<Direto ao Ponto 56> HTML 1.0
- #Informática Básica
Artigos desta série: ( < ) Anterior | Índice | Seguinte ( > )
Olá, dev!
Este é mais um artigo da série DIRETO AO PONTO, que eu estou escrevendo para a DIO. Ele vai tratar do HTML 1.0, a primeira versão da linguagem.
Sumário
1. Introdução
2. Da internet ao HTML
2. Os comandos do HTML 1.0
3. Sites criados com HTML 1.0
4. Considerações finais
5. Referências
1 – Introdução
Eu criei a série de artigos DIRETO AO PONTO com o objetivo de apresentar, de forma simples e direta, conhecimentos básicos da programação e de computação, principalmente, para os iniciantes.
Aqui, são tratados temas como lógica de programação, linguagens, hardware dos computadores, história da computação e assuntos relacionados à plataforma da DIO, como a escrita de artigos e os desafios de código.
Neste artigo, eu vou tratar do HTML 1.0, a primeira versão da linguagem.
Em 1995, eu tive a oportunidade de projetar e criar o primeiro site institucional do órgão em que eu trabalhava.
Naquela época, a web tinha acabado de chegar ao Brasil, após ser criado em 1991, por Tim Berners-Lee.
Foi muito interessante ver que a oferta de uma nova ferramenta (que foi responsável pela explosão da popularização do uso da Internet???) colocou na mão de todos os desenvolvedores do mundo inteiro as mesmas condições para criar um site.
A Nasa, o UOL, as universidades, os governos, empresas e pessoas comuns tinham disponíveis os mesmos comandos limitados para criar um site.
Eu vou contar essa história aqui, mostrar os comandos do HTML 1.0 e ilustrar com sites criados naquela época com a linguagem, além de mostrar o código de um site básico usando os comandos da linguagem.
2 – Da Internet ao HTML
Segundo ISAACSON [1], a Internet surgiu da ARPANET (“Advanced Research Projects Agency Network”), rede criada em 1969, pelo Departamento de Defesa dos EUA, por meio da ARPA (“Advanced Research Projects Agency”). Foi a primeira rede a implementar o protocolo TCP/IP, base da Internet atual.
Logo, a ARPANET passou a oferecer o serviço de FTP (“File Transfer Protocol”), para compartilhamento de arquivos entre os usuários da rede, que só foi padronizado na década de 80.
O FTP foi logo seguido pelo serviço de e-mail, para troca de mensagens entre os usuários dos computadores conectados, já usando o padrão (usuário@domínio).
Depois do email, foram criadas comunidades virtuais, como “mailing lists” (listas de e-mails), BBS (“Bulletin Board System”) e a Usenet, que conectavam pessoas por meio de fóruns de discussão.
Em 1981, o lançamento do Smartmodem permitiu que pessaos comuns pudessem se conectar à Internet.
Em 1985, foi lançada a AOL (“America Online”), uma plataforma fácil de usar com uma ênfase em comunidade e interação social. Ela oferecia salas de bate-papo, mensagens instantâneas e uma variedade de outras ferramentas de comunicação, além de um serviço para download de jogos, para compra ou aluguel.
Só em 1991, o serviço WWW (“World Wide Web”) foi criado, mais conhecido por web, por Tim Berners-Lee, que trabalhava no CERN, uma organização europeia para pesquisas nucleares.
Junto com a web, ele criou o protocolo HTTP (“HyperText Transfer Protocol”), o padrão de endereçamento de páginas – URL (“Uniform Resource Locator”), o primeiro navegador web, chamado WorldWideWeb (depois renomeado para Nexus) e o HTML (“HyperText Markup Language”).
A linguagem HTML foi criada com o objetivo de facilitar a formatação e a interconexão de documentos por meio de links de hipertexto. Ela foi projetado para ser uma linguagem simples, baseada em marcações, que pudesse ser interpretada por navegadores para exibir documentos, permitindo a navegação pela web.
Berners-Lee incentivou outros a criarem outros navegadores. Logo foram lançados os seguintes navegadores:
· Mosaic (1993) - Criado por Marc Andreessen e Eric Bina, no NCSA (“National Center for Supercomputing Applications”). O Mosaic popularizou a internet para o público geral. Com uma interface gráfica amigável, com suporte para imagens integradas ao texto (em vez de abrir imagens separadamente), ele facilitou a navegação na web e tornou a experiência visualmente mais atraente;
· Netscape Navigator (1994) - Criado por Marc Andreessen e Jim Clark. Este navegador rapidamente se tornou o mais popular da época, sendo dominante até o final da década de 1990. Anos depois, a Netscape criou a linguagem Mocha, depois chamada de Livescript, e virou o Javascript;
