Criando o Primeiro teste com Playwright
- #JavaScript
Fala meu amigo QA hoje vou lhe mostar como criar o seu primeiro teste utilizando playwright e como fazer a configuração junto ao jest para rodar seu teste.
Primeiro precisamos instalar algumas dependências para utilizarmos ele, então segue abaixo quais dependências instalar.

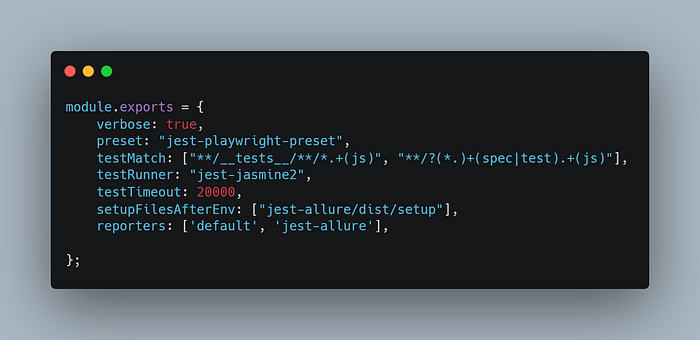
Após instalar as dependências vamos configurar o nosso projeto, crie um arquivo com o nome jest.config.js e faça a configuração de reporters, nome de arquivos que você vai buscar para execução conforme imagem abaixo:

Após configurarmos o jest.config, vamos criar um novo arquivo com o nome jest-playwright.config.js, é nele que vamos definir as configurações do playwright.

Repare que no campo browsers, você pode definir mais de um navegador para execução simultanea, e em devices você pode definir quando for criar automações para aplicações móveis.
Se você precisa que o navegador seja aberto, defina o headless como false, assim a execução irá abrir o navegador toda vez.
Agora vamos iniciar a configuração do nosso teste, vamos criar dois arquivos um spec, onde iremos executar o teste em si e outro como scenario onde vamos definir a URL, elementos da tela como: botões, campos, se vamos clicar ou apenas inserir os valores.
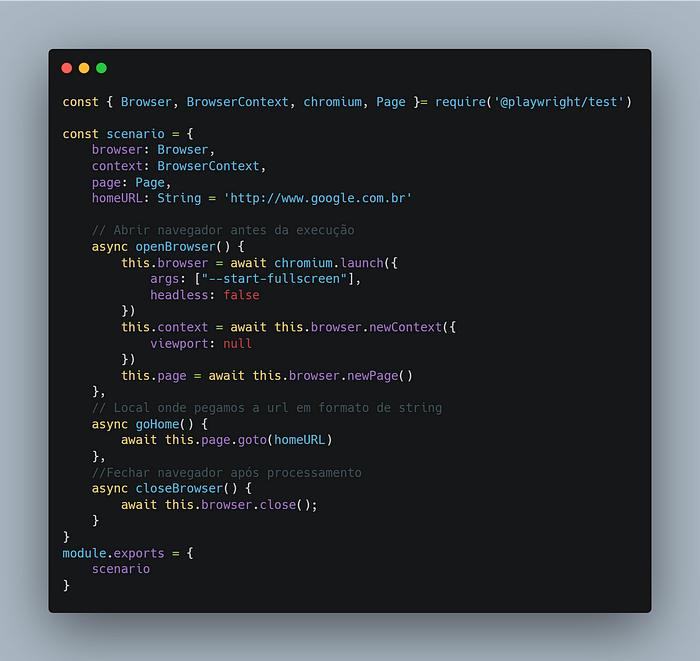
O Escopo inicial para abrirmos o navegador e sua configuração é igual a imagem abaixo:

Na função que criamos OpenBrowser é onde iremos configurar todas funções necessárias para abrir o navegador antes da execução do teste.
Em GoHome, é o local que iremos pegar nossa url, você pode definir ela manualmente em uma variavél ou pode também criar uma configuração dinâmica passando parâmetros nessa função.
Em CloseBrowser é o step que será executado por ultimo onde simplesmente será fechado o navegador após a execução.
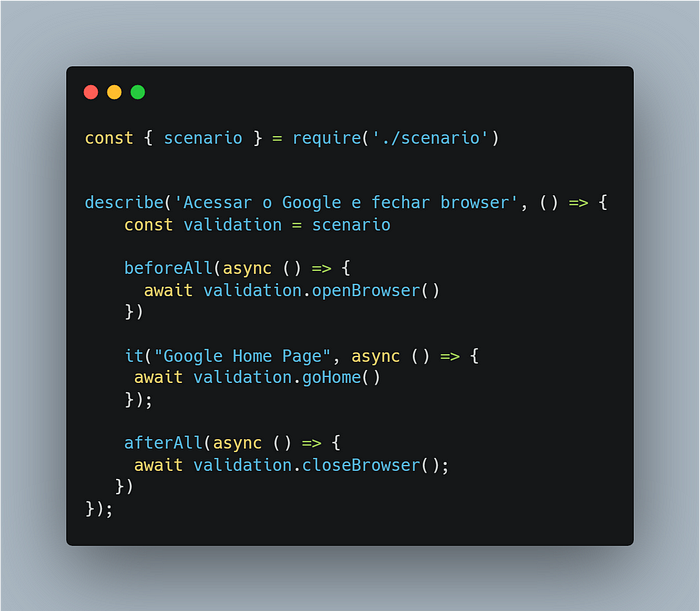
Agora iremos criar um arquivo que podemos chamar de acessarPaginaGoogle.spec.js, nesse arquivo é onde iremos chamar todas as funções que criamos no scenario, porém com os níveis de exeução por step onde definiremos o que será executado antes dos testes, durante os testes e ao final.
Sempre que colocarmos um It é uma execução de teste ou um scenário de teste novo que será executado pelo playwright.

Finalizado nossa configuração e a criação do nosso teste, podemos executar nosso teste com o comando abaixo: