Website para Nutricionistas
- #HTML
- #CSS
- #JavaScript
Olá, pessoal!
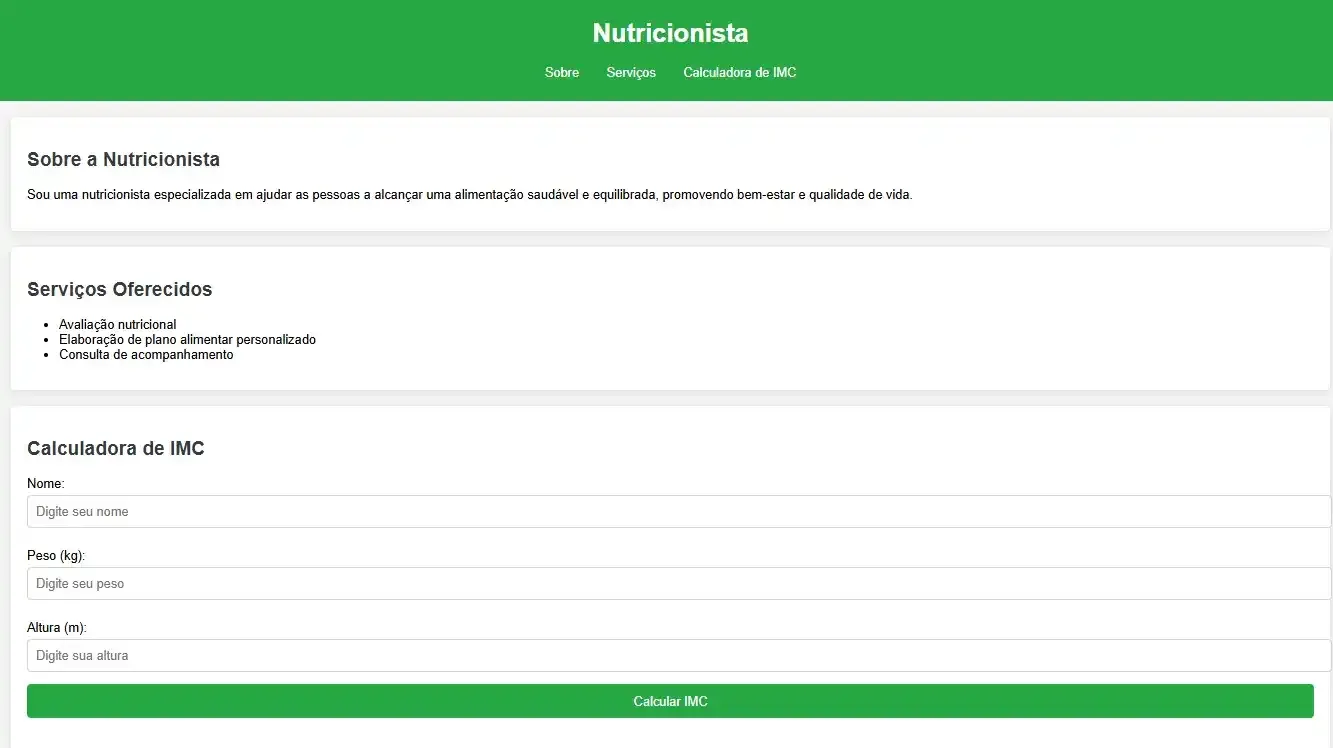
Fiz um pequeno site para Nutricionistas usando as linguagens HTML, CSS e JavaScript.
Repositorio git: https://github.com/bruno-mkti

Bootcamps ilimitados + curso de inglês para sempre

 Recomendados para vocêMicrosoft Certification Challenge #3 DP-100
Recomendados para vocêMicrosoft Certification Challenge #3 DP-100Olá, pessoal!
Fiz um pequeno site para Nutricionistas usando as linguagens HTML, CSS e JavaScript.
Repositorio git: https://github.com/bruno-mkti

Fala parceiro, tudo bem?
Primeiramente, parabéns pela sua iniciativa!
Gostei muito de alguns pontos como:
Vi um potencial muito legal nessa página, inclusive te recomendo aprimorar esse projeto, inclua uma persona e fale um pouco sobre o trabalho dela/dele na parte de "Sobre a/o Nutricionista".
Também te recomendo separar a calculadora de imc da página principal, já estudou sobre modal? Fica de dica para sua trilha de aprendizagem!
Encontrei também um problema quando clonei o projeto e fui executar:
Está tudo bem cometer esses erros quando estamos aprendendo, mas sempre que subir algo para outras pessoas, baixe uma versão para você mesmo e teste procurando por possíveis erros e assim evitar dor de cabeça.
Outra ideia que te passo: Inicie o Github Pages no seu Github e deixe esse tipo de projeto on-line, disponibilizando um link que leva direto para ele, é bem fácil e rápido de fazer e o melhor: Gratuito! E quando você for compartilhar, as pessoas não precisam clonar seu projeto, o que significa que mesmo a pessoa não sendo programadora, vai ter acesso ao seu projeto.
E a última dica que te dou: Aprenda bootstrap! É incrível como você fez tudo na mão e ficou semelhante ao bootstrap, aprender a fazer projetos com ele, vai te poupar um tempo que você nem imagina! No youtube tem cursos gratuitos e acredito que aqui na Dio tenha algo sobre o assunto também. E lá no youtube recomendo o curso do Ricardo Maróquio, fiz e gostei muito, aprendi demais! E é bem fácil de aprender, conecta muitas ideias para quem já está num nível de CSS bacana.
Tenho também esse exemplo de calculadora de imc feita com html, js e bootstrap: https://renj.dev.br/run/calculadora-imc


