Como Criei um Assistente de Busca com Direcionamento de Anúncios com JavaScript do Zero
- #HTML
- #CSS
- #JavaScript
Olá Comunidade Dev!
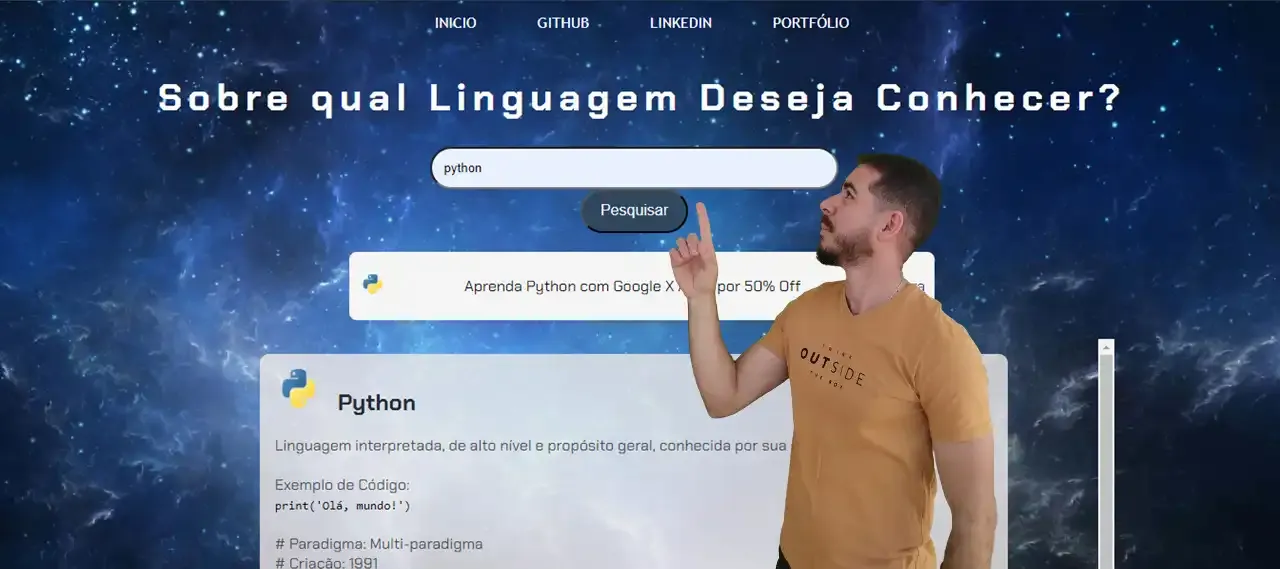
Hoje vou compartilhar um projeto incrível para quem está começando no mundo do desenvolvimento web! A ideia é criar um Assistente de Busca para exemplificar de forma simples as funcionalidade de buscas com Java Script dentro de objetos dentro de seu próprio site. Vamos ver o que o projeto envolve e como você pode implementá-lo.
O que é o projeto?
O Assistente de Busca é uma aplicação web que permite aos usuários buscar por qualquer conteúdo a partir de uma barra de pesquisa. A funcionalidade é acionada de forma intuitiva, seja clicando em um botão de busca ou simplesmente pressionando a tecla "Enter" no teclado.
Essa ferramenta é ideal para qualquer site que precise de um sistema de busca ágil e eficiente, oferecendo uma experiência de navegação otimizada para o usuário.
Como funciona?
A aplicação é simples, mas bastante funcional. Veja os principais pontos:
- Input de Busca: O usuário digita o termo que deseja pesquisar.
- Tecla Enter ou Clique: A busca é acionada de duas formas — quando o usuário pressiona a tecla Enter ou clica no botão de busca.
- Direcionamento: Após a busca, o usuário é redirecionado para uma página com os resultados, que pode esta integrada a um repositórios de conteúdo no backend do próprio site.

Implementação do algorítimo de direcionamento do anúncio
O direcionamento dos anúncios é feito de acordo com o que o usuário pesquisar, sendo enviado um anúncio pesonalizado de acordo com o conteúdo mais pesquisado pelo usuário. Esta funcionalidade foi implemnetada com o códgio Java Script abaixo:
// Objeto para armazenar o número de pesquisas por linguagem
let contadorLinguagens = {
javascript: 0,
python: 0,
java: 0,
'c#': 0,
html: 0,
css: 0,
kotlin: 0,
r: 0,
'c++': 0,
assembly: 0,
c: 0,
php: 0,
go: 0,
swift: 0,
typescript: 0,
ruby: 0,
scala: 0,
dart: 0,
rust: 0,
perl: 0
};
// Função que retorna a linguagem com mais pesquisas
function linguagemMaisPesquisada() {
let maiorPesquisa = null;
let maiorValor = 0;
// Percorre o objeto e identifica a linguagem com mais pesquisas
for (let linguagem in contadorLinguagens) {
if (contadorLinguagens[linguagem] > maiorValor) {
maiorValor = contadorLinguagens[linguagem];
maiorPesquisa = linguagem;
}
}
return maiorPesquisa;
}
// Exibe a linguagem com mais pesquisas
const linguagemComMaisPesquisas = linguagemMaisPesquisada();
switch (linguagemComMaisPesquisas) {
case 'javascript':
adBanner.innerHTML = `
<img src="img/javascript.png" alt="Propaganda JavaScript" class="ad-image">
<p>Aprenda JavaScript com Google X Alura por 50% Off</p>
<a href="https://www.alura.com.br/" target="_blank">Site Alura</a>
`;
break;
case 'python':
adBanner.innerHTML = `
<img src="img/python.png" alt="Propaganda Python" class="ad-image">
<p>Aprenda Python com Google X Alura por 50% Off</p>
<a href="https://www.alura.com.br/" target="_blank">Site Alura</a>
`;
break;
case 'java':
adBanner.innerHTML = `
<img src="img/java.png" alt="Propaganda Java" class="ad-image">
<p>Aprenda Java com nossa parceria especial!</p>
<a href="https://www.alura.com.br/" target="_blank">Site Alura</a>
`;
break;
case 'c#':
adBanner.innerHTML = `
<img src="img/csharp.png" alt="Propaganda C#" class="ad-image">
<p>Aprenda C# com nossa parceria especial!</p>
<a href="https://www.alura.com.br/" target="_blank">Site Alura</a>
`;
break;
case 'html':
adBanner.innerHTML = `
<img src="img/html.png" alt="Propaganda HTML" class="ad-image">
<p>Aprenda HTML com nossa parceria especial!</p>
<a href="https://www.alura.com.br/" target="_blank">Site Alura</a>
`;
break;
case 'css':
adBanner.innerHTML = `
<img src="img/css.png" alt="Propaganda CSS" class="ad-image">
<p>Aprenda CSS com nossa parceria especial!</p>
<a href="https://www.alura.com.br/" target="_blank">Site Alura</a>
`;
break;
case 'kotlin':
adBanner.innerHTML = `
<img src="img/kotlin.png" alt="Propaganda Kotlin" class="ad-image">
<p>Aprenda Kotlin com nossa parceria especial!</p>
<a href="https://www.alura.com.br/" target="_blank">Site Alura</a>
`;
break;
case 'r':
adBanner.innerHTML = `
<img src="img/r.png" alt="Propaganda R" class="ad-image">
<p>Aprenda R com nossa parceria especial!</p>
<a href="https://www.alura.com.br/" target="_blank">Site Alura</a>
`;
break;
case 'c++':
adBanner.innerHTML = `
<img src="img/c++.png" alt="Propaganda C++" class="ad-image">
<p>Aprenda C++ com nossa parceria especial!</p>
<a href="https://www.alura.com.br/" target="_blank">Site Alura</a>
`;
break;
case 'assembly':
adBanner.innerHTML = `
<img src="img/assembly.png" alt="Propaganda Assembly" class="ad-image">
<p>Aprenda Assembly com nossa parceria especial!</p>
<a href="https://www.alura.com.br/" target="_blank">Site Alura</a>
`;
break;
case 'c':
adBanner.innerHTML = `
<img src="img/c.png" alt="Propaganda C" class="ad-image">
