Requisição HTTP e método fetch no JavaScript
- #JavaScript
Quando voce começa desenvolver aplicações mais sofisticadas, é inevitavel não usar uma requisição HTTP., mas afinal o que é isso?! Uma requisição HTTP - Hypertext Transfer Protocol - é um pedido enviado por um cliente/usuario a um servidor web para solicitar algum recurso. Esses recursos podem incluir diferentes tipos de dados como documentos HTML, imagens, arquivos de estilo, scripts, etc. O protocolo HTTP é usado para comunicação entre clientes e servidores na World Wide Web.
Os métodos de uma requisição HTTP indica a ação que o cliente deseja realizar. Os mais comuns são:
- GET para obter dados do servidor;
- POST para enviar dados para o servidor (geralmente utilizados para enviar dados de formulários e cadastros);
- PUT para atualizar um recurso existente no servidor;
- DELETE para excluir algo no servidor.
o Método Fetch é uma função nativa do JavaScript utilizada para fazer requisições HTTP assíncronas. Ele fornece uma maneira mais flexível e poderosa para trabalhar com solicitações e respostas HTTP. A Fetch API retorna Promises, que são objetos que representam o resultado eventual (ou falha) de uma operação assíncrona, possuindo 3 estados: pendente, resolvida (fulfilled) e rejeitada. Isso simplifica o tratamento de requisições assíncronas e torna o código mais legível (facil de entender e escrever). Isso é especialmente útil quando você precisa realizar várias operações em sequência.
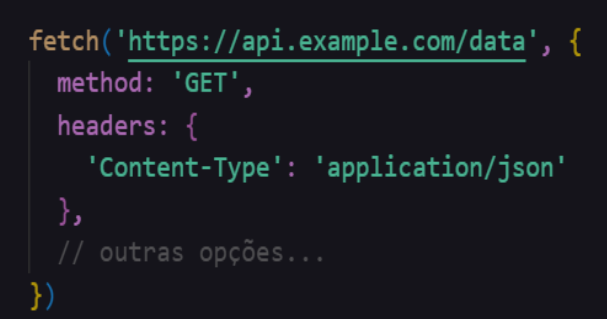
O método "fetch" aceita um ou dois argumentos, sendo o primeiro obrigatório, uma URL da requisição. Já o segundo argumento é opcional, podendo ser um obeto de opções que pode ser usado para configurar a requisição, como adicionar cabeçalhos (headers) ou definir o método HTTP. Abaixo se encontra um modelo de como passar os argumentos para o fetch.

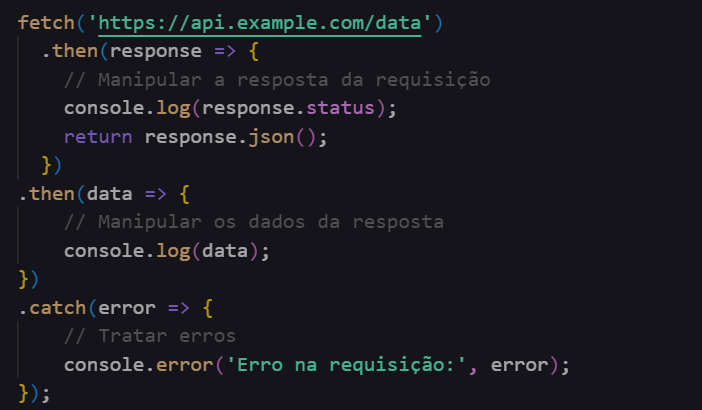
O objeto resposta (Response) retornado por fetch() contém várias informações sobre a requisição, incluindo o corpo da resposta, status, cabeçalhos, etc. Esse objeto possui métodos que peritem acessar o corpo de resposta de diferentes maneiras. O mais utilizado é o método json() que retorna uma Promise que resolve para o corpo da resposta parseado como JSON. O método .then é usado para encadear operações assíncronas. No contexto do fetch, é comumente utilizado para manipular a resposta da requisição e realizar ações após o término da requisição. O método catch é usado para lidar com possíveis erros que podem ocorrer durante o processamento da Promise. Abaixo se encontra um modelo de como utilizar o fetch e seus principais métodos.