Um Editor Visual para Seu Site – Grátis & Open Source
Você tem conteúdo em seu site? Já quis editá-lo visualmente, sem precisar mexer no código?
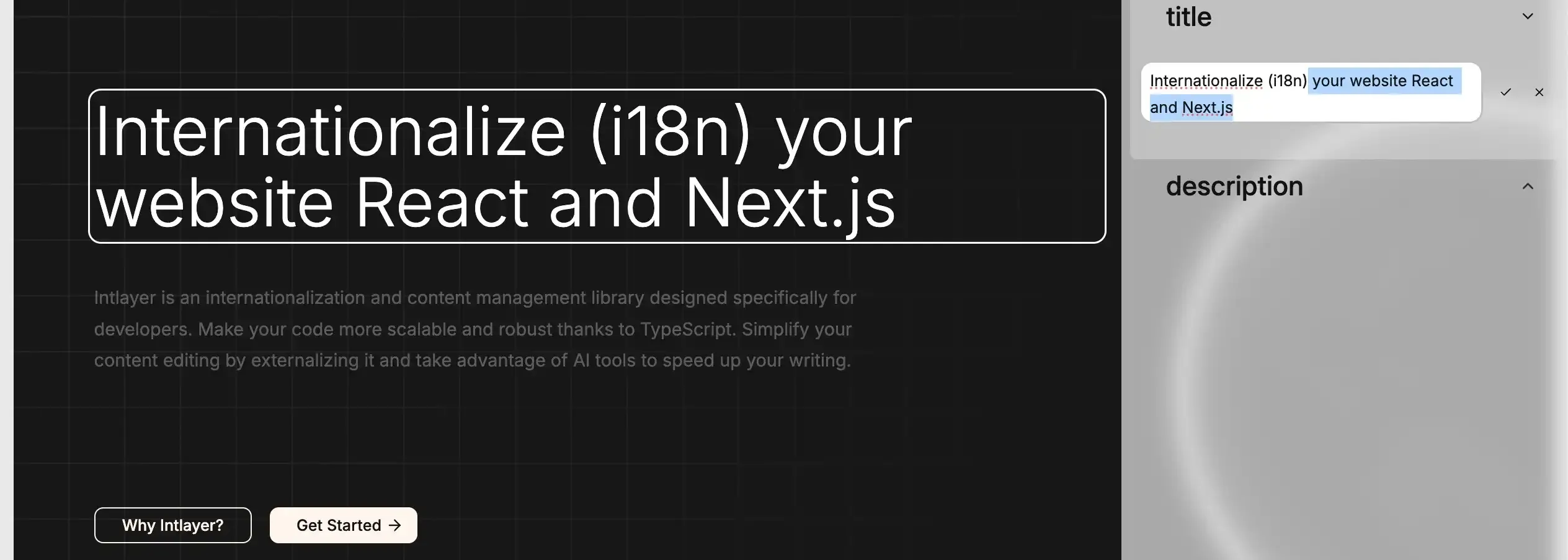
Intlayer Visual Editor, uma ferramenta gratuita e open-source que permite editar o conteúdo do seu site diretamente em uma interface visual.
Por que usar o Intlayer Visual Editor?
- Suporte multilíngue – Gerencie conteúdo em vários idiomas com facilidade.
- Compatível com Markdown – Perfeito para sites estáticos e desenvolvedores.
- Suporte a arquivos externos – Compatível com .md, .txt e muito mais.
- Open Source & Gratuito – Modifique e expanda conforme necessário.
Experimente agora: https://intlayer.org/playground
Encontrou problemas ou tem ideias de funcionalidades? Repositório no GitHub
Como Funciona
O editor visual consiste em:
- Um aplicativo frontend – Carrega seu site dentro de um iframe e detecta o conteúdo editável.
- Um processo no servidor – Quando você salva as alterações, ele atualiza os arquivos de declaração de conteúdo (por enquanto, no formato JSON).
Instalação & Configuração
Depois de configurar o Intlayer no seu projeto, instale o intlayer-editor:
npm install intlayer-editor --save-dev
Em seguida, configure um arquivo intlayer.config.ts:
const config = {
editor: {
applicationURL: "http://localhost:3000",
},
};
export default config;
Usando o Editor
Depois de instalado, inicie o editor:
npx intlayer-editor start
Depois, abra http://localhost:8000 no navegador e passe o mouse sobre o conteúdo para editá-lo! 🎨
Participe!
Este projeto é 100% open-source! Se quiser contribuir, relatar problemas ou sugerir funcionalidades:
Repositório no GitHub: https://github.com/aymericzip/intlayer
🎉 Queremos ouvir seu feedback! Vamos tornar a edição de conteúdo mais fácil para desenvolvedores. 🚀