Angular: Como Criar um Caroseul Infinito
- #TypeScript
- #Angular
Ao iniciar minha jornada com Angular, deparei-me com um desafio emocionante: desenvolver um carousel. Esse objetivo me trouxe à mente experiências anteriores, como minha exploração do ambiente Kivy usando Python, onde me deparei com soluções criativas e inovadoras. Essas experiências me ensinaram a pensar além dos limites convencionais e a buscar soluções fora do comum.
Essas experiências também me levaram a explorar a riqueza da engenharia de software no continente africano. Ao interagir com desenvolvedores da África, descobri que a implementação de soluções tecnológicas inovadoras não era algo estranho para eles. Na África do Sul, por exemplo, descobri que soluções de transferência monetária instantânea já estavam em vigor em 2018, muito antes de se tornarem uma tendência no Brasil com o Pix. Essas descobertas me abriram os olhos para a diversidade de perspectivas na engenharia de software e me inspiraram a buscar novos desafios e aprendizados.
Semelhante à minha busca por conhecimento com o Kivy através do Python, mergulhei na comunidade Angular em busca de orientação. Após uma jornada de pesquisa intensiva, encontrei a resposta que buscava com a ajuda de um desenvolvedor experiente, que compartilhou insights valiosos para a implementação bem-sucedida do carousel.
Então vamos aprender a fazer um carousel no Angular. Primeiro, precisamos baixar as bibliotecas necessárias. Abra o terminal (prompt de comando) e execute o seguinte comando:
npm install jquery ngx-slick-carousel slick-carousel --save
Este comando instalará as bibliotecas necessárias e as adicionará como dependências do seu projeto Angular. Certifique-se de estar no diretório correto do seu projeto antes de executar este comando.
Após a conclusão da instalação, vamos criar um componente com o nome "carousel":
ng g c carousel --standalone
Este comando criará um novo componente Angular chamado "carousel" em seu projeto.
Agora abra o arquivo typescript do componente carousel, apague tudo e escreva esse código:
import { CommonModule } from '@angular/common';
import { Component } from '@angular/core';
import { SlickCarouselModule } from 'ngx-slick-carousel';
@Component({
selector: 'app-carousel',
standalone: true,
imports: [CommonModule, SlickCarouselModule],
templateUrl: './carousel.component.html',
styleUrl: './carousel.component.css'
})
export class CarouselComponent {
slides = [
{img: "./assets/fotos.png"},
{img: "./assets/fotos.png"},
{img: "./assets/fotos.png"},
{img: "./assets/fotos.png"},
{img: "./assets/fotos.png"},
{img: "./assets/fotos.png"}
];
slideConfig = {
"slidesToShow":4,
"slidesToScroll":4,
"autoplay": true,
"autoplaySpeed": 5000,
"pauseOnHover": true,
"infinite": true,
"dots":true,
"responsive": [
{
"breakpoint":992,
"settings": {
"arrows": true,
"infinite":true,
"slidesToShow":3,
"slidesToScroll":3,
fade: true,
cssEase: 'linear'
}
},
{
"breakpoint":768,
"settings": {
"arrows": true,
"infinite":true,
"slidesToShow":1,
"slidesToScroll":1,
fade: true,
cssEase: 'linear'
}
}
]
};
}
Agora abra o HTML do componente carousel, apague o conteúdo existente e adicione este código:
<div class="container__carousel">
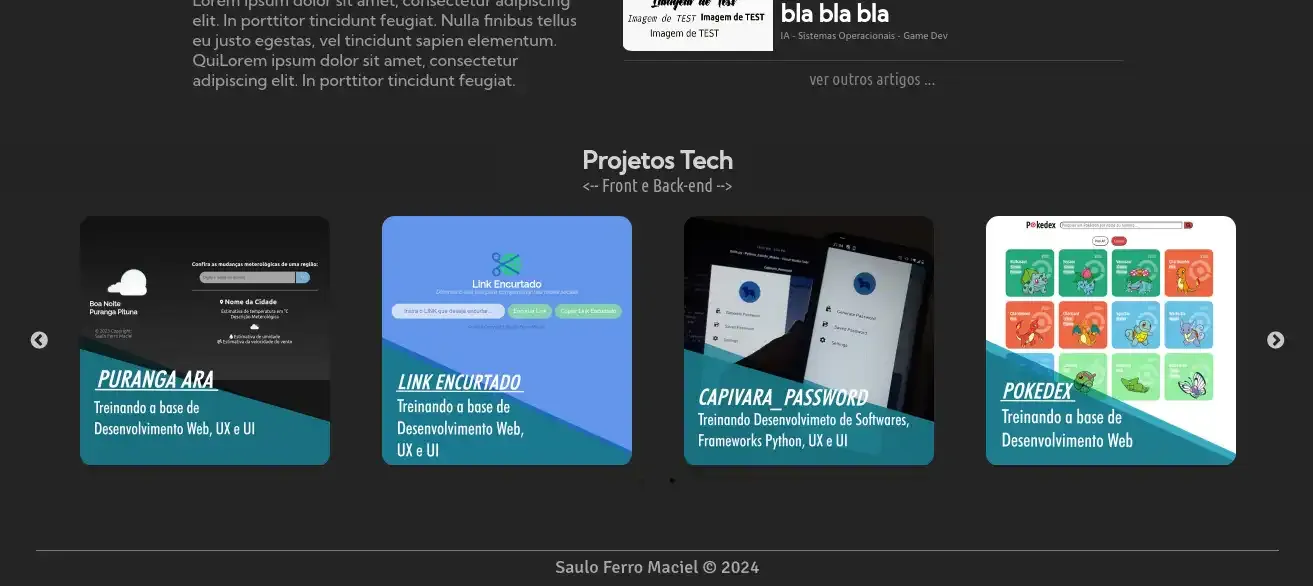
<h2>Projetos Tech</h2>
<p><!-- Front e Back-end --></p>
<div class="centralizador">
<ngx-slick-carousel class="carousel"
#slickModal="slick-carousel"
[config]="slideConfig">
<div ngxSlickItem *ngFor="let slide of slides" class="slide">
<img src="{{slide.img}}" alt="" class="img-style">
</div>
</ngx-slick-carousel>
</div>
</div>
Este código HTML define a estrutura do carousel, incluindo um título, uma descrição e a exibição dos slides. Certifique-se de ajustar os estilos conforme necessário para atender aos requisitos visuais do seu projeto.
Você pode usar esse CSS para estilizar o carousel:
.centralizador {
display: flex;
justify-content: center;
margin-right: 3%;
margin-left: 3%;
}
.container__carousel {
margin-bottom: 4%;
}
body .slick-prev::before, body .slick-next::before {
color: #65b029 !important;
}
.img-style {
margin-left: auto;
margin-right: auto;
height: 250px;
width: 250px;
border-radius: 5%;
}
.carousel {
width: 95%;
}
h2 {
opacity: 0.8;
margin-top: 2%;
align-items: center;
display: flex;
justify-content: center;
}
p {
opacity: 0.6;
align-items: center;
display: flex;
justify-content: center;
margin-bottom: 1.5%;
color: whitesmoke;
font-size: 18px;
}
Para finalizar, não esqueça de importar para o componente app ou para o componente página que possa ser visualizar o carousel. Após isso, rode o comando:
ng serve
Espero que este tutorial seja útil para você começar a trabalhar com carousels em seus projetos Angular!