Vem conhecer mais sobre a Arquitetura Flux
- #React
Você conhece a arquitetura flux?
Depois de estudar o assunto, principalmente pelas aulas da DIO, o que eu entendi sobre essa arquitetura é: O Flux é uma arquitetura criada pelo facebook para comunicação entre componentes. De acordo com sua história tudo iniciou quando o facebook estava tendo problemas com e área de notificações, aparentemente dava muito problema. O que acontecia era que, quando uma notificação nova surgia o icone deveria ser mostrado, mas não era bem isso que acontecia. A notificação estava sempre dessincronizada, as vezes apareciam que o usuario tinha determinado números de notificações mas quando ele ia checar na verdade não tinha, ou eram notificações antigas que eram notificadas como novas.
Até então existia alguns patterns para trafegar dados em aplicações web como por exemplo o MVVM (Model-View-ViewModel é um padrão de design de arquitetura de interface do usuário para desacoplamento da interface do usuário e de código que não é da interface do usuário) usado por exemplo no Angular, mas nada disso supria essa necessidade que o facebook precisava.
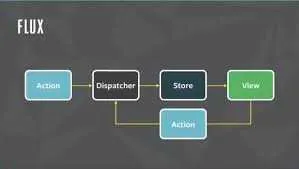
Com isso o flux foi criado para resolver esse problema, basicamente é uma forma de fluxo unidirecional de dados entre eventos e ouvintes.
Como funciona na prática?

- Views – A interface do usuário, renderiza e cuida das interações com o usuário, de onde partirá os callbacks para criar as actions.
- Actions – Eventos que passam os dados para o dispatcher.
- Dispatcher – Recebe os dados e envia para todos os stores registrados para ouvir àquela action.
- Stores – Recebe as actions contendo os dados e emite eventos, eventos estes que irão atualizar os dados dos states, fazendo com que as views sejam renderizadas novamente.
A arquitetura flux trás diversos tipos de vantagens, entre elas conseguir manter todos os dados centralizados em um único ponto e fazer com que o fluxo de dados seja explícito, fácil de desenvolver e dar manutenção. Confesso que de inicio bugou minha mente, estou aplicando os estudos utilizando Redux e vou ser sincera, está facíl? Nem um pouco. Quero chorar no banho? Sempre. Mas não tem flux ou redux que vai me fazer desistir rsrs.
Conheça mais sobre o assunto:
Flux: Entenda como funciona a arquitetura Flux com React https://tableless.com.br/flux-entenda-como-funciona-arquitetura-flux-com-react/
Redux - Desvendando a arquitetura flux: https://www.alura.com.br/artigos/redux-desvendando-arquitetura-flux
Flux: Entendendo a arquitetura com React: https://blog.geekhunter.com.br/flux/