Projeto "Logar/Registro".
- #HTML
- #CSS
Olá pessoal,
Queria compartilhar um pouco sobre o código que desenvolvi para as páginas de login (index.html) e registro (registro.html). Vamos dar uma olhada no que está acontecendo!
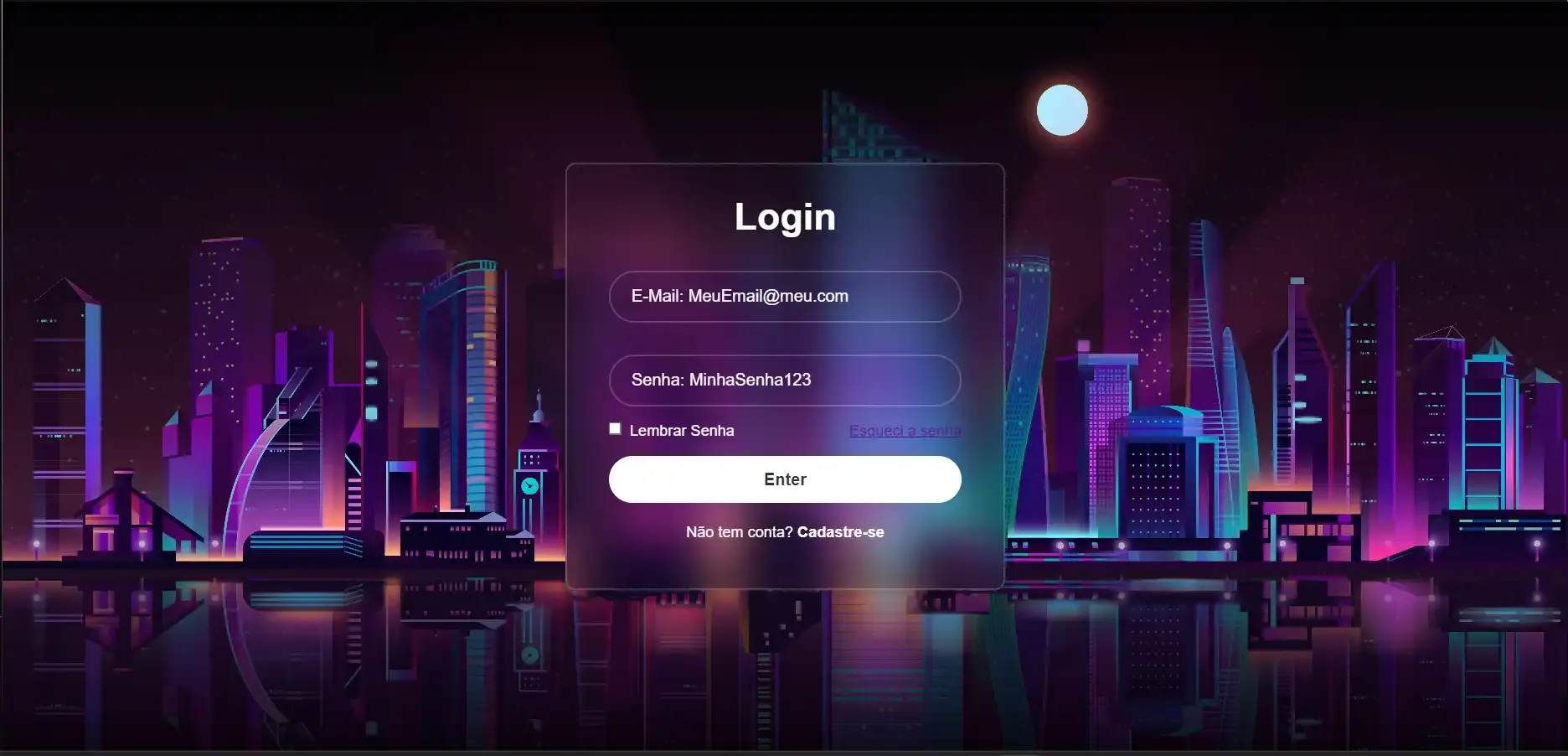
HTML (index.html):
No arquivo HTML, começo definindo as meta tags para o charset e viewport, e incluo um link para o meu arquivo de estilo (style.css). A estrutura é direta, com um formulário dentro de uma div principal. Os campos de entrada para e-mail e senha estão envoltos em divs específicas que ajudam na estilização. Também adicionei a opção de "Lembrar Senha" e um link para redefinição de senha, além de um botão "Enter" para submeter o formulário. Para quem ainda não tem conta, há um link para a página de registro.
HTML (registro.html):
Na página de registro, novamente começamos com as meta tags e o link para o estilo. O formulário de registro é um pouco mais elaborado, incluindo campos para nome, sobrenome, e-mail, senha, data de nascimento e gênero. Os campos de nome são divididos em dois inputs para nome e sobrenome, e a data de nascimento é selecionada através de dropdowