Select dinâmico com php e ajax
- #SQL
- #PHP
Algo que me intrigava a um tempo atrás era o preenchimento automático do elemento select do html, como era feita a busca no banco deste valores, até o momentoeu não conhecia o ajax. Com ajax podemos fazer requisições em vários eventos que ocorrem em paginas html, isso torna as paginas desenvolvidas em php mais poderosas e dinâmicas, pois agora podemos interagir com o backend da aplicação de maneira mais livre, muito além do evento submit do form.
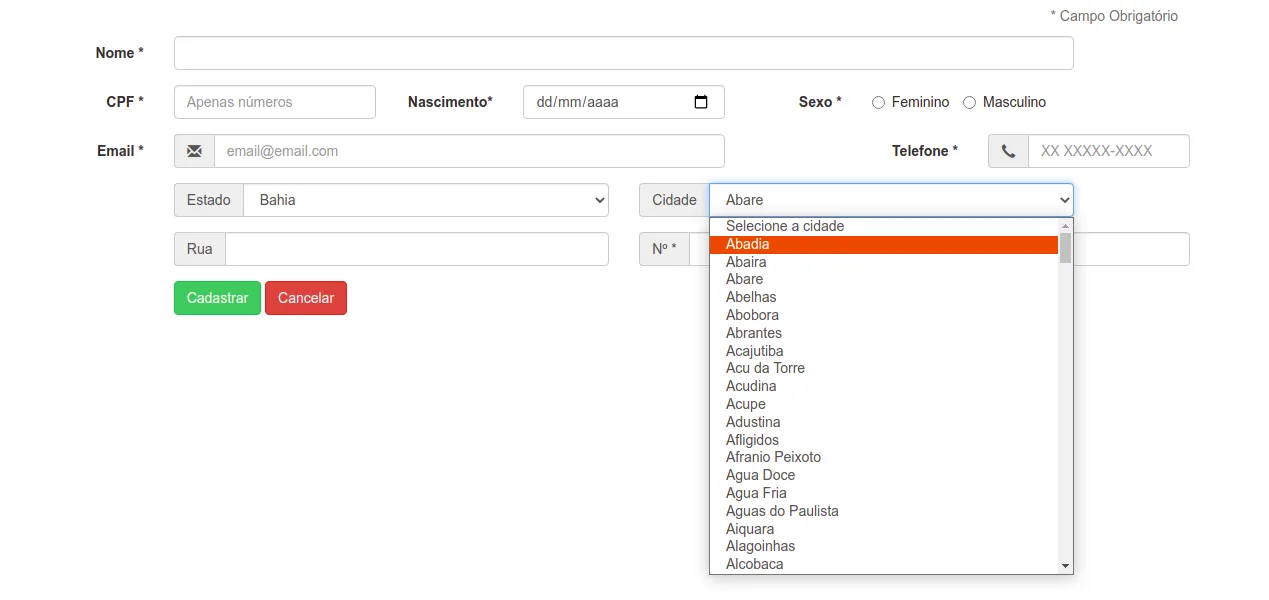
abaixo um exemplo deste tipo de interação:
$('#estado').on('change', e => {
let estado = $(e.target).val()
$.ajax({
type: 'POST',
url: 'buscaCidade.php',
data: 'estado='+estado, //x-www-form-urlencoded
dataType: 'json',
success: dados => {
var option;
option += '<option>'+ 'Selecione a cidade' +'</option>';
if (dados.length > 0){
$.each(dados, function(i, obj){
option += `<option value =${obj.nome}>${obj.nome}</option>`;
})
}
$('#cidade').html(option).show();
}
})
})
A cada mudança no elemento de id estado, é feita uma requisição para o backed, que consulta um banco de dados através da url buscaCidade.php que retona uma lista de cidades de acordo com o estado passado no where da instrução sql abaixo:
SELECT nome FROM tb_cidades WHERE uf = ?
A receber os dados de volta o trecho de codigo abaixo tem a responsabilidade de inserir estes dados na pagina no elemento cujo id é cidade:
if (dados.length > 0){
$.each(dados, function(i, obj){
option += `<option value =${obj.nome}>${obj.nome}</option>`;
})
}
$('#cidade').html(option).show();