HTML Tricks: Como navegar em diretorios?
- #JavaScript
- #HTML
- #CSS
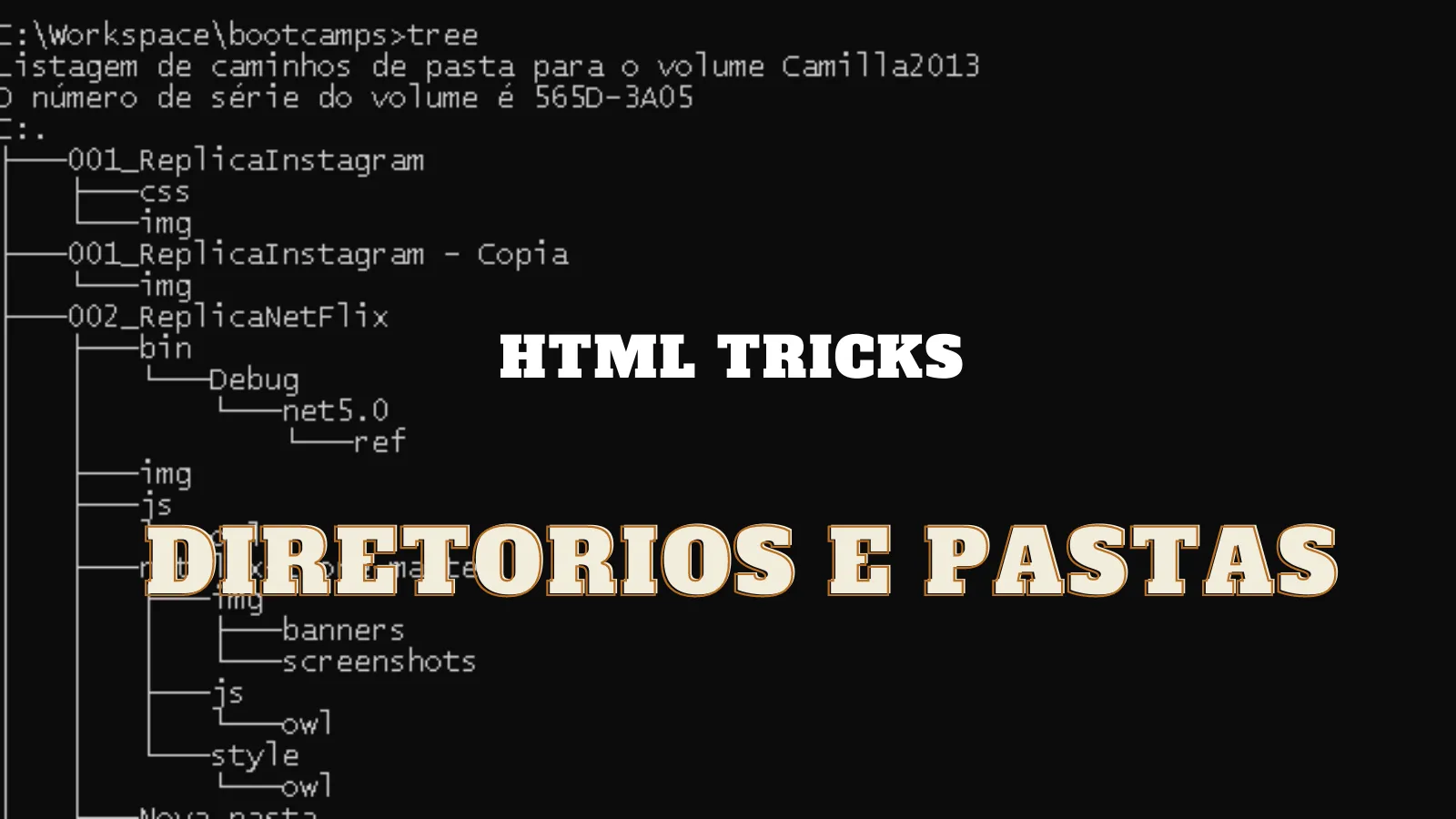
 Estrutura da Pagina WEB
Estrutura da Pagina WEB
Como codificar usando subdiretorios em HMTL, JS e CSS
Muitas vezes paramos para perguntar como seguir o caminho das Indias, digo, das pastas em um pagina HTML, fica uma grande barafunda de pontos e barras para la e ca.
Antes de avançarmos lembre-se que em HTML usamos a barra inclinada : /
Uma duvida a menos, agora vamos a proxima parte como diria Jack, o Estripador, piadas ruins a parte, quando inserimos arquivos externos tais como Imagens, Videos, Audios, CSS e JS e etc, precisamos acessar os diretórios do sistema, nessa hora começa a confusao: “..” ou “./”
 Afinal o que significam estes símbolos?
Afinal o que significam estes símbolos?
