Variáveis JavaScript
- #Programação para Internet
- #Informática Básica
- #JavaScript
As variáveis são parte integrante de quase todas as linguagens de programação e geralmente são um dos primeiros tópicos que você aprenderá quando começar a codificar. As variáveis podem ser usadas para armazenar dados em um programa, como strings, números, objetos JSON ou valores booleanos.
Em JavaScript, existem três tipos de variáveis diferentes: var, let, e const. Cada uma dessas variáveis tem várias regras sobre como devem ser usadas e têm características diferentes.
Neste tutorial, vamos explorar os conceitos básicos de variáveis em JavaScript. Discutiremos como nomear uma variável JavaScript, quando você deve usar var, let,e constvariáveis, e exploraremos como o içamento e o escopo afetam as variáveis.
Variáveis JavaScript
Variáveis são usadas para armazenar valores de dados. Por exemplo, uma variável pode ser usada para armazenar o endereço de e-mail de um usuário ou seu nome. Em JavaScript, uma variável pode conter qualquer tipo de dado, como uma string, um booleano verdadeiro ou falso, um objeto ou um número.
Antes do lançamento da especificação ES6, havia uma maneira de declarar uma variável em JavaScript: var. A varpalavra-chave pode ser usada para declarar uma variável que é acessível em todo o programa e pode ser alterada.
Aqui está um exemplo de uma variável sendo declarada usando varJavaScript:
var full_name = "Alexander Smith" ;
Nossa variável pode ser dividida em alguns componentes:
varé usado para declarar nossa variávelfull_nameé o nome da nossa variável=diz ao nosso programa que queremos atribuir um valor à nossa variável (isso é chamado deassignment operator)Alexander Smithé o valor que nossa variável armazenará
Agora que mostramos a criação de uma variável em JavaScript, podemos usá-la em nosso código. Aqui está um exemplo de um programa JavaScript que usa nossa variável:
var fullName = "Alexander Smith" ;
consola . log ( "Seu nome é:" )
console . log (nome completo)
Nosso código retorna:
Seu nome é :
Alexandre Smith
Para declarar uma variável que não tem valor, você pode usar o var variableNamecódigo, mas sem nenhuma atribuição. Aqui está um exemplo de uma variável sendo declarada sem valor:
var nossoExemploVariável;
Então, se quisermos atribuir um valor à nossa variável, podemos usar este código:
ourExampleVariable = "Exemplo!"
Opcionalmente, podemos adicionar varao início de nossa atribuição, assim:
var ourExampleVariable = "Exemplo!"
Agora, se imprimirmos ourExampleVariableno console, obteremos a seguinte resposta:Example!
Nossa variável pode armazenar qualquer tipo de dado, como discutimos anteriormente. Aqui está um exemplo de algumas variáveis que receberam diferentes tipos de dados:
var alunos = [ { nome: "Hannah" , idade: 12 }, { nome: "Alex" , idade: 13 } ];
var nome = "Alexander Smith" ;
var grau = 82 ;
var passado = true ;
Como nomear variáveis JavaScript
Cada linguagem de programação tem suas próprias regras sobre como nomear variáveis, e o JavaScript não é diferente. Aqui estão as principais regras que você deve levar em consideração ao nomear variáveis em JavaScript:
- Os nomes das variáveis podem conter números, letras, sublinhados (_) e cifrões ($)
- Os nomes das variáveis não podem conter caracteres de espaço em branco
- Os nomes das variáveis diferenciam maiúsculas de minúsculas
- Os nomes de variáveis não podem conter palavras reservadas ou palavras-chave reservadas (ou seja
break,default, ,with) - Os nomes das variáveis não devem começar com números
Além disso, JavaScript usa camel case para declarar nomes de variáveis. Isso se refere a escrever a primeira palavra de uma variável em letras minúsculas e, em seguida, capitalizar cada palavra futura na variável. Aqui está um exemplo de uma variável sendo declarada em camel case:
var fullName = "Bill Jones" ;
Se tivermos apenas uma palavra em nossa variável, todas as letras devem estar em minúsculas.
Além disso, se você declarar uma variável usando a palavra- constchave, todas as letras devem estar em maiúsculas.
Embora isso seja muita informação para aprender, com o tempo você naturalmente será capaz de descobrir como suas variáveis devem ser nomeadas. Tudo que você precisa fazer é praticar!
Variáveis Var, Let e Const
Existem três palavras-chave diferentes usadas para declarar uma variável em JavaScript. São eles: var, let, e const.
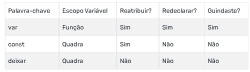
Aqui está uma tabela que divide as diferenças entre esses três tipos de variáveis:

A seguir estão as regras gerais para usar esses tipos de variáveis:
- Use const tanto quanto possível, a menos que você precise redeclarar ou levantar uma variável .
- Use let se estiver trabalhando com loops .
- Use var apenas se:
- Você está trabalhando em código legado ,
- Você precisa de uma variável que possa redeclarar ou
- Você precisa de uma variável acessível em qualquer lugar do programa (ou seja, globalmente) .
Esta tabela contém muitas informações, então vamos detalhar cada uma das principais diferenças entre esses tipos de variáveis: scope, reassignment, redeclaratione hoisting.
Scope
Scope é usado para se referir a onde uma variável pode ser acessada dentro de um programa. Existem dois escopos em JavaScript: global scope, que é onde uma variável é declarada fora de um bloco de código; e local scope, que é onde uma variável é declarada dentro de um bloco de código.
