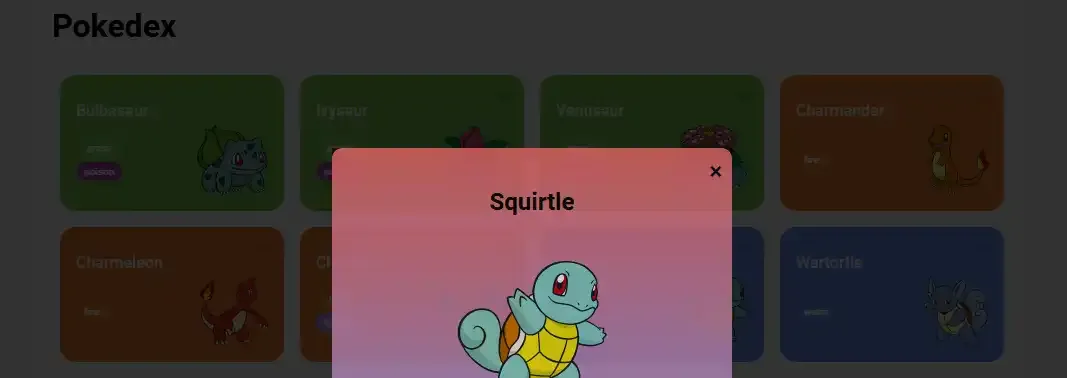
Resultado do meu Pokedex.
- #HTML
- #CSS
- #JavaScript
Trilha JS Developer - Pokedex.
Requisitos
- Instalação do NODE JS no link ⏩ Node Js
- Instalar Biblioteca globalmente (Digite esse código no terminal do vscode)🔽
npm install -g http-server ./para executar no terminal do seu vccode basta digitar 🔽http-server - Link do Normalize CSS ⏩ CDN Normalize
Tecnologias aplicada
- HTML5
- CSS3
- JavaScript
Estrutura do Projeto
/js-developer-pokedex/
│ ├── /assets/
│ ├── /css/
│ │ ├── global.css
│ │ └── pokedex.css
│ └── /js/
│ ├── main.js
│ ├── poke-api.js
│ └── pokemon-model.js
│ ├── index.html
└── README.md
Como usar
- Faça o download do arquivo, clone ou faça um fork do repositório.
- Abra o arquivo
index.htmlem qualquer navegador. - Teste o botão interativo e veja a mágica acontecer.
Técnica Mobile First
Mobile First é uma abordagem de design que prioriza o desenvolvimento para dispositivos móveis antes de expandir para telas maiores.
Principais características
- Foco inicial em telas pequenas, adicionando recursos para telas maiores (progressive enhancement).
- Performance otimizada para conexões lentas.
- Navegação simplificada e intuitiva.
Benefícios
- Melhor experiência em dispositivos móveis.
- Acessibilidade para um público mais amplo.
- Design responsivo e escalável.
Resultado do desafio
Imagem do site Pokedex.

Desafio implementado com modal.

Adicionado um modal pra mostrar detalhes do Pokemon. Para sair do modal você pode clicar no X ou fora do modal.
Para ver o resultado Clica no link do Deploy no Vercel
https://js-developer-pokedex-beta-vert.vercel.app/
Para me seguir segue meu GitHub e meu Linkendin.