💙Flutter: Como trocar a cor da statusBar?
- #Dart
- #Flutter
Para tornar o aplicativo mais bonito no dispositivo, muitas vezes queremos mudar a cor da barra de status de acordo com o nosso gosto.
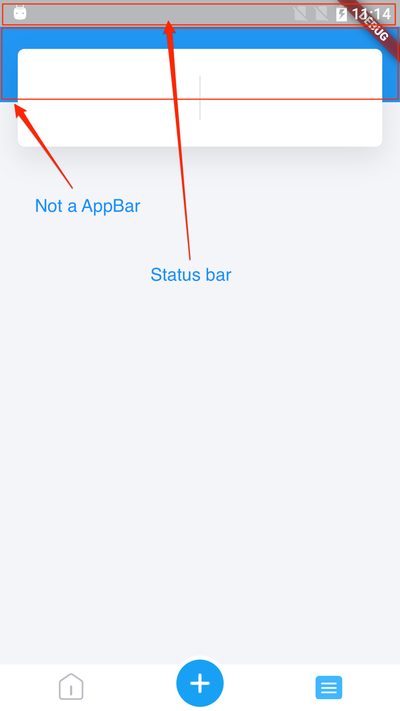
Neste post, vou compartilhar o snippet de código para fazer isso. A barra de status tem por padrão a cor de fundo cinza. Podemos definir a cor de fundo da barra de status usando o método SystemChrome.setSystemUIOverlayStyle () .
O pacote do sistema Chrome é usado para definir aspectos específicos do sistema operacional móvel Android e iOS. O SystemChrome tem seu próprio parâmetro conhecido como statusBarColor, que é usado para definir a cor de fundo da barra de status no Flutter Android iOS.
Como fazer isso?
Precisamos implementar isso no arquivo main.dart. Primeiro veja o código e depois explicarei em detalhes
Primeiro, você precisa importar services.dart do pacote flutter para conseguir isso.
import 'package: flutter / services.dart';
veja o código completo aqui.
import 'pacote: flutter / material.dart';
import 'pacote: flutter / services.dart';
import 'package: my_home_page.dart';
import 'package: flutter / cupertino.dart';
import 'package: flutter / Foundation.dart';
import 'package: cloud_firestore / cloud_firestore.dart';
final ThemeData kIOSTheme = new ThemeData (
primarySwatch: Colors.orange,
primaryColor: Colors.grey [100],
primaryColorBrightness: Brightness.light,
);
ThemeData final kDefaultTheme = novo ThemeData (
primarySwatch: Colors.purple,
primaryColor:
Colors.black, accentColor: Colors.black,
brilho: Brightness.light,
);
SystemChrome.setSystemUIOverlayStyle (
SystemUiOverlayStyle (
statusBarColor: Colors.white, // status de cor da barra superiorBarIconBrightness
: Brightness
barra.dark, // ícones da superior systemNavigationBarColor: Colors.white, // sistema de núcleos da barra inferiorNavigationBarIconBrightness
: Brightness barra.dark, // ícones da superior systemNavigationBarColor: Colors.white, // sistema de núcleos da barra inferiorNavigation // ícones da barra inferior: Brightness.dark, //
)
);
SystemChrome.setPreferredOrientations (
[DeviceOrientation.portraitUp, DeviceOrientation.portraitDown])
.then ((_) => runApp (new MyApp ()));
}
void initFirestoreSettings () async {
Firestore firestore = Firestore ();
aguardar firestore.settings (timestampsInSnapshotsEnabled: true);
}
class MyApp extends StatelessWidget {
// Este widget é a raiz do seu aplicativo.
@override
Widget build (BuildContext context) {
return MaterialApp (
title: 'Title',
debugShowCheckedModeBanner: false,
theme: defaultTargetPlatform == TargetPlatform.iOS
? kIOSTheme
: kDefaultTheme,
home: MyHomePage (título: 'Bem-vindo'),
);
}
}
O código abaixo é responsável por alterar a cor da barra de status. Neste código, estou dando a cor branca e alterando o brilho e a cor dos ícones também para torná-los visíveis, caso contrário, os ícones brancos em fundo branco não serão visíveis.
SystemChrome.setSystemUIOverlayStyle (
SystemUiOverlayStyle (
statusBarColor: Colors.white, // cor da barra superior
statusBarIconBrightness: Brightness.dark, // ícones da barra superior
systemNavigationBarColor: Colors.white, // cor da barra inferior
systemNavigationBarIconBrightness: Brightness.dark, // ícones da barra inferior
)
);
Relembrando:
- Para mudar a cor da status bar lembre-se de usar SystemChrome
- Para ter status bar personalizadas em cada página de seu app terá de modificar os parâmetros do widget AppBar,podendo mesclar com os temas predefinidos do seu app como segue abaixo:
AppBar (
backgroundColor: Theme.of (context) .backgroundColor,
brilho: Brightness.light,
)
Espero que este post te ajude no seu próximo App.
Vamos nos conectar para mais dicas de Desenvolvimento: https://www.linkedin.com/in/palomadev/