Um Erro muito esquisito
- #JavaScript
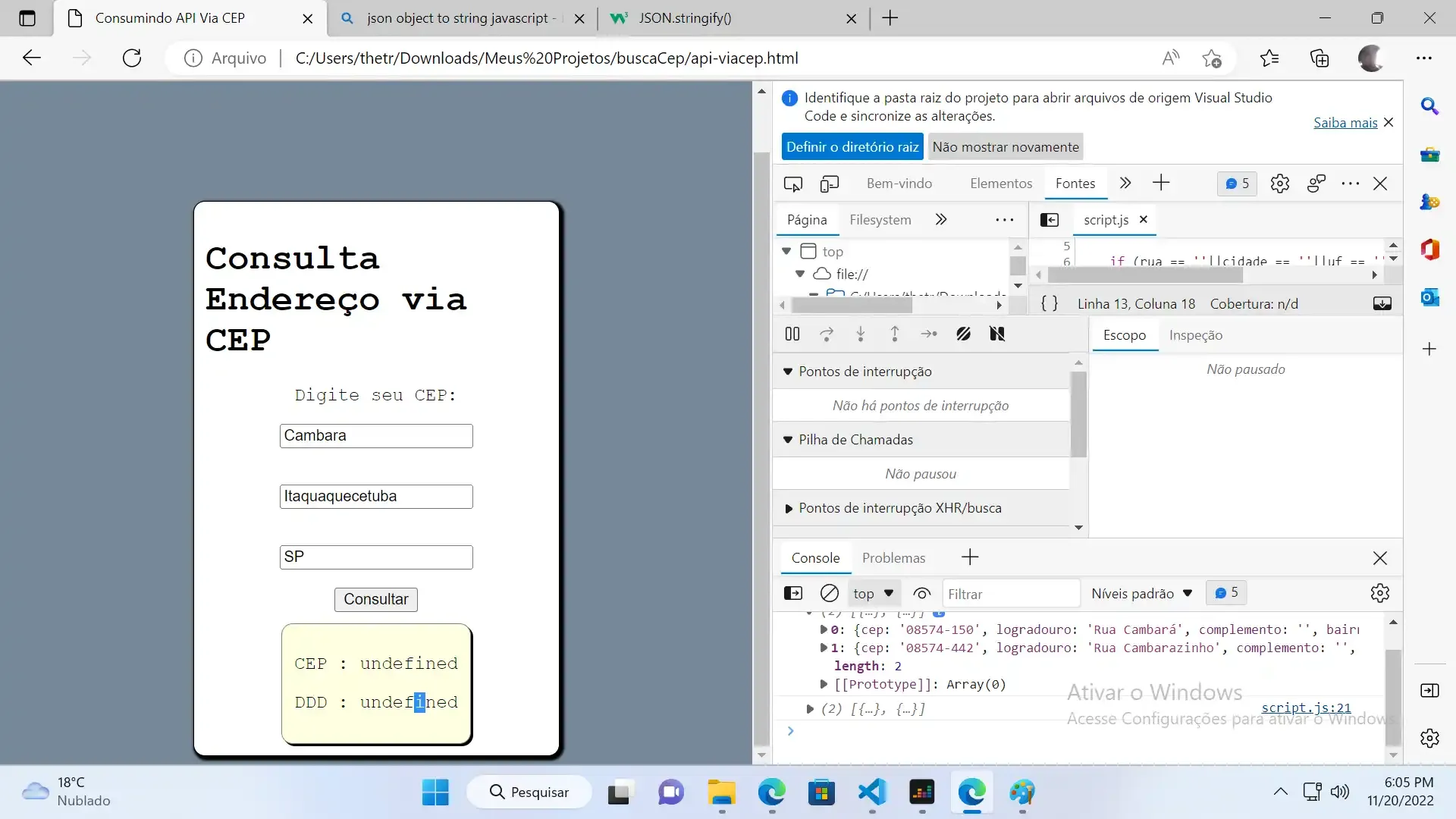
Eu tô fazendo um sistema de busca de CEP's usando a API do Via CEP, e está acontecendo de: no Console aparecer todas as informações do JSON porém na página, aparece como "Undefined" já tentei usar o Stringfy mas não está funcionando, alguém poderia me dar um auxílio por gentileza ??