<p>Aprenda C com nossa parceria especial!</p>
<a href="https://www.alura.com.br/" target="_blank">Site Alura</a>
`;
break;
case 'php':
adBanner.innerHTML = `
<img src="img/php.png" alt="Propaganda PHP" class="ad-image">
<p>Aprenda PHP com nossa parceria especial!</p>
<a href="https://www.alura.com.br/" target="_blank">Site Alura</a>
`;
break;
case 'go':
adBanner.innerHTML = `
<img src="img/go.png" alt="Propaganda Go" class="ad-image">
<p>Aprenda Go com nossa parceria especial!</p>
<a href="https://www.alura.com.br/" target="_blank">Site Alura</a>
`;
break;
case 'swift':
adBanner.innerHTML = `
<img src="img/swift.png" alt="Propaganda Swift" class="ad-image">
<p>Aprenda Swift com nossa parceria especial!</p>
<a href="https://www.alura.com.br/" target="_blank">Site Alura</a>
`;
break;
case 'typescript':
adBanner.innerHTML = `
<img src="img/typescript.png" alt="Propaganda TypeScript" class="ad-image">
<p>Aprenda TypeScript com nossa parceria especial!</p>
<a href="https://www.alura.com.br/" target="_blank">Site Alura</a>
`;
break;
case 'ruby':
adBanner.innerHTML = `
<img src="img/ruby.png" alt="Propaganda Ruby" class="ad-image">
<p>Aprenda Ruby com nossa parceria especial!</p>
<a href="https://www.alura.com.br/" target="_blank">Site Alura</a>
`;
break;
case 'scala':
adBanner.innerHTML = `
<img src="img/scala.png" alt="Propaganda Scala" class="ad-image">
<p>Aprenda Scala com nossa parceria especial!</p>
<a href="https://www.alura.com.br/" target="_blank">Site Alura</a>
`;
break;
case 'dart':
adBanner.innerHTML = `
<img src="img/dart.png" alt="Propaganda Dart" class="ad-image">
<p>Aprenda Dart com nossa parceria especial!</p>
<a href="https://www.alura.com.br/" target="_blank">Site Alura</a>
`;
break;
case 'rust':
adBanner.innerHTML = `
<img src="img/rust.png" alt="Propaganda Rust" class="ad-image">
<p>Aprenda Rust com nossa parceria especial!</p>
<a href="https://www.alura.com.br/" target="_blank">Site Alura</a>
`;
break;
case 'perl':
adBanner.innerHTML = `
<img src="img/perl.png" alt="Propaganda Perl" class="ad-image">
<p>Aprenda Perl com nossa parceria especial!</p>
<a href="https://www.alura.com.br/" target="_blank">Site Alura</a>
`;
break;
default:
adBanner.innerHTML = `
<img src="img/geral.png" alt="Propaganda Geral" class="ad-image">
<p>Confira nossas promoções e ferramentas para desenvolvedores!</p>
<a href="https://www.alura.com.br/" target="_blank">Site Alura</a>
`;
break;
}
section.innerHTML = resultados;
}
function configurarBannerPadrao() {
let adBanner = document.querySelector('.ad-banner');
adBanner.innerHTML = `
<img src="img/geral.png" alt="Propaganda Geral" class="ad-image">
<p>Confira nossas promoções e ferramentas para desenvolvedores!</p>
<a href="https://www.alura.com.br/" target="_blank">Site Alura</a>
`;
}
window.onload = function () {
configurarBannerPadrao();
};
Conclusão
Esse projeto é um ótimo ponto de partida para quem quer aprender mais sobre desenvolvimento web e otimização de UX. Fique à vontade para testá-lo e adaptá-lo conforme sua necessidade!
Se você gostou do projeto ou quer acompanhar mais conteúdos, siga minhas redes sociais para não perder nada. Acompanhe também o GitHub, onde sempre compartilho códigos e projetos.
Espero que esse artigo tenha te inspirado a dar os primeiros passos no desenvolvimento web. 🚀
Nos vemos nas redes!
Vamos Disseminar os Conhecimentos e Transbordar Tudo o que Aprendemos!
Segue o link para o site: https://projeto-assistente-busca-google-alura.vercel.app/
GitHub: Link do GitHub LinkedIn: Link do LinkedIn