· Internet Explorer (1995) - Criado pela Microsoft. Ele competiu com o Netscape em popularização e conseguiu liderar o mercado, mas isso se deveu ao navegador ter sido integrado ao Windows 95, facilitando a sua escolha pelos usuários deste sistema.
O WWW introduziu uma maneira de acessar e compartilhar informações na internet usando hipertexto (links) e foi o marco para o surgimento da web como conhecemos hoje.
O HTML não foi criado do zero, mas foi baseado em um formato chamado SGML (“Standard Generalized Markup Language”), linguagem-padrão internacional desenvolvida para definir linguagens de marcação para estruturar documentos de forma legível tanto por humanos quanto por máquinas.
SGML é uma metalinguagem, usada para definir outras linguagens de marcação. Ela foi projetada para descrever a estrutura e os dados de qualquer tipo de documento. Em vez de ser uma linguagem de marcação única, a SGML define regras sobre como criar linguagens de marcação específicas para diferentes necessidades.
Outra linguagem derivada do SGML foi o XML (“Extensible Markup Language”), surgida nos anos 1990. O XML foi desenvolvido para ser mais simples que a SGML, mas sem perder a flexibilidade, sendo amplamente usado para a troca de dados na web e entre sistemas.
O HTML se tornou o padrão fundamental para a construção de páginas web, evoluindo ao longo dos anos com a adição de novos recursos e versões.
3 – Os comandos do HTML 1.0
O HTML 1.0 foi a primeira versão oficial da linguagem, lançada em 1993 por Tim Berners-Lee. Essa versão era bastante simples e tinha como foco a estrutura básica de documentos e a vinculação de hiperlinks entre eles. Ela ainda não era padronizada formalmente como as versões posteriores, mas era um conjunto de marcações básicas para criar páginas simples.
Abaixo está uma lista dos principais elementos e seus atributos no HTML 1.0, organizados por categoria.
Estrutura Básica do Documento
<html> - Define o documento como um arquivo HTML.
<head> - Contém informações sobre o documento (metadados).
<title>- Define o título do documento, que aparece na barra de título do navegador.
<body> - Contém o conteúdo visível da página. Atributos:
bgcolor: Define a cor de fundo da página.
text: cor do texto.
link: cor dos links não visitados.
vlink: cor dos links já visitados.
alink: cor dos links ao serem clicados.
Cabeçalhos e Texto
<h1>, <h2>, <h3>, <h4>, <h5>, <h6> - Definem textos de diferentes níveis de importância, onde <h1> é o mais importante (com o maior tamanho entre eles) e <h6> o menos importante (e o de menor tamanho).
<p> - Define um parágrafo de texto. Atributos:
align: alinhamento do parágrafo (left, center, right).
<br> - Insere uma quebra de linha.
<hr> - Insere uma linha horizontal (divisória). Atributos:
width: largura da linha.
size: altura (espessura) da linha.
align: alinhamento da linha (left, center, right).
noshade: Remove o sombreamento da linha, tornando-a sólida.
<pre> - Exibe texto em um formato de espaço fixo, preservando quebras de linha e espaços em branco.
<blockquote> - Define uma citação em bloco.
<address> - Define informações de contato, geralmente exibidas em itálico.
<!-- Texto --> - Define um comentário textual no código, que não é renderizado.
Formatação de Texto
<b> - Aplica negrito ao texto.
<i> - itálico.
<u> - Sublinha o texto.
<tt> - fonte de largura fixa ao texto (teletipo).
<small> - Diminui o tamanho do texto.
<big> - Aumenta o tamanho.
<sup> - sobrescrito.
<sub> - subscrito.
<em> - Aplica ênfase ao texto (geralmente itálico).
<strong> - Aplica uma ênfase mais forte (geralmente negrito).
<font> - Define a aparência da fonte do texto. Atributos:
face: tipo de fonte (exemplo: Arial).
size: tamanho da fonte (de 1 a 7).
color: cor do texto.
Links e Imagens
<a> - Cria um link. Atributos:
href: Especifica o destino do link (URL).
name: Define um âncora interna para navegação dentro da página.
target: Especifica onde abrir o link (exemplo: _blank abre em uma nova aba).
<img> - Insere uma imagem na página. Atributos:
src: caminho da imagem (URL ou pasta).
alt: texto alternativo se a imagem não for carregada.
width: largura da imagem.
height: altura da imagem.
align: Alinhamento da imagem (left, right, top, middle, bottom).
border: espessura da borda ao redor da imagem.
hspace: espaço horizontal ao redor da imagem.
vspace: espaço vertical ao redor da imagem.
Listas
<ul> - Cria uma lista não ordenada (com marcadores). Atributos:
type: estilo do marcador (disc, circle, square).
<ol> - Cria uma lista ordenada (numerada). Atributos:
type: tipo de numeração (1, A, a, I, i).
start: número inicial da lista.
<li> - item de lista (dentro de <ul> ou <ol>).
<dl> - Cria uma lista de definição.
<dt> - termo em uma lista de definição.
<dd> - definição em uma lista de definição.
Tabelas
<table> - Cria uma tabela. Atributos:
border: largura da borda da tabela.
cellpadding: espaço interno dentro das células.
cellspacing: espaço entre as células.
width: a largura da tabela.
align: o alinhamento horizontal da tabela.
<tr> - linha na tabela.
<td> - célula de dados em uma tabela. Atributos:
colspan: estende a célula por várias colunas.
rowspan: estende a célula por várias linhas.
align: alinhamento horizontal (left, center, right).
valign: alinhamento vertical (top, middle, bottom).
<th> - célula de cabeçalho em uma tabela. Atributos:
mesmos atributos que o <td>.
<caption> - legenda para a tabela.
Formulários
<form> - Cria um formulário para enviar dados. Atributos:
action: URL de destino para onde os dados do formulário serão enviados.
method: método de envio (GET ou POST).
<input> - Cria campos de entrada em formulários. Atributos:
type: tipo de campo (text, password, checkbox, radio, submit, reset, hidden, file).
name: nome do campo para envio dos dados.
value: valor padrão ou enviado do campo.
checked: uma caixa de seleção ou botão de rádio está selecionado.
<textarea> - Cria uma área de texto para entrada de múltiplas linhas. Atributos:
rows: número de linhas.
cols: número de colunas.
<select> - Cria um menu suspenso de opções.
<option> - opção dentro de um menu suspenso. Atributos:
selected: opção é selecionada por padrão.
<button> - Cria um botão no formulário. Atributos:
type: tipo de botão (submit, reset, button).
E era só isso! Nada de CSS, Javascript, bancos de dados, elementos dinâmicos, nada!!
Não havia muitas opções para controle de layout ou estilo. A formatação era simples e baseada em texto. Muitas das funcionalidades visuais que hoje são realizadas por CSS eram, na época, implementadas diretamente através de atributos HTML.
com o tempo, a linguagem evoluiu muito, separando conteúdo (HTML) de apresentação (CSS) e comportamento (JavaScript).
A HTML 1.0 serviu como a base para o desenvolvimento de versões mais robustas da linguagem (como HTML 2.0 e HTML 3.2), que gradualmente incluíram novos recursos e se tornaram o padrão para a criação de páginas da web. Veja o histórico de versões do HTML:
· HTML 1.0 (1993);
· HTML 2.0 (1995);
· HTML 3.2 (1997);
· HTML 4.0 (1997);
· XHTML 1.0 (2000);
· XHTML 1.1 (2001);
· HTML5 (2014);
· HTML 5.1 (2016;);
· HTML 5.2 (2017);
· HTML “Living Standard” (Evolução contínua).
O HTML agora é tratado como um padrão vivo ("Living Standard"), mantido pela WHATWG (“Web Hypertext Application Technology Working Group”), significando que ele é atualizado continuamente e não há mais grandes lançamentos de versões como antes.
As atualizações são adicionadas de forma incremental, sem a necessidade de definir versões formais. Ele vai passando por uma evolução contínua com base nas necessidades dos navegadores modernos e da comunidade de desenvolvimento. Vai ter atualizações frequentes para novos recursos e APIs.
Aproveitando o momento, eu criei um site bem simples em HTML 1.0, usando alguns destes elementos listados para dar uma ideia de como ficaria uma página desenvolvida com ele.
<html>
<head>
<title>Página com HTML 1.0</title>
</head>
<body>
<!-- Cabeçalhos H1 a H6 -->
Exemplos de uso dos Cabeçalhos H1 a H6:<br>
<h1>Página para artigo da DIO (H1)</h1>
<h2>Usando HTML 1.0 (H2)</h2>
<h3>Criada por: Fernando Araujo (H3)</h3>
<h4>Em: 28/10/2024 (H4)</h4>
<p>
<h5>Exemplo de página web usando HTML 1.0 (H5)</h5>
<h6>Menor letra do HTML 1.0 (H6)</h6>
<pre>Texto pré-formatado</pre>
<br>
<!-- Formatação de textos -->
<font face="arial" size="4" color="blue">
Exemplo de Formatação de textos:<br>
A <u>linguagem HTML</u> foi inventada por <b>Tim Berners-Lee</b>, o criador da <i>web</i>, também <tt>conhecida como WWW.</tt>
<br>
</font>
<hr>
<!-- Listas -->
Listas:<br>
<font face="helvetica" size="3" color="#FF0000">
<p>
Berners-Lee também criou:
<ol>
<li>O protocolo HTTP;</li>