Em linhas gerais, podemos falar que é uma forma que o servidor usa para acessar arquivos e pastas que não estão no próprio arquivo do projeto. Esta definição foi herdada do Sistema UNIX, que eram as maquinas dominantes nos primórdios da Internet, la no século passado, e que se mantem até nossos dias, lembre-se é diferente da maneira usada no Sistema Windows (MS-DOS)
Pois bem, então precisamos mudar de diretório por via destes símbolos: . .. / ./ ../ etc
Descrevo cada um deles:
1. ../ Com este símbolo podemos voltar um diretório, ou seja, se você está em um diretório x dentro de y, com os .. você voltaria para o y, podendo acessar os arquivos que estão a partir de lá;
2. *./*
Acessando arquivos desta forma você está querendo acessar os arquivos que estão no diretório atual, ou seja, você tem acesso a todos os arquivos que estão na pasta deste arquivo;
3. */*
Utilizando o símbolo de barra você está indo até a raiz do projeto, ou seja, onde você terá acesso a todas as pastas/diretórios e arquivos do mesmo;
4. ../diretorio1
Com esta instrução, você está voltando um diretório e acessando o diretorio1 na raiz do projeto;
5. /css/index.css
Com esta instrução você está acessando a raiz do projeto, depois a pasta de arquivos CSS e o arquivo de CSS chamado index.css;
6. /diretorio1/diretorio2
A partir da raiz do projeto, você está acessando a pasta1 e depois a pasta2;
7. ../../ Com esta sequência você está voltando duas pastas/diretórios;
Importante estes sao apenas alguns exemplos.
Infelizmente em nosso dia a dia poderemos encontrar inúmeras outras combinações, tudo a depender da imaginação do criador, nos exemplos listei as mais comuns de sequências/comandos para acessarem arquivos e diretórios do projeto.
Bonus, mais exemplos
Ficou meio nebuloso né? Que tal vermos mais detalhes, com exemplos práticos:
- <link rel="stylesheet" type="text/css" href="../CSS/styles.css">
Neste exemplo, voltamos uma diretório e acessamos a diretório CSS e por fim o arquivo que queremos linkar no projeto
- <link rel="stylesheet" type="text/css" href="../styles.css">
No código acessamos o arquivo CSS que está um diretório acima deste arquivo que estamos editando
- <img class="user-photo" src="img/avatar4.png">
No código o diretório de imagens está no mesmo diretório do arquivo que editamos, assim só é necessário acessar ela normalmente sem símbolos, e acessar a imagem
- <script type="text/javascript" src="../js/scripts.js"></script>
Neste codigo voltamos um diretório, para acessar o diretório JS e seu arquivo scripts.js
Conclusão
Neste artigo espero ter ajudado a clarificar como utilizar o caminho para acesso de diretórios e arquivos numa pagina HTML de um projeto WEB.
Tivemos uma noção do UNIX e seu sistema de navegação em diretórios, que foi legado a WEB e as paginas HTML (JS CSS) e gera algumas confusões nos codificadores de origem MS Windows.
Saiba mais
 Faça um deploy da sua página no GITHub com domínio e servidor gratuito:
Faça um deploy da sua página no GITHub com domínio e servidor gratuito:
https://web.digitalinnovation.one/articles/netflix-clone-como-fazer-um-deploy-do-seu-website
 Saiba como usar o arquivo robots.txt e otimizar o acesso ao seu site, ajudando os bots spider a navegaçao, catalogarem, indexarem e ranquearem sua pagina.
Saiba como usar o arquivo robots.txt e otimizar o acesso ao seu site, ajudando os bots spider a navegaçao, catalogarem, indexarem e ranquearem sua pagina.
Fundo do Baú
🚀 Os mistérios do CLI, computação no século XXI
https://web.dio.me/articles/os-misterios-da-cli-computacao-no-seculo-xxi
🚀 Aprenda a fazer processos batch em MS-DOS
https://web.dio.me/articles/aprenda-a-fazer-processos-batch-em-ms-dos
🚀 Aprenda MS-DOS e seus scripts bat no Windows
https://web.dio.me/articles/aprenda-ms-dos-e-seus-scripts-bat-no-windows
Duvidas deixe nos comentários.
Espero ter ajudado ate o próximo artigo.
 Referência Bibliográfica
Referência Bibliográfica
WIKIPEDIA - A Enciclopédia Livre, faça parte, ajude atualizando ou criando verbetes http://www.wikipedia.org
Google Books um repositório com milhões de livros digitalizados https://books.google.com/
Internet Archive, tudo aquilo que um dia foi publicado veio parar aqui. https://archive.org/
Biblioteca de ícones https://www.flaticon.com/

 Momento Jabá, divirta-se com as aventuras do tiozão. Elvis Presley apareceu na casa de Portugal num show do balaco baco. Quem mora em Campinas adora as Festas dos Santos Populares que ocorrem em Junho, comida típica portuguesa, show de variedades, danças folclóricas e divulgação das belezas lusitanas. Momentos únicos numa época pré pandemia.
Momento Jabá, divirta-se com as aventuras do tiozão. Elvis Presley apareceu na casa de Portugal num show do balaco baco. Quem mora em Campinas adora as Festas dos Santos Populares que ocorrem em Junho, comida típica portuguesa, show de variedades, danças folclóricas e divulgação das belezas lusitanas. Momentos únicos numa época pré pandemia.
https://www.youtube.com/watch?v=x4mLvgRHIMs
Bom curso a todos.
 https://www.linkedin.com/in/vagnerbellacosa/
https://www.linkedin.com/in/vagnerbellacosa/
 https://github.com/VagnerBellacosa/
https://github.com/VagnerBellacosa/