Netflix Clone: Como fazer um Deploy do seu WebSite em 3 passos . [Tutorial]
- #Programação para Internet
- #GitHub
- #HTML
Como fazer um Deploy do seu WebSite

Salve padawan, tenho visto no Fórum que inúmeros colegas têm concluído o Projeto Clone do Netflix, baseado no fabuloso trabalho do Felipe Aguiar, para nos galerinha da DIO, o FELIPAO, que nos legou um super trabalho em HTML CSS e JavaScript.

Mas tenho notado que a grande maioria utiliza o GITHUB, porem desconhecem uma ferramenta única e maravilhosa, oculta dentro das diversas configurações do GITHub, permitindo subir sua página html para a WEB com URL própria conforme o exemplo abaixo:
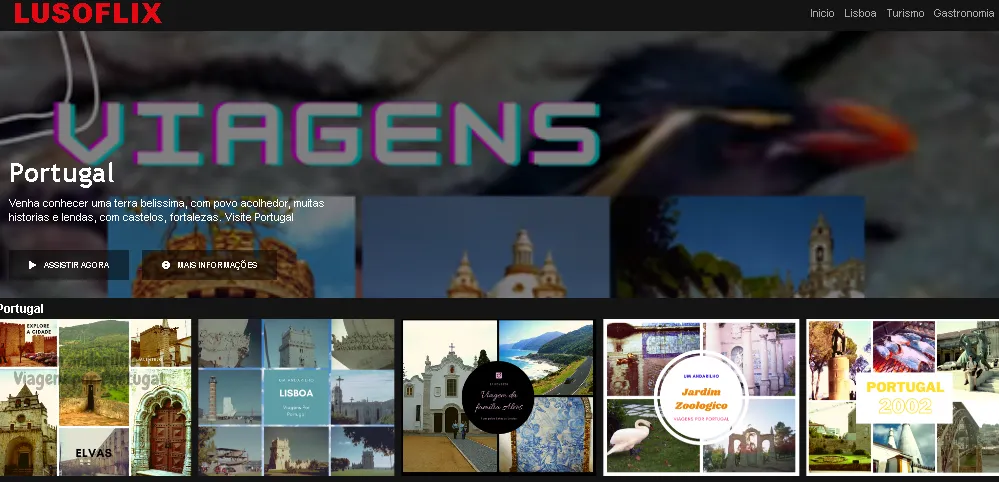
Meu site: Lusoflix - https://vagnerbellacosa.github.io/002_WebDeveloper_ReplicaNetflix/
GITHub WebServer

O WebServer do GITHub hospeda sites estáticos e existe uma serie de requisitos a serem observados, citarei alguns, mas recomendo a leitura das diretrizes de comunidade.
- Nao permitido a sites comerciais
- proibida a venda ou sublocação do site a terceiros
- vedado a prostituição, pornografia e sites de racismo ou ódio
- nao divulgue drogas e atos ilícitos
A url gerada ficara no seguinte formato <nome do >.github.io/<nome do >
🚀 Precisa de ajuda? Veja dicas para ser salvo, use e abuse do GitHub.
https://web.dio.me/articles/precisa-de-ajuda-veja-dicas-para-ser-salvo-use-e-abuse-do-github-H6JWKH
🚀 GITHub: O que colocar? Como criar um repositório profissional?
https://web.dio.me/articles/github-o-que-colocar-como-criar-um-repositorio-profissional
Html Tree
Recapitulando um pouco, lembra-se da estrutura da pagina?
Nosso projecto tem a seguinte árvore de diretórios, onde armazenamos cada arquivo em seu respectivo gaveta.

INDEX.HTML
- Bin - usado para debugar
- OBJ - debug
- img - pasta com todas as imagens do site
- js - pasta do Javascript
- Style - pasta om os arquivos CSS
Lembre-se jovem padawan, código limpo, cada arquivo em seu lugar. Em TI organização e tudo, o maior ladrão de tempo é o retrabalho. Por isso procure fazer o certo na primeira vez.
🚀 Os misterios do CLI, computaçao no seculo XXI
https://web.dio.me/articles/os-misterios-da-cli-computacao-no-seculo-xxi
🚀 Aprenda MS-DOS e seus scripts bat no Windows
https://web.dio.me/articles/aprenda-ms-dos-e-seus-scripts-bat-no-windows
Agora é a hora do show começar
Com nossa pagina terminada, testada e funcional, vamos preparar o deploy na WEB.

Estou falando de um servidor Web com domínio próprio para publicar seu Website na Internet e poder compartilhar com a família toda, via Twitter, Facebook, Linkedin e Whatsapps. Tudo de graça, só necessitando de algumas linhas adicionais de código HTML.
 Como assim tiozão?
Como assim tiozão?
Calma padawan, vou ensinar passo a passo, este artigo foi dividido em 3 partes visando facilitar o trabalho, a primeiro ensino a configurar o repositório do GitHub para transforma-lo numa página WEB, depois ensino a truques que funcional no Windows, mas não no Servidor WEB e por fim apresento os Metatags e seu superpoder. Preparados para colocarem mão na massa?
1° Passo: No repositório do GITHub
Utilizando o projeto Clone do NetFlix, abra a pagina do repositório no GITHub..

Habilitando o GitHub Pages
No repositório clicamos no botão “Settings” no menu superior da tela. A partir disso, seremos redirecionados para a tela de configurações do repositório que, navegando dentre inúmeras configurações, encontrara uma seção chamada “GitHub Pages”, veja o exemplo abaixo:
 Nossa missão começa nos Settings
Nossa missão começa nos Settings
Procure a opçao GitHub Pages igual ao print abaixo:

Ao clicar no "Check it Out Here!", sera aberta a seguinte pagina:

Nas imagens ensino passo a passo para habilitar o servidor web, lembrando de trocar o user-id na url :)
https://github.com/VagnerBellacosa/002_WebDeveloper_ReplicaNetflix/settings/pages
 Dica importante
Dica importante
Em todos os diretórios deveram conter um arquivo “INDEX.HTML” para auxiliar o servidor a caminhar pela estrutura de arquivos e bloquear o acesso a arquivos importantes do seu projeto.
 Quebrando o galho e evitando dores de cabeça.
Quebrando o galho e evitando dores de cabeça.
Os servidores web são case sensitive, por isso cuidado ao nomear os arquivos, pois caso tenha maiúsculas e minúsculas, o link, a imagem e ou arquivo apresentaram erro 404, pois o servidor não encontrar o arquivo. Vire e mexe tenho esse problema e sou obrigado a usar o Google para localizar o erro.
 Aproveitando a oportunidade, veja o about
Aproveitando a oportunidade, veja o about
Antes de sairmos do repositório no GitHub, que tal inserirmos umas hashtags e colocar um informativo sobre o projeto, auxiliando o visitante a situar-se em seu projeto. Voltemos ao canto superior direito do repositorio.

Clique nos settings e veja

Podemos editar toda essa informaçao assim:

Seu projeto ficara com um aspecto profissional e bem cuidado ao olhar dos visitants.
2° Passo: Metatags
Elementos meta são marcas usadas em documentos HTML e XHTML para fornecer metadados estruturados sobre uma pagina web. Sao tags localizadas no Header do HTML, que possuem diretrizes e comandos internos relativos a performance, exibiçao, localizaçoa e cadastro da pagina.

Uma ferramenta muito importante que auxilia e deixa seu site com aparência profissional estou falando dos Metatags, tags especiais usadas no header do HTML, que auxiliam o navegador a executar funções adicionais, num próximo artigo ensinarei todos os segredos.
Por hora apresentarei o Titulo e o Ícone, abaixo temos , um enxerto de código, o Title e Lnk, todos conhecem de outros projetos, agora a grande novidade é poder usar para colocar um ícone no topo da página conforme o exemplo
Estes dois Metatags tem 2 funções especificas primeiro informar na aba do navegador o nome do site e segundo ao adicionar atalhos no navegador, ele ira armazenar o nome e o ícone.
<head>
<!-- Apresentaçao -->
<title>LUSOFLIX CLONE</title>
<link rel="shortcut icon" href="img/icoportugal.ico" type="image/x-icon">
</head>

3° Passo: SEO, Metatags avançado e OpenGraph
Anteriormente comentei sobre duas tag dos metadados, porém existem mais e poderosas tags que vamos utilizar, quem teve a oportunidade de trabalhar com SEO, pera tiozão, novo conceito?
 O que é SEO?
O que é SEO?
Mais uma sopa de letrinhas, em linhas gerais, SEO e um acrônimo para otimização dos motores de busca (Search Engine Optimization), ou seja, é o processo de otimização de sites para que tenham uma excelente classificação nos resultados dos motores de busca através de consultas orgânicas (não pagas).
 Como funciona?
Como funciona?
Ao utilizarmos as tags Generator, Author, Keywords, Description estamos sinalizando ao robot de qualquer motor de busca, muitos detalhes do nosso site e que auxiliaram na classificação e otimização dentro do Banco de Dados da Engine.
Uau, quer dizer que ao usar esse comandos no header da minha pagina html, minha pagina esta melhor identificada e com maior probabilidade de aparecer em pesquisa no Google e afins.
Mas o que elas fazem afinal?
- Generator: indica o software onde a página foi editada
- Author: indica quem foi a pessoa que editou e construiu a pagina
- Keywords: palavras chaves que identificam o assunto da página, semelhante as hashtags
- Description: Breve resumo do conteúdo da pagina
Exemplo:
<head>
<!-- SEO -->
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="Vagner Bellacosa">
<meta name="Keywords" content="Bootcamp HtmL Recriando a Pagina do Netflix Portugal e turismo no Youtube">
<meta name="Description" content="Aplicação dos comandos html css javascript aplicados em uma homenagem a Portugal e suas belezas naturais históricas e culturais">
</head>
OG Open Graph
Hoje irei apresentar de linhas gerais, visando aplica-lo em nosso projeto, como processa, num próximo artigo irei explorar as potencialidades destas tags.
O Que são tags OPenGraph?
No passado o Facebook encontrou problemas ao compartilhar links externos em suas páginas, a informação não batia bota com perdigota, por isso os sábios engenheiros criaram um padrão de processamento para sites externos.
Esse padrão foi a criação da metalinguagem OG ou Open Graph, cuja função principal é criar um pequeno preview do website para ser compartilhado dentro do History do Facebook, a ideia foi tao bem aceite, que outras redes sociais adoratam a ideia também, veja os exemplos abaixo:

https://twitter.com/BellacosaVagner/status/1416432747263008772
🚀 Sem vergonha: O Twitter para padawans.
https://web.dio.me/articles/sem-vergonha-o-twitter-para-padawans

https://www.linkedin.com/feed/update/urn:li:activity:6822200096940138496/
🚀 Desmitificando o LINKEDIN.
https://web.dio.me/articles/desmitificando-o-linkedin
 OG Metatags
OG Metatags
Importante notar, que essas tags são parâmetros da metatag meta property. Em nosso projeto usei a seguintes tags:
- Og:locale – indica o idioma da pagina
- Og:url – indica a url do projeto
- Og:tittle – titulo da pagina
- Og:site_name – nome do site
- Og-description – a descrição do site
- Og:image – a imagem thumbnails do site com todos os parâmetros necessários
- Og:article – define o tipo da pagina como artigo com todos os seus detalhes
Exemplo:
<head>
<!-- Redes Sociais -->
<meta property="og:locale" content="pt-br">
<meta property="og:url" content="https://vagnerbellacosa.github.io/002_WebDeveloper_ReplicaNetflix/">
<meta property="og:title" content="LusoFlix - Viagens a Portugal">
<meta property="og:site_name" content="LusoFlix">
<meta property="og:description" content="Em tempos de isolamento social, veja as belezas de Portugal em foto-videos no Youtube. Tantas belezas, tantos tesouros, recomendo um bom calice do Porto.">
<meta property="og:image" content="https://vagnerbellacosa.github.io/002_WebDeveloper_ReplicaNetflix/img/LusoFlixCapa.png">
<meta property="og:image:type" content="image/jpeg">
<meta property="og:image:width" content="800">
<meta property="og:image:height" content="600">
<meta property="og:type" content="article">
<meta property="article:author" content="Vagner Bellacosa">
<meta property="article:section" content="HTML/CSS/JS">
<meta property="article:tag" content="Bootcamp HTML Web Developer Digital Innovation One">
<meta property="article:published_time" content="202105">
<head>
 Espero ter ajudado, se gostou, deixe um comentário e vote no menu. :) o tiozao gosta de biscoitos
Espero ter ajudado, se gostou, deixe um comentário e vote no menu. :) o tiozao gosta de biscoitos
Saiba mais
 Navegue sem erros nos directórios do seu projecto de Website, acesse links e arquivos internos sem erro:
Navegue sem erros nos directórios do seu projecto de Website, acesse links e arquivos internos sem erro:
https://web.digitalinnovation.one/topics/html-tricks-como-navegar-em-diretorios
 Saiba como usar o arquivo robots.txt e otimizar o acesso ao seu site, ajudando os bots spider a navegaçao, catalogarem, indexarem e ranquearem sua pagina.
Saiba como usar o arquivo robots.txt e otimizar o acesso ao seu site, ajudando os bots spider a navegaçao, catalogarem, indexarem e ranquearem sua pagina.
Conclusão
Hoje aprendemos a subir o site html para um servidor do GitHUB, habilitando o serviço de domínio e colocamos no ar nosso site, na segunda etapa aprendendo alguns truques para melhorar a apresentação na aba do navegador e dentro da lista dos favoritos e finalizamos explorando técnicas SEO e uma pequena visão do mundo OG e sua aplicação nas redes sociais.
Ficou um pouco longo e cheio de novos conceitos e informações, espero ter ajudado e qualquer duvida chama aqui ou no discord.
Espero ter ajudado ate o próximo artigo.
 Referência Bibliográfica
Referência Bibliográfica
Twitter - FAQ dicas e truques
https://help.twitter.com/pt/using-twitter/communities
WIKIPEDIA - A Enciclopédia Livre, faça parte, ajude actualizando ou criando verbetes http://www.wikipedia.org
Google Books um repositório com milhões de livros digitalizados https://books.google.com/
Internet Archive, tudo aquilo que um dia foi publicado veio parar aqui. https://archive.org/
Biblioteca de ícones https://www.flaticon.com/

 Um momento de diversão e jabá, conheça Sagres e sua fortaleza, num promontório defensivo de onde podemos avistar o Oceano Atlântico em toda a sua extensão, conheça este fabuloso parque ecológico com um forte, muralhas defensivas, canhões do século XV, capela, segundo a lenda o Infante Dom Henrique aqui montou sua escola náutica, ocupado desde os celtibérico, lembrando que num passado não tão recente assim, Portugal foi o pais europeu que estava em todos os continentes e navegavam pelos 7 mares, veja uma das viagens do Tiozão, ajude o canal :)
Um momento de diversão e jabá, conheça Sagres e sua fortaleza, num promontório defensivo de onde podemos avistar o Oceano Atlântico em toda a sua extensão, conheça este fabuloso parque ecológico com um forte, muralhas defensivas, canhões do século XV, capela, segundo a lenda o Infante Dom Henrique aqui montou sua escola náutica, ocupado desde os celtibérico, lembrando que num passado não tão recente assim, Portugal foi o pais europeu que estava em todos os continentes e navegavam pelos 7 mares, veja uma das viagens do Tiozão, ajude o canal :)
https://www.youtube.com/watch?v=FzANYaUBRAs
Bom curso a todos.
 https://www.linkedin.com/in/vagnerbellacosa/
https://www.linkedin.com/in/vagnerbellacosa/
 https://github.com/VagnerBellacosa
https://github.com/VagnerBellacosa