<li>O formato da URL;</li>
<li>O primeiro navegador (Nexus);</li>
</ol>
</font>
<p>
<!-- Link -->
Exemplo de link: <a href="dio.me">Site da DIO</a>
<p>
<!-- Imagem -->
Exemplo de imagem:
<p>
<img src="https://assets.dio.me/VTgUqMiPAIgvsFdSvgSnVAB5lrqnNxY_N8h8LknnQys/f:webp/q:80/w:120/L2Fzc2V0cy9kaW9tZS9sb2dvLWZ1bGwuc3Zn" alt="logo da DIO">
<p>
<!-- Tabela -->
Exemplo de Tabela<br>
<table border="1" cellspacing="2" cellpadding="5" width="30%">
<caption>NAVEGADORES</caption>
<tr>
<th>Navegador</th>
<th>Criador</th>
<th>Ano</th>
</tr>
<tr>
<td>Nexus</td>
<td>Tim Berners-Lee</td>
<td>1993</td>
</tr>
<tr>
<td>Mosaic</td>
<td>Marc Andreesen</td>
<td>1993</td>
</tr>
<tr>
<td>Netscape</td>
<td>Marc Andreesen</td>
<td>1994</td>
</tr>
<tr>
<td>Internet Explorer</td>
<td>Microsoft</td>
<td>1995</td>
</tr>
</table>
<p>
<!-- Formulário -->
Exemplo de Formulário<br>
<form action="consulta_skills.cgi" method="POST">
<table border="1" cellpadding="5" cellspacing="0">
<!-- Nome -->
<tr>
<td><label for="nome">Nome:</label></td>
<td><input type="text" id="nome" name="nome" size="35"></td>
</tr>
<!-- Email -->
<tr>
<td><label for="email">Email:</label></td>
<td><input type="email" id="email" name="email" size="35"></td>
</tr>
<!-- Senha -->
<tr>
<td><label for="senha">Senha:</label></td>
<td><input type="password" id="senha" name="senha" size="35"></td>
</tr>
<!-- Stacks -->
<tr>
<td>Stack:</td>
<td>
<input type="radio" id="frontend" name="stack" value="frontend">
<label for="frontend">Frontend</label>
<input type="radio" id="backend" name="stack" value="backend">
<label for="backend">Backend</label>
<input type="radio" id="fullstack" name="stack" value="fullstack">
<label for="fullstack">Fullstack</label>
</td>
</tr>
<!-- Linguagens -->
<tr>
<td>Linguagens:</td>
<td>
<input type="checkbox" id="python" name="python" value="sim">
<label for="python">Python</label>
<br>
<input type="checkbox" id="java" name="java" value="sim">
<label for="java">Java</label>
</td>
</tr>
<!-- Botões de Envio e Reset -->
<tr>
<td colspan="2" align="center">
<input type="submit" value="Enviar">
<input type="reset" value="Limpar">
</td>
</tr>
</table>
</form>
</body>
</html>
Algumas considerações relevantes:
· A tag <font> era usada para formatar textos, com a escolha da fonte, da cor e do tamanho das letras. Era uma mistura clara de conteúdo com apresentação.
· Como não havia CSS na época, a gente estruturava o layout da página (áreas de cabeçalho, conteúdo, menu) por meio de tabelas, como eu fiz neste código HTML para os elementos do formulário.
· Cada um dos navegadores existentes renderizada uma página de forma particular, diferente dos demais. Era muito difícil criar uma página que fosse apresentada igualmente por todos os navegadores. O mais comum era criar para o navegador mais usado e deixar quebrar nos demais.
· No início, os dados dos formulários eram processados por programas executáveis chamados de CGI (“Common Gateway Interface”), geralmente escritos compilados em C (que costumavam causar erros com ponteiros, (ou “segmentation fault”); depois eu passei a usar códigos em Perl, interpretados, que davam muito mais flexibilidade para criar tabelas dinâmicas, por exemplo;
· Depois de um tempo, apareceram alguns elementos irritantes no HTML, como <marquee>, que rolava um texto de forma automática (horizontalmente ou verticalmente) na tela, e passou a brigar pela atenção do usuário com os applets Java e GIFs animados. Outro elemento foi o <frame>, que dividia a tela em áreas separadas e era renderizado de maneiras diferentes pelos navegadores, geralmente quebrando o site;
· Ainda havia um problema sério de erros de acentuação, pois os navegadores não renderizavam direito os acentos latinos, não presentes no código ASCII. Por exemplo, veja a representação de alguns acentos:
- É: é (letra "E" com acento agudo);
- à: à (letra "a" com acento grave);
- õ: õ (letra "o" com til);
- ç: ç (letra "c" com cedilha).
4 – Sites criados com HTML 1.0
Para você ter uma ideia do que podia ser feito com o HTML 1.0, veja alguns exemplos de sites criados por ele na época do seu lançamento. A lista mostra as primeiras versões que encontrei para alguns sites famosos na época, muitos ainda ativos na Internet atual, com versões muito mais modernas.
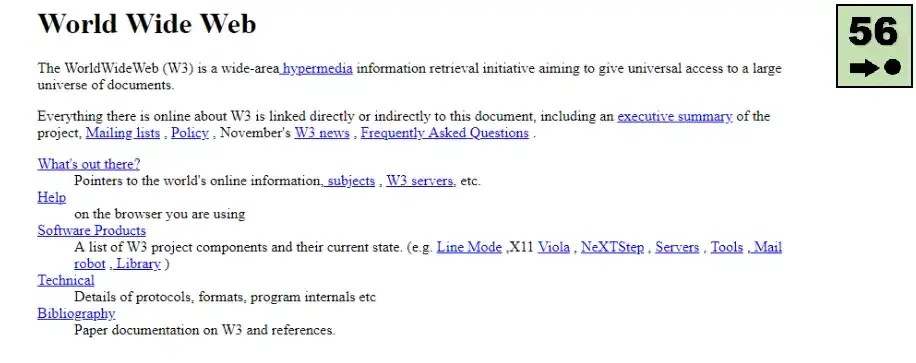
1º site da história da web (1993) – por Tim Berners-Lee

