de processamento dos dispositivos e dos navegadores, permitindo compilações mais rápidas e paralelismo de tarefas.
- Ecossistema de Plugins Expandido: A comunidade de desenvolvedores continuará a criar plugins e extensões para aprimorar as funcionalidades dos bundlers.
- Ferramentas de Desenvolvimento Integradas: Integração mais profunda com ferramentas de desenvolvimento, como linters e test runners, para proporcionar uma experiência de desenvolvimento mais completa.
Os bundlers JavaScript desempenham um papel vital na criação de aplicativos web modernos. Eles continuarão a evoluir e se adaptar às mudanças no ecossistema de desenvolvimento web. O futuro parece promissor, com melhorias na eficiência, desempenho e integração com outras ferramentas e frameworks. Acompanhar essas tendências é essencial para permanecer relevante no mundo do desenvolvimento web.