Meu Projeto - Pokedex em JavaScript
- #HTML
- #JavaScript
- #CSS
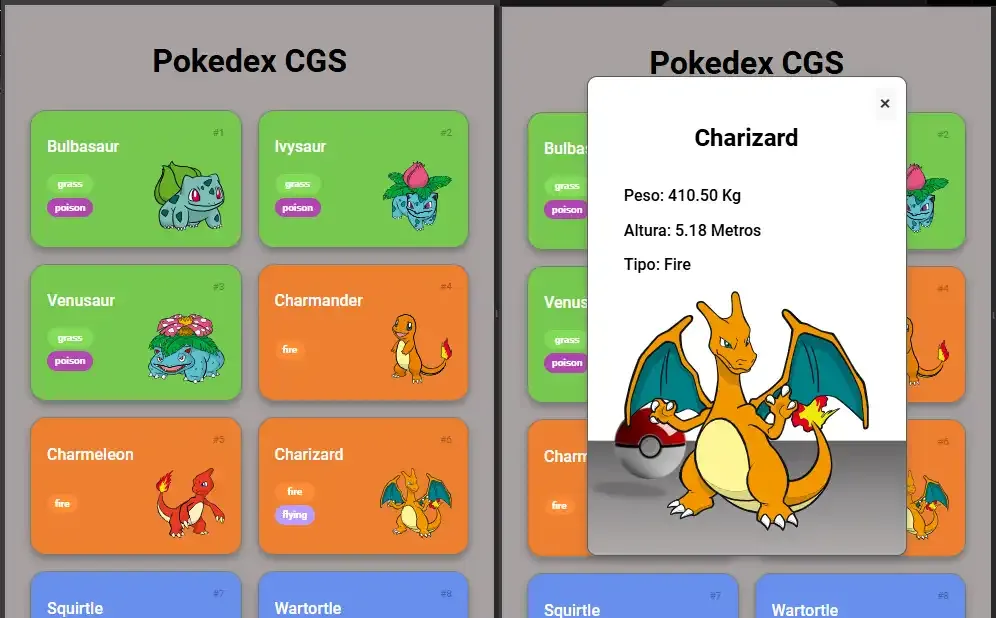
🚀 Pokédex Interativa em JavaScript 🚀
Como parte do desafio da DIO, desenvolvi esta Pokédex que utiliza a PokeAPI para listar os Pokémons e exibir detalhes interativos como peso, altura e tipo de cada um, tudo com design responsivo e cores customizadas!
Melhorias Implementadas:
- Customização de Cores dos Cards: Cada card de Pokémon exibe uma cor de fundo específica baseada no tipo, facilitando a distinção visual dos tipos de Pokémon e tornando a interface mais intuitiva.
- Modal com Detalhes Adicionais: Ao clicar em um Pokémon, abre-se um modal com informações detalhadas, como peso, altura e tipo, oferecendo uma visão mais completa de cada Pokémon.
🎯 Confira o vídeo para ver as principais funcionalidades em ação e o projeto completo em: https://www.linkedin.com/posts/carlos-cgs_javascript-pokaezdex-pokeapi-activity-7259142404794925056-ED5g?utm_source=share&utm_medium=member_desktop
🎯 Confira este repositório GitHub: https://github.com/Carlos-CGS/Pokedex-JS-DIO



"Vamos Disseminar os Conhecimentos e Transbordar Tudo o que Aprendemos!"
Segue lá no LinkedIn: https://www.linkedin.com/in/carlos-cgs/
Segue lá no GitHub: https://github.com/Carlos-CGS