Nasa (1994-1997)

MOSAIC (1997)

Apple (1994)

Yahoo (1996)

Cadê (1996)

UOL (1996)

Você pode comparar facilmente estas versões com as páginas atuais, repletas de tecnologia, visuais superatrativos e funcionalidades impressionantes.
Os sites viraram verdadeiros sistemas online completos e sofisticados. E eu nem os comparei com os aplicativos mobile (apps).
Agora, segue a apresentação do site simples que eu criei para este artigo
Parte superior:

Parte inferior:

5 – Considerações finais
Este é mais um artigo da série DIRETO AO PONTO, que eu estou escrevendo para a DIO.
Desta vez, foi apresentada a linguagem HTML 1.0, primeira versão da linguagem que ainda hoje é a base de qualquer página, site ou sistema web.
Primeiro, foi contada a história do nascimento da web e da linguagem HTML, ambas criadas por Tim Berners-Lee, em 1991, parte do seu projeto WWW (“World Wide Web”), ou simplesmente, a web.
Depois, foram listados todos os elementos e seus atributos oferecidos no HTML 1.0. Era um conjunto muito simplificado de opções que seria envergonhado pelo site mais simples feito na primeira aula de um curso básico de HTML, CSS e Javascript atualmente.
Foram apresentadas telas de sites criados no início da web (de 93 a 96), usando ao HTML 1.0, no mundo e no Brasil também, inclusive a tela do primeiro site lançado na web, pelo próprio Tim Berners-Lee.
Por fim, eu criei um site simples usando apenas elementos do HTML 1.0, para mostrar como era feito um site naquela época e como era sua aparência.
Nos próximos artigos, eu vou falar sobre complexidade de algoritmos, assunto importante para escrever programas mais eficientes, a partir da escolha correta dos algoritmos utilizados.
6 – Referências
[1] ISAACSON, Walter. Os Inovadores – Uma biografia da revolução digital. Companhia das Letras, 2014.
Para listar todos os elementos do HTML 1.0, eu me atualizei com uma consulta ao ChatGPT.
Artigos desta série: ( < ) Anterior | Índice | Seguinte ( > )