Quer que desenhe? Aprendendo programação com javascript - Parte 1
- #JavaScript
em nunca ouviu aquela frase "... quer que desenhe?"... Pois é, eu precisei do desenho!
Nesse artigo você irá...
- Apreciar arte...
- Usar javascript para desenhar.
- "Ver" a importância de variáveis...
- Criar sua primeira obra generativa!!!

Obra generativa presente em https://pixelflowart.com/
Comecei minha jornada em programação com muita curiosidade com o Qbasic ainda adolescente, mais tarde fiz curso de webdesign e vi que javascript era algo muito difícil... Até aprendi algumas coisas de programação em Php em 2008 para fazer algumas páginas de internet para projetos pessoais e de pequeno porte, ainda de forma amadora. Mas, não conseguia entender a programação... Até que vi o desenho da programação no final do ano passado. Foi entusiasmante!
Quando se chega perto dos 40 anos, parece que aumenta o ansieo de vida, e foi justamente buscando uma paixão antiga, a arte, que encontrei a outra paixão: a programação. Por não entender classes e objetos na época, achei que programar não era pra mim, ainda assim, durante anos busquei fazer cursos, ver palestras, tutoriais... Mas, aquela crença me segurava como um muro. Tudo era muito abstrato e eu sentia necessidade de algo mais concreto, precisava ver para crer!
Desenhando com javascript e P5Js

Obra generativa presente em https://pixelflowart.com/
E foi justamente com uma coisa chamada obra generativa que une arte e programação que vi uma luz no fim do túnel. Observando as artes e coisas simples como formas geométricas básicas sendo formadas por comandos e loops e funções, ver objetos tomando forma em arrays a partir de classes, tudo de uma forma tão desenhada e tão concreta me fez entender que era possível programar e criar soluções. Comecei a me sentir programador!
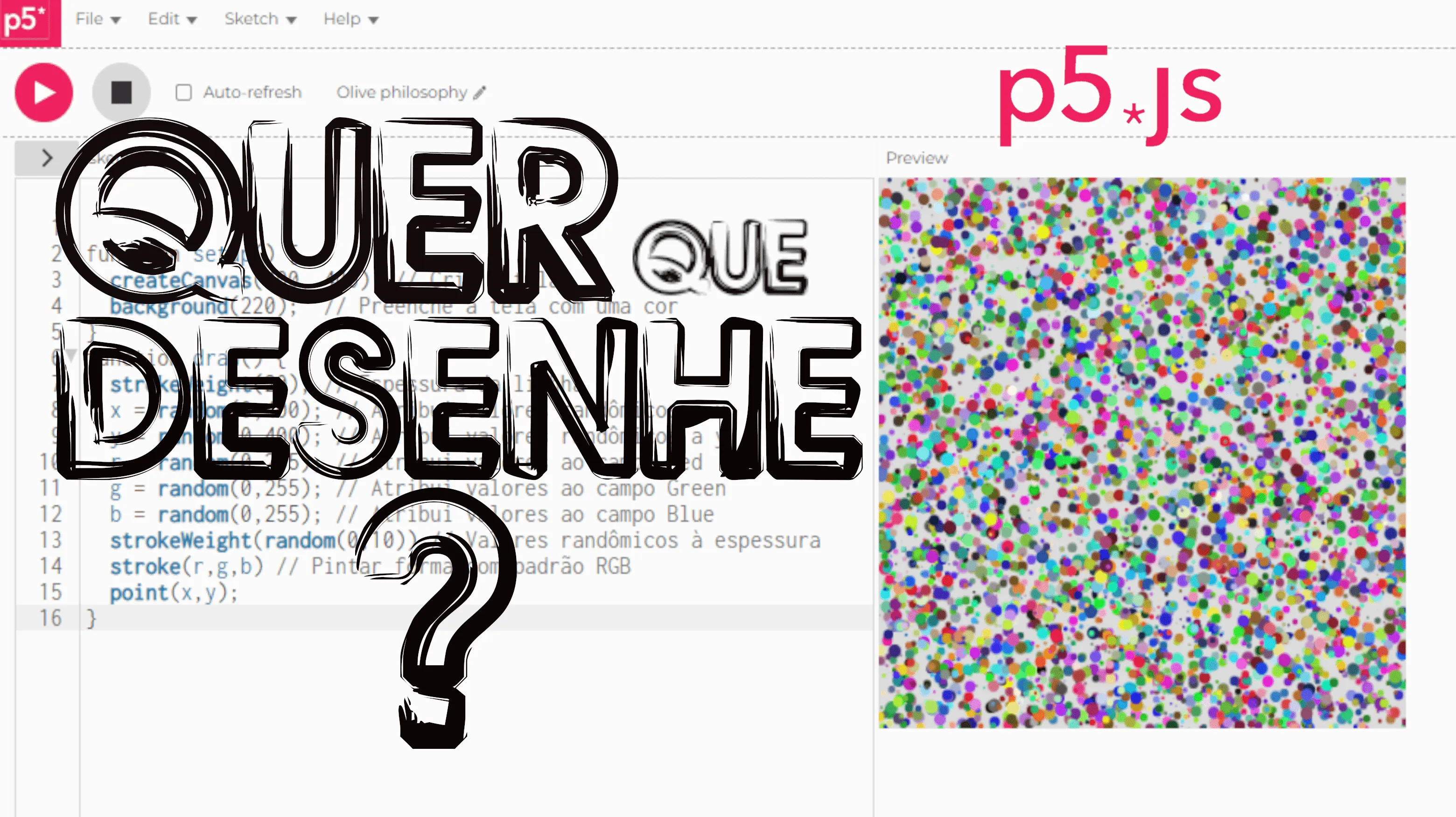
E para vocês entenderem o que eu senti, proponho criarmos nossa primeira obra generativa! Para isso, vamos acessar o site oficial do P5js (https://editor.p5js.org/), uma biblioteca javascript, que facilita o desenho na tela via o canvas! Aqui, você poderá ver duas funções básicas, a setup() e a draw(). Comandos na draw() são repetidos em loop infinito, diferenciando-a da setup().

Editor de P5js com funções básicas setup() e draw() / https://editor.p5js.org/
E começaremos com o elemento mais simples da arte, o ponto. faremos um ponto no meio da tela. Mas, precisamos antes, criar a tela com um tamanho de largura e altura (createCanvas(400,400)). E depois, definir uma cor para a tela (background(255,255,255). Agora, sim criaremos o ponto, dando uma espessura (strokeWeight(20)) e definindo uma coordenada específica da tela para ser desenhada (point(200,200)) . O código deve ter ficado dessa forma:
function setup() {
createCanvas(400, 400); // Cria a tela
}
function draw() {
background(255,255,255); // Preenche a tela com uma cor
strokeWeight(20); // espessura da linhha
point(200,200); // desenhar ponto
}

A importância das variáveis...
Agora, que desenhamos, vamos dar um passo além e incrementar variáveis ao invés de valores absolutos, e ver o poder delas ao dar vida a arte. Vamos criar as variáveis x e y e depois atualizá-las com novos valores a cada vez que forem relidas dentro da draw() por meio de uma função que deixará ao computador a responsabilidade de completar a sua obra.
var x,y;
function setup() {
createCanvas(400, 400); // Cria a tela
background(255,255,255); // Preenche a tela com uma cor
}
function draw() {
strokeWeight(20); // espessura da linha
x = random(0,400);
y = random(0,400);
point(x,y); // desenhar ponto
}

Criando uma obra generativa, o poder do random...
Mas, podemos dar cores e diversidade de tamanho aos pontos utilizando o poder criativo do random com o código final, abaixo:
function setup() {
createCanvas(400, 400); // Cria a tela
background(220); // Preenche a tela com uma cor
}
function draw() {
strokeWeight(20); // Espessura da linhha
x = random(0,400); // Atribui valores randômicos a x
y = random(0,400); // Atribui valores randômicos a y
r = random(0,255); // Atribui valores ao campo Red
g = random(0,255); // Atribui valores ao campo Green
b = random(0,255); // Atribui valores ao campo Blue
strokeWeight(random(0,10)) // Valores randômicos à espessura
stroke(r,g,b) // Pintar forma com padrão RGB
point(x,y);
}

Esse é nosso produto final, envie a imagem da sua obra generativa!
Se gostou, deixa o seu comentário... Em breve, iremos mais além com novas funções, formas, uso de objetos e classes... Para entender de vez o que é programar... Ou quer que desenhe? - Parte 2... Em breve.
Daniel Nobre / pixelflowart