Organizando seu CSS com a Convenção BEM (Block, Element, Modifier)
- #Aprendizagem Contínua
- #CSS
Organizar o código é uma das tarefas mais importantes (e subestimadas) no processo de desenvolvimento web. À medida que seu projeto cresce, a estrutura do CSS pode rapidamente virar uma bagunça — e aí entra a importância de adotar boas práticas.
💡 O que é a Convenção BEM?
BEM é a sigla para Block, Element, Modifier — uma metodologia de nomeação criada pela equipe do Yandex (uma empresa russa de tecnologia) com o objetivo de tornar o CSS mais legível, escalável e fácil de manter.
Essa convenção propõe uma forma clara de nomear classes no HTML, deixando a estrutura do código visualmente compreensível mesmo para quem nunca o escreveu antes.
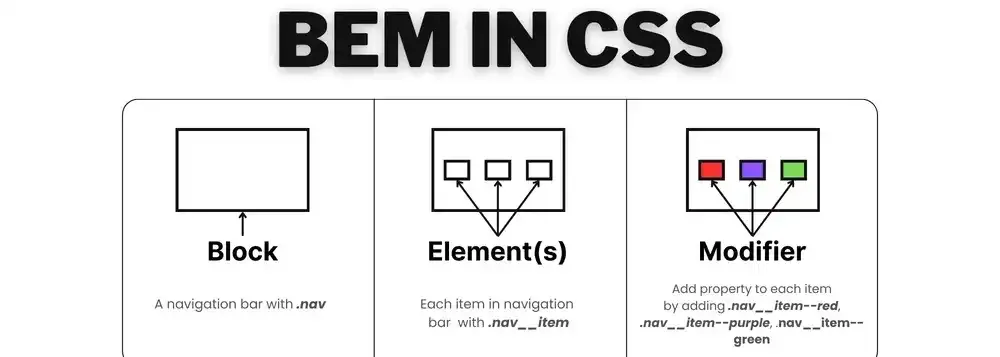
🧱 Block, Element e Modifier: entendendo a base
🔷 Block (Bloco)
Representa um componente independente e reutilizável. Pode ser um menu, um botão, um formulário, etc.
Exemplo: .menu, .card, .formulario
🧩 Element (Elemento)
É uma parte do bloco que depende dele para existir.
Exemplo: .menu__item, .card__titulo, .formulario__label
🛠 Modifier (Modificador)
É usado para representar variações ou estados do bloco ou do elemento.
Exemplo: .menu__item--ativo, .card--destaque, .formulario__input--erro
A estrutura geral de uma classe BEM fica assim:
bloco__elemento--modificador📦 Por que usar BEM?
✅ Facilita a leitura do código
✅ Evita conflitos entre estilos
✅ Torna o CSS mais modular
✅ Ajuda na manutenção e expansão do projeto
✅ É compatível com qualquer framework ou puro HTML/CSS
Quando trabalhamos em equipe (ou mesmo sozinhos em projetos maiores), nomear classes de forma clara e padronizada evita dor de cabeça.
🧪 Exemplo prático
Vamos imaginar um botão:
html
CopiarEditar
<button class=\"botao botao--grande botao--verde\">Enviar</button>
Aqui temos:
- botao: o bloco principal
- botao--grande: modificador que define o tamanho
- botao--verde: modificador que define a cor
E no CSS:
css
CopiarEditar
.botao {
padding: 8px 16px;
border: none;
cursor: pointer;
}
.botao--grande {
font-size: 1.2rem;
padding: 12px 24px;
}
.botao--verde {
background-color: green;
color: white;
}
Perceba como a leitura fica simples, lógica e reutilizável.
🧠 Dicas para memorizar a convenção BEM
📌 Pense em componentes como LEGO: cada peça (elemento) se conecta a um bloco, e os modificadores mudam o visual dessas peças.
📌 Use traço duplo e hífen com consciência: __ para elementos, -- para modificadores.
📌 Evite abreviações confusas: nomes descritivos ajudam muito na hora de entender o código meses depois.
🚀 Conclusão
Se você quer escrever CSS de forma mais organizada, reutilizável e profissional, a convenção BEM é uma aliada poderosa. Desde que comecei a aplicá-la, minha forma de estruturar projetos mudou completamente.
Como aluno da DIO.me, entendi que não se trata apenas de “deixar o site bonito”, mas de criar soluções pensadas, limpas e escaláveis — e o CSS com BEM é parte essencial desse processo.
Sou Valber Gabriel, recifense, 23 anos, pai e apaixonado por design e desenvolvimento. Estou em constante evolução, e compartilhar esse tipo de conteúdo é minha forma de contribuir com quem também está nessa jornada.