Aqui está um exemplo de uma variável global em JavaScript:
var nome = "Jimmy Peterson" ;
Esta variável pode ser acessada em todo o nosso programa. Então, se quisermos acessar nossa namevariável em funções posteriores, podemos fazê-lo.
As variáveis locais são declaradas dentro do escopo de um determinado bloco de código. Para declarar uma variável local, você deve usar lete const, que recebem escopo de bloco. Aqui está um exemplo de letuso em um programa:
let day = "Monday";
let flavor = "Vanilla";
if (day === "Monday") {
let flavor = "Choc-Chip";
console.log(`It is Monday. Have a scoop of ${flavor} ice cream at lunch.`);
}
console.log(`It is not Monday. Have a scoop of ${flavor} ice cream at lunch.`);
Nosso código retorna o seguinte:
It is Monday. Have a scoop of chocolate ice cream at lunch.
It is not Monday. Have a scoop of vanilla ice cream at lunch.
Como você pode ver, porque dayé igual a Monday, nosso programa executa o conteúdo de nossa ifinstrução. Assim, nosso programa altera o valor da flavorvariável para Choc-Chipe imprime a primeira mensagem que vimos acima.
Mas após a ifexecução da instrução, o valor de flavorretorna para Vanilla, que foi declarado no escopo global no início do nosso programa. Então, na linha final do código, nosso programa imprime uma mensagem pedindo para tomarmos uma bola de sorvete de baunilha, pois flavorfoi atribuído o valor Vanillano escopo global.
Redeclarando variáveis
Em JavaScript, apenas varvariáveis podem ser redeclaradas. Isso significa que você pode criar uma nova variável com o mesmo nome e manter seu valor ou atribuir um valor diferente à variável.
Aqui está um exemplo de um programa que declara uma variável chamada radioShow, então redeclara a variável:
var radioShow = "KACL" ;
var radioShow; consola . log (radioshow);
Nosso código retorna: KACL. Em nosso código, declaramos radioShowduas vezes. Embora não seja útil no exemplo acima, se tivéssemos um programa mais longo, poderíamos querer redeclarar uma variável. Como resultado, se esperamos querer redeclarar uma variável, devemos usar varpara declará-la.
Redeclarando variáveis
Em JavaScript, apenas varvariáveis podem ser redeclaradas. Isso significa que você pode criar uma nova variável com o mesmo nome e manter seu valor ou atribuir um valor diferente à variável.
Aqui está um exemplo de um programa que declara uma variável chamada radioShow, então redeclara a variável:
var radioShow = "KACL" ;
var radioShow; consola . log (radioshow);
Nosso código retorna: KACL. Em nosso código, declaramos radioShowduas vezes. Embora não seja útil no exemplo acima, se tivéssemos um programa mais longo, poderíamos querer redeclarar uma variável. Como resultado, se esperamos querer redeclarar uma variável, devemos usar varpara declará-la.
Hoisting Variables
Em JavaScript, uma variável pode ser declarada depois de ser usada, o que significa que você pode usar uma variável antes que ela seja declarada. Esse comportamento é conhecido como içamento.
Vamos usar um exemplo para ilustrar como funciona o hoisting. Digamos que declaramos uma variável chamada students que contém uma lista de nomes de alunos, mas declaramos essa variável depois de pedirmos ao nosso programa para imprimi-la:
consola . log (alunos);
var estudantes = [ 'Andy' , 'abril' , 'Donald' ];
Nosso programa retorna:
Indefinido
Mas se tentássemos declarar nossa variável sem a palavra- varchave, nosso programa retornaria o seguinte:
Erro de referência não capturado: os alunos não estão definidos
Isso mostra o içamento em ação. As variáveis podem ser declaradas após serem referenciadas usando a palavra- varchave. Em termos simples, nosso programa interpretou nosso exemplo acima assim:
var alunos;
consola . log (alunos);
alunos = [ 'Andy' , 'abril' , 'Donald' ];
Ao contrário de variáveis declaradas usando var, lete constvariáveis não podem ser içadas. Aqui está um exemplo de um programa que usa letpara declarar uma variável:
let nome = "Graham Rand" ; função exemploFunção (
) {
if (nome === "Mark Swinton" ) {
let nome = "Mark Swinton" ;
} console . log (nome);
} exemploFunção ();
Quando nosso código for executado, o seguinte resultado será retornado: Graham Rand. A let name = Mark Swinton;declaração está incluída em nossa função, o que significa que ela tem escopo local. Como usamos a palavra- letchave, nossa variável não é elevada.
Em resumo, as variáveis em uso varestão sujeitas a içamento, o que salva as declarações de variáveis na memória. Isso pode resultar em problemas se você definir e atribuir suas variáveis na ordem errada.
lete constvariáveis não estão sujeitas a esse recurso, no entanto, o que significa que um erro será retornado se você tentar declarar uma variável mais de uma vez ou referenciar uma variável que ainda não foi declarada no escopo relevante.
Conclusão
As variáveis são um recurso importante da programação e são usadas para armazenar valores de dados. Neste artigo, discutimos os fundamentos das variáveis JavaScript e listamos as regras a serem seguidas ao nomear variáveis.
Também discutimos os três principais tipos de variáveis em JavaScript — var, lete const— e exploramos como elas podem ser usadas. Por fim, discutimos o papel do escopo, redeclarando variáveis e elevando em variáveis JavaScript.
Agora você tem o conhecimento necessário para declarar e usar variáveis como um especialista em JavaScript!