Como colocar em seu README do GitHub os Badges dos Bootcamps Realizados
- #GitHub
Olá a todos...
O que é um README no GitHub? Um README é um arquivo de texto simples que geralmente é a primeira coisa que os visitantes do seu repositório no GitHub veem. Ele fornece uma visão geral rápida e informativa do que seu projeto faz e como ele pode ser utilizado, porém neste caso, este README será a capa de seu portfólio geral do GitHub.
Para quem deseja incluir em seu README do GitHub suas conquistas obtidas nos bootcamps e cursos finalizados, segue a dica de como fazer.
- Primeiro você deve criar um novo repositório e nomeie-o com o mesmo nome contido em seu perfil do GitHub. Com isso, você configurará esse repositório para ser seu README em seu perfil, conforme imagem abaixo:

- O segundo passo é criar um arquivo README.md para este repositório, personalizando-o conforme sua criatividade permitir.
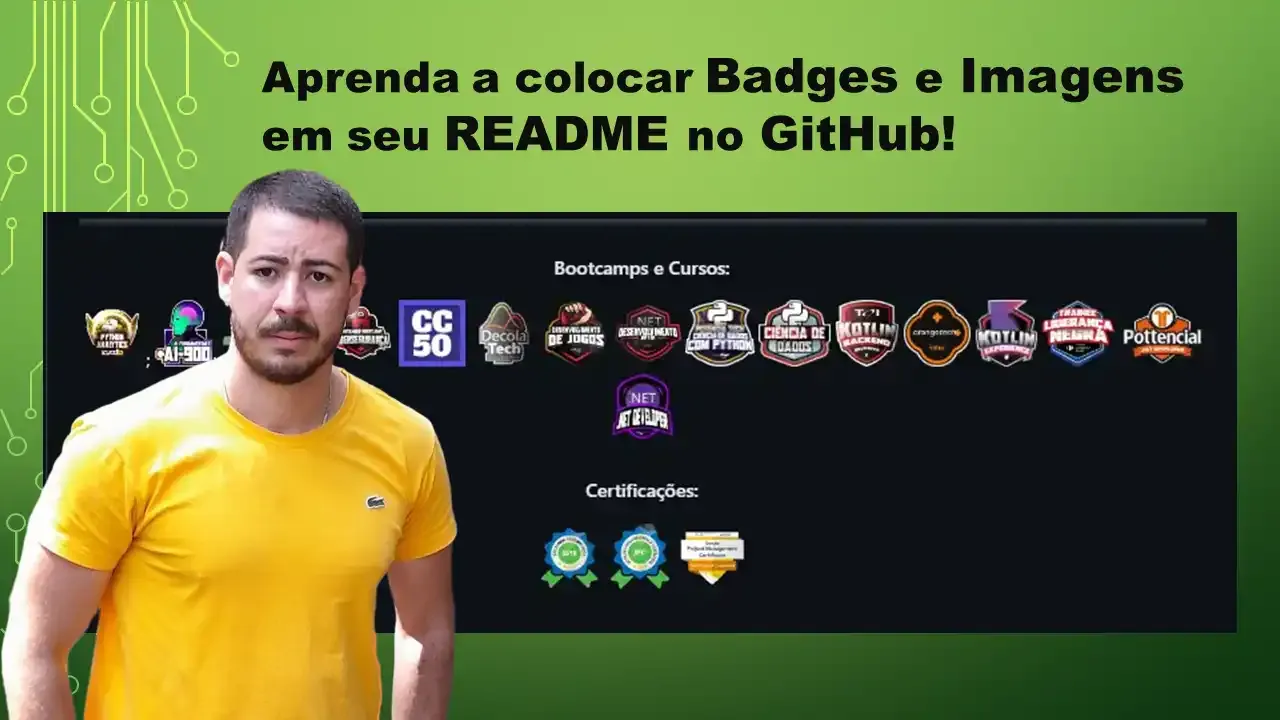
Abaixo está um print do meu perfil na plataforma do GitHub. Nesta plataforma, há a possibilidade de clicar no lápis no lado direito superior para visualizar todo o código utilizado para gerar toda essa página, conforme a segunda imagem abaixo:


Continuando o que é proposto no início deste artigo, vamos adicionar os Badges dos BootCamps realizados em seu README no perfil do GitHub:
- Vá até a página do BootCamp do DIO e clique com o botão direito na imagem do bootcamp, conforme a foto abaixo.

- Depois, copie a URL da imagem e vá até a página do seu README do GitHub e digite o código abaixo:
[<img src="https://hermes.dio.me/tracks/1fd7a7da-ba42-417c-a4de-2f0c2f0622b6.png" height="50"></a>](https://web.dio.me/track/decola-tech-avanade-net-developer?tab=path)
Onde coloco uma tag [<img src="" height:"50">] contido entre aspas a URL da imagem obtida no site.
- Após as aspas coloco um atributo height="50" para definir o tamanho do Badge.
- Para tornar essa imagem um Link para o site do curso realizado, eu coloco toda esta TAG do [<img src"">] dentro de colchetes e após os colchetes eu coloco o link do site que realizou o bootcamp, fazendo a imagem se tornar um link dinâmico para o site que realizou este curso e/ou certificado obtido.
[<img src="URL da imagem do bootcamp" height="50"></a>](URL do bootcamp que realizou)
Vamos Disseminar os Conhecimentos e Transbordar Tudo o que Aprendemos
Segue o Link do meu GitHub: https://github.com/Carlos-CGS
Segue o Link do meu LinkedIn: https://www.linkedin.com/in/carlos-cgs/
Por fim, encontrei esse perfil do GitHub que contém atalho para diversos perfis com diferentes README que servem de inspiração para que você consiga personalizar seu de acordo com seu gosto: https://github.com/coderjojo/creative-profile-readme