Usando o Markdown para Deixar o README.md Estilizado no Github
- #GitHub
Realmente, a descrição do código fica outro nível.
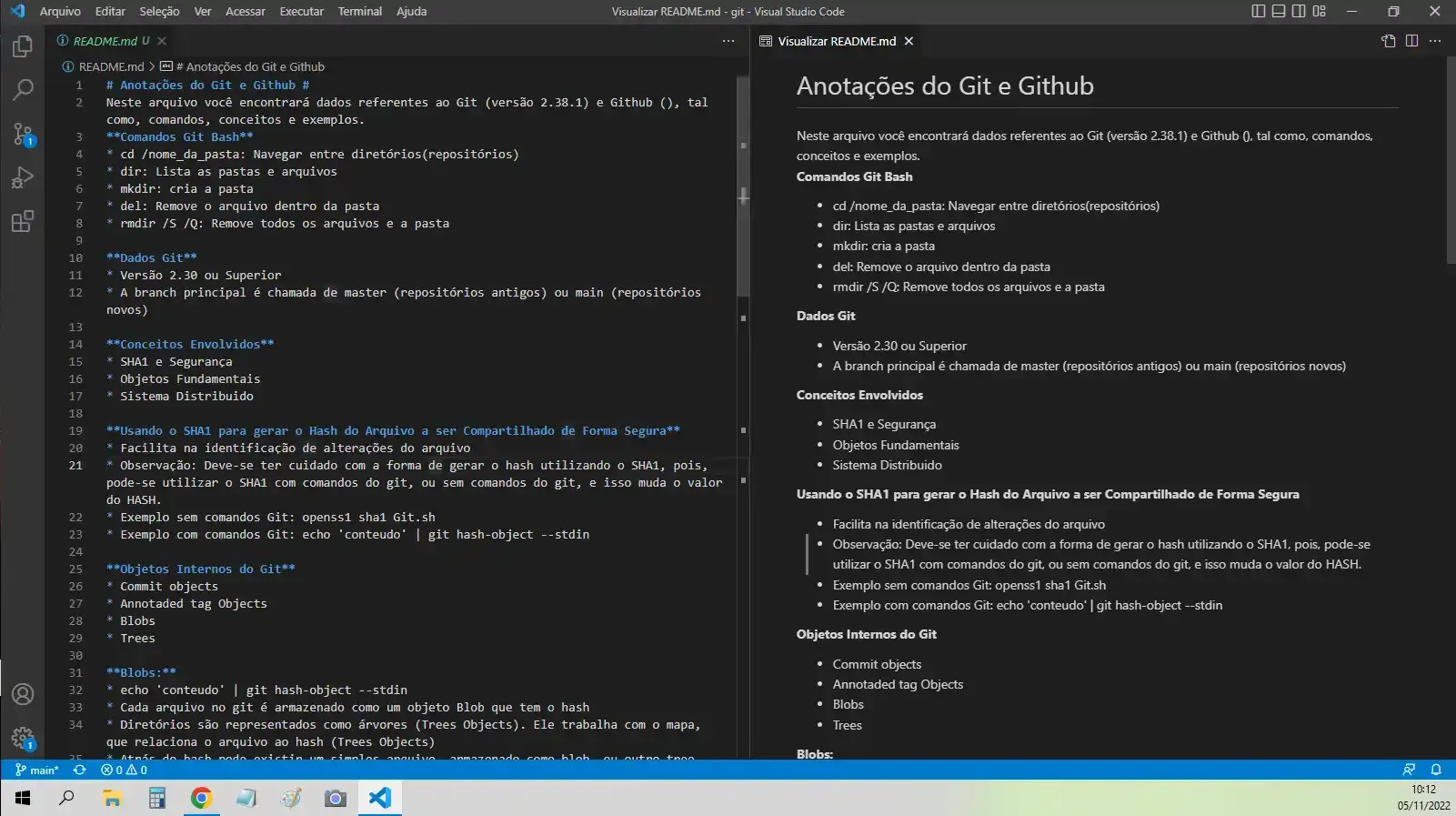
Estou utilizando a extensão "markdown all in one" no vscode. Para visualizar o resultado enquanto edita, basta usar o comando Ctrl + Shift + V, e aparecem as duas telas. Fácil e prático.
Para entender a sintaxy e escrever os códigos, utilizo o site: https://www.markdownguide.org/basic-syntax/
Uma curiosidade interessante é a utilização de emojis. Deixa o clima mais agradável na descrição do código. Então, deixo o site de emojis markdown como dica: https://dev.to/nikolab/complete-list-of-github-markdown-emoji-markup-5aia
Obs.: Talvez os emojis não aparecem no vscode. Mas, quando você subir ao github, eles aparecerão. Para ter certeza que está fazendo certo e caso você não queira usar uma extensão, você poderá utilizar o site: https://stackedit.io/ para digitar seu conteúdo markdown e ver o resultado no navegador. Feito isso, basta copiar e colar para o arquivo README.md, salvar e subir no repositório.
Meu Github: https://github.com/olivalpaulino
Espero que tenham gostado das dicas.
Até breve.