Trabalhando com TableView e CollectionView
Existe duas ferramentas para lidar com listagens de informações nas linguagem Swift. São elas : UITableView e UICollectionView
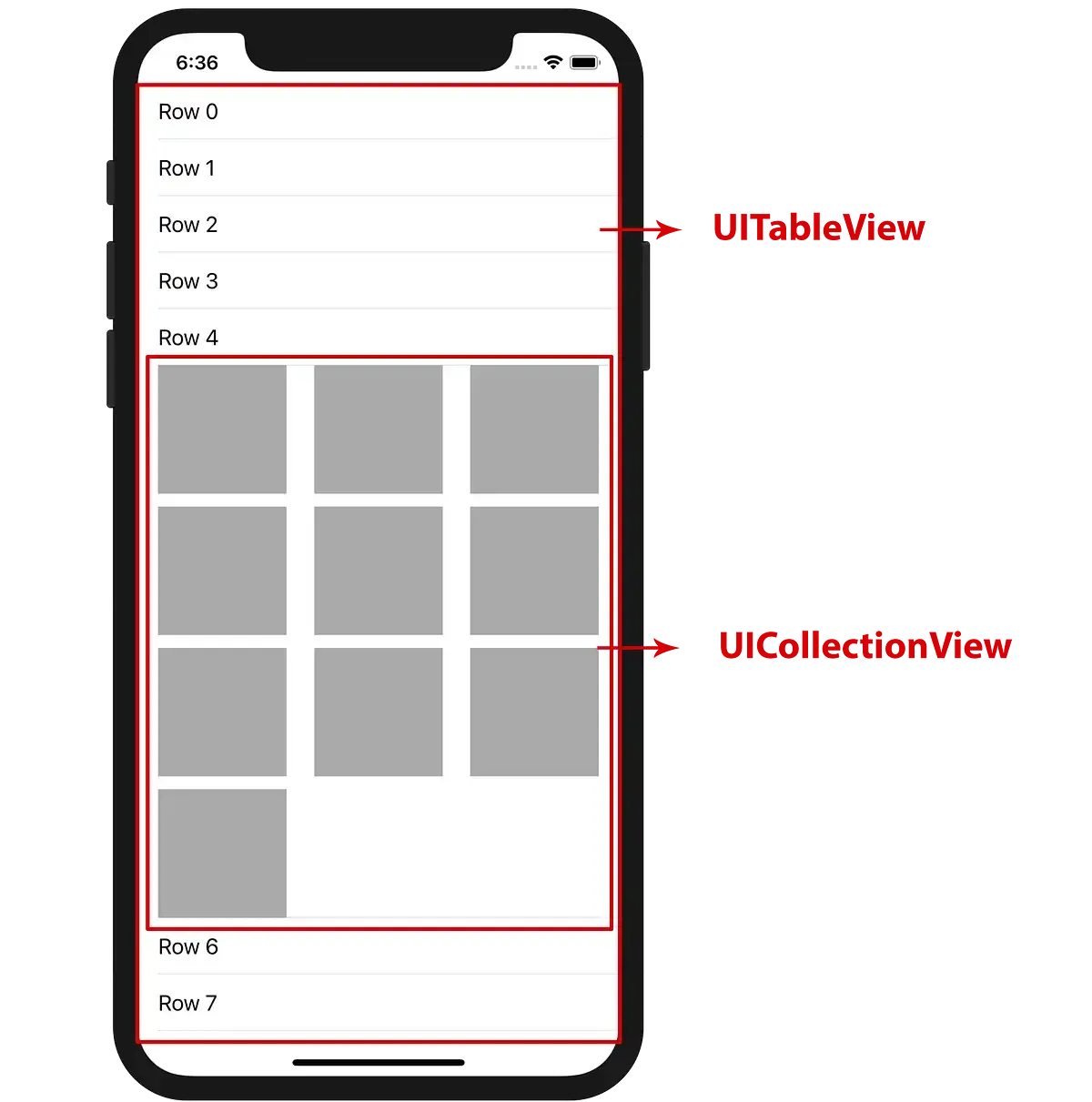
- UITableView: é usada para exibir dados em forma de lista, geralmente organizados em células. É amplamente utilizado para apresentar listas de itens, como - contatos, mensagens ou artigos. Seu scroll ocorre na vertical
- UICollectionView: permite a exibição de dados em uma grade ou em uma estrutura de layout personalizada. É perfeito para criar interfaces mais complexas, como álbuns de fotos, galerias, layouts de grade personalizados . Usada para scroll na vertical e horizontal.
você precisará definir para ambos os componentes seus datasource e delegate.
Para UITableView:
- UITableViewDataSource: Este protocolo é responsável por fornecer os dados que serão exibidos na tabela. Os métodos essenciais que você deve implementar incluem:
tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int: Retorna o número de linhas em uma determinada seção.
tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell: Retorna uma célula para exibir em uma determinada posição.
- UITableViewDelegate: Este protocolo lida com a interação do usuário com a tabela. Alguns métodos importantes incluem:
tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath): Chamado quando o usuário toca em uma célula.
tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat: Define a altura de uma célula específica.
tableView(_ tableView: UITableView, viewForHeaderInSection section: Int) -> UIView?: Retorna uma visualização personalizada para o cabeçalho de uma seção.
tableView(_ tableView: UITableView, heightForHeaderInSection section: Int) -> CGFloat: Define a altura do cabeçalho de uma seção.
Para UICollectionView:
- UICollectionViewDataSource: Este protocolo é semelhante ao UITableViewDataSource. Ele fornece os dados para a UICollectionView. Os métodos essenciais incluem:
collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int: Retorna o número de itens em uma seção.
collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell: Retorna uma célula para exibir em uma posição específica.
- UICollectionViewDelegate: Este protocolo lida com a interação do usuário com a coleção. Alguns métodos importantes são semelhantes aos da UITableViewDelegate, como: