Tudo sobre Flexbox: Entendendo o Layout Flexível em CSS
- #Boas práticas
- #CSS
- #Design Thinking
Guia Completo sobre Flexbox:
O layout de página é uma parte essencial do desenvolvimento web, e criar designs responsivos e flexíveis é crucial para proporcionar uma boa experiência ao usuário. Uma tecnologia fundamental para alcançar essa flexibilidade é o Flexbox, também conhecido como *Flexible Box Layout*.
Introdução ao Flexbox:
O Flexbox é um modelo de layout bidimensional que permite o design de uma estrutura flexível em um contêiner, distribuindo o espaço entre os itens de maneira eficiente, independentemente do tamanho da tela ou do dispositivo. Ele simplifica o processo de criação de layouts complexos, oferecendo controle sobre o tamanho, a ordem e a alinhamento dos elementos.
Como Funciona:
O modelo de layout Flexbox é baseado em contêineres e itens. O contêiner é o elemento pai que envolve os itens, e os itens são os elementos filhos que são organizados dentro do contêiner. O Flexbox introduz duas direções principais: linha (row) e coluna (column). Cada direção tem propriedades específicas para controlar o layout.
Propriedades Principais do Flexbox:
1. **display: flex;**
.container {
display: flex;
}
Ao definir `display: flex;` para o contêiner, você ativa o modelo Flexbox.
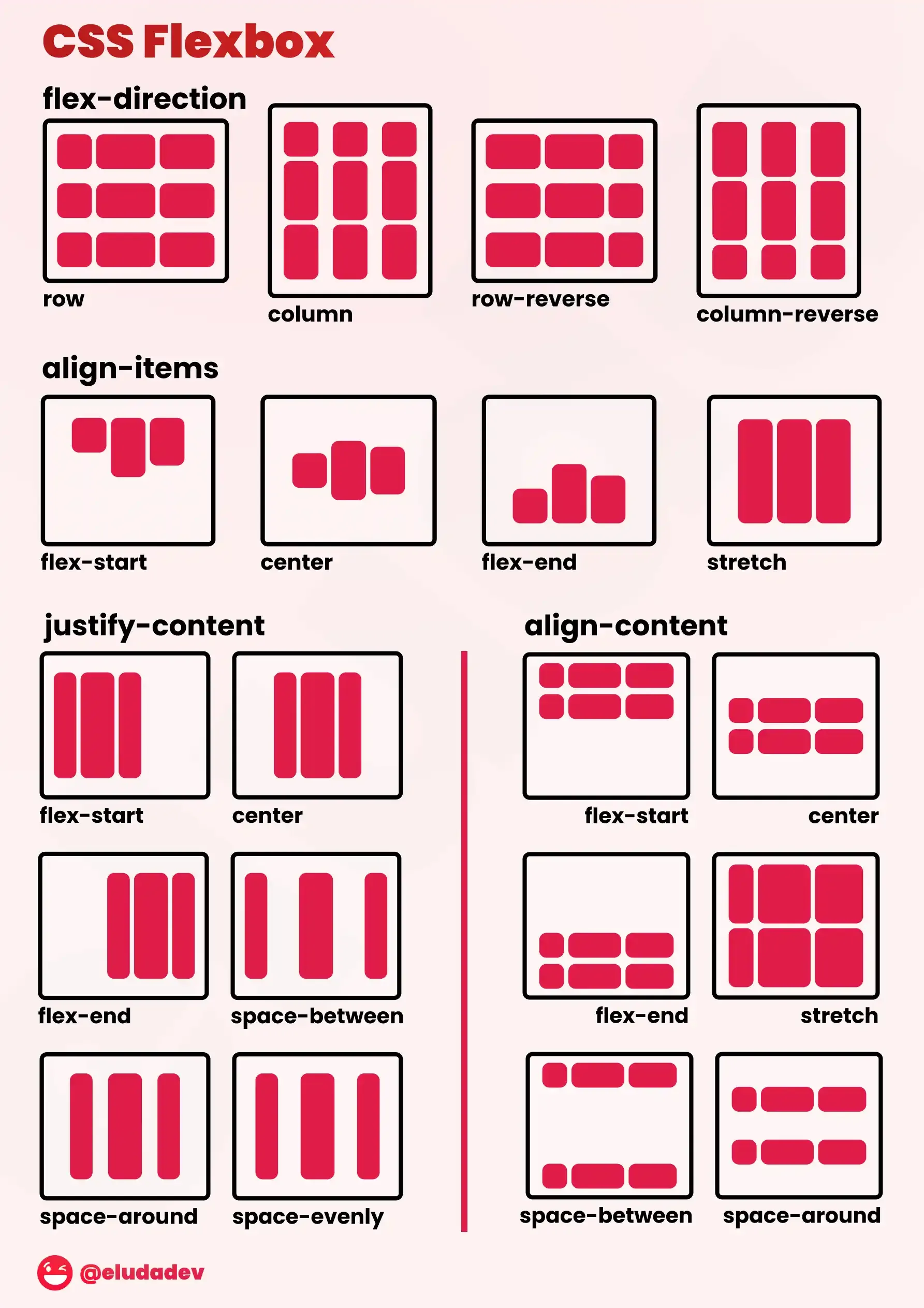
2. **flex-direction: row | row-reverse | column | column-reverse;**
.container {
flex-direction: row; /* padrão */
}
A propriedade `flex-direction` determina a direção principal dos itens no contêiner. Pode ser em linha, em linha reversa, em coluna ou em coluna reversa.
3. **justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly;**
.container {
justify-content: space-between;
}
`justify-content` controla o alinhamento dos itens ao longo do eixo principal do contêiner, distribuindo o espaço entre eles.
4. **align-items: flex-start | flex-end | center | baseline | stretch;**
.container {
align-items: center;
}
A propriedade `align-items` alinha os itens ao longo do eixo transversal do contêiner.
5. **align-self: auto | flex-start | flex-end | center | baseline | stretch;**
.item {
align-self: flex-start;
}
`align-self` é semelhante a `align-items`, mas permite que você anule o alinhamento definido pelo contêiner em itens individuais.
6. **flex: flex-grow flex-shrink flex-basis;**
.item {
flex: 1 0 auto; /* flex-grow, flex-shrink, flex-basis */
}
A propriedade `flex` é uma abreviação das propriedades `flex-grow`, `flex-shrink` e `flex-basis`, controlando a capacidade de um item se expandir ou encolher.
Exemplo Prático:
Considere o seguinte exemplo:
.container {
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
}
.item {
flex: 1;
}
Este código cria um layout Flexbox com itens distribuídos em linha, espaçados igualmente, com alinhamento no centro.
Conclusão:
O modelo Flexbox é uma ferramenta poderosa para criar layouts flexíveis e responsivos em CSS. Sua simplicidade e eficácia tornam-no uma escolha popular para desenvolvedores web modernos. Experimente diferentes configurações e ajuste conforme necessário para atender aos requisitos específicos do seu projeto.