Recriando o Jogo "Galinha Feliz" com JavaScript 🎮
- #HTML
- #CSS
- #JavaScript
Olá, galera dev! 👋
Durante o Bootcamp Ri Happy - Front-end do Zero pela Digital Innovation One (DIO), me deparei com um desafio incrível de recriar o jogo DetonaHalp usando técnicas de manipulação de DOM em JavaScript. Inspirado por isso, decidi dar um toque pessoal e criar o jogo "Galinha Feliz" , baseado no famoso minigame da Peppa Pig!
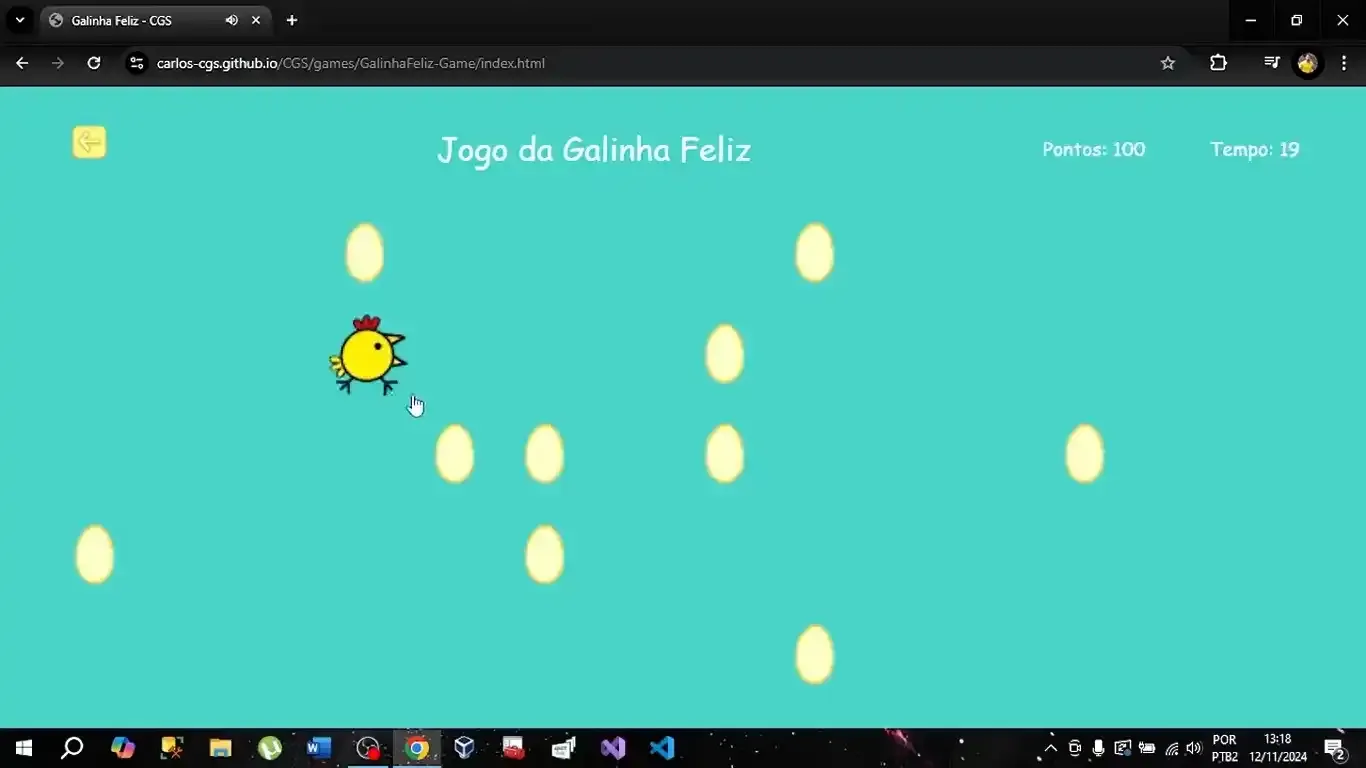
🎯 O Objetivo do Jogo
A proposta é simples e divertida:
- Cada vez que o jogador clica na galinha, 10 pontos são acrescentados à partitura.
- Um ovo é gerado na posição exata do clique, trazendo dinamismo e interatividade.
- Tudo isso foi desenvolvido pensando em responsividade , garantindo que o jogo funcione perfeitamente em telas menores, como celulares.
Foi uma experiência incrível criar algo que combina lógica de programação e diversão . E o mais gratificante: minhas filhas amaram jogar! 😄
💻 Tecnologias Utilizadas
- HTML : estrutura básica do jogo.
- CSS : para criar um layout divertido e adaptável a diferentes dispositivos.
- JavaScript : o coração do projeto, usado para manipular eventos de clique, atualizar o score e posicionar os ovos dinamicamente.
🚀 O que Aprendi com o Projeto
Esse desafio foi uma excelente oportunidade para:
- Praticar a manipulação de eventos no DOM .
- Melhore minhas habilidades em JavaScript puro , sem o uso de frameworks.
- Implementar responsividade para garantir acessibilidade em múltiplas plataformas.
- Estimular a criatividade , transformando uma ideia simples em algo interativo e envolvente.
🌟 Desafios Encontrados
- Posicionar os ovos dinamicamente : preciso ajustar as coordenadas para que eles apareçam no lugar correto.
- Responsividade : garantir que a experiência fosse agradável em telas menores foi um aprendizado valioso.
🔗 Confira o Projeto
Você pode acessar o jogo neste link: https://carlos-cgs.github.io/CGS/games/GalinhaFeliz-Game/index.html
Ou ver o video no meu LinkedIn: https://www.linkedin.com/posts/carlos-cgs_dio-desenvolvimentodejogos-projetostech-activity-7266752520029392896-NVmC?utm_source=share&utm_medium=member_desktop
Experimente e conte-me o que achou!