Quando usar pixel, rem, vw, vh e % em medidas web?
- #Boas práticas
- #CSS
- #Design Thinking
Cada unidade de medida tem seu propósito e é utilizada em diferentes contextos dentro do desenvolvimento web.
Vamos discutir brevemente cada uma delas:
Pixel (px):
Quando usar: O pixel é uma unidade fixa e é mais comumente utilizado para elementos que precisam de um tamanho específico e não devem variar com base no tamanho da tela ou nas configurações do dispositivo. Por exemplo, pode ser usado para definir o tamanho exato de imagens ou elementos de interface que precisam de precisão.
Root Em (rem):
Quando usar: O rem é uma unidade relativa ao tamanho da fonte do elemento raiz (<html>). Isso significa que o tamanho é baseado na fonte padrão definida no navegador. O rem é útil para criar layouts mais flexíveis e escaláveis. Pode ser usado em margens, padding, larguras e alturas, proporcionando uma consistência no design.
Viewport Width (vw) e Viewport Height (vh):
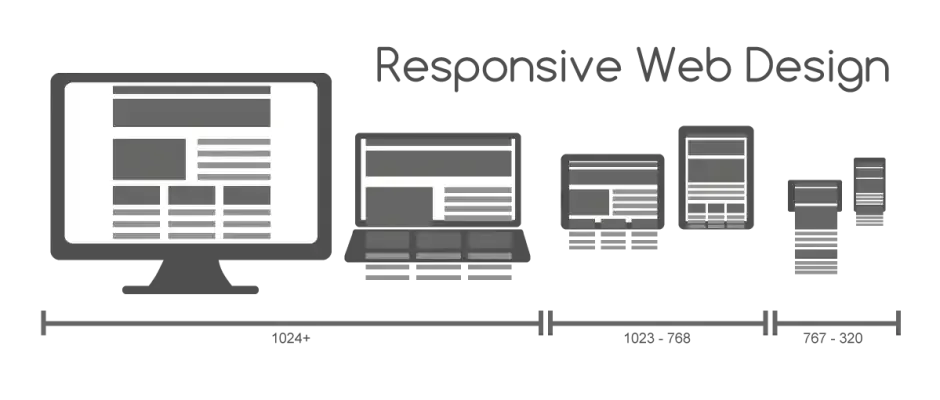
Quando usar: As unidades vw e vh são relativas às dimensões do viewport (a área visível na tela do dispositivo). Elas são especialmente úteis para criar layouts responsivos. O vw representa a porcentagem da largura do viewport, enquanto o vh representa a porcentagem da altura. Essas unidades são frequentemente usadas em layouts flexíveis para garantir que os elementos se ajustem proporcionalmente ao tamanho da tela.
Porcentagem (%):
Quando usar: A porcentagem é uma unidade relativa ao elemento pai. Ela é frequentemente usada para definir tamanhos em relação ao contêiner pai. Por exemplo, você pode usar porcentagens para definir a largura de uma div em relação à largura do contêiner pai. Além disso, como mencionado anteriormente, a porcentagem também pode ser usada para representar a porcentagem do tamanho total da tela.
Considerações gerais:
Use px quando precisar de tamanhos absolutos e fixos.
Use rem para criar layouts mais flexíveis e que se adaptam ao tamanho da fonte definida no navegador.
Use vw e vh para garantir layouts responsivos que se ajustam dinamicamente ao tamanho da tela.
Use % para definir tamanhos em relação ao elemento pai, seja largura, altura, margens ou preenchimentos.
Em geral, ao criar um site totalmente responsivo, uma abordagem combinada dessas unidades pode ser eficaz, dependendo dos requisitos específicos de cada elemento na página. O uso adequado de unidades de medida contribuirá para um design mais consistente e adaptável a diferentes dispositivos e tamanhos de tela.
#UX #UI #design #interface #responsividade #CSS #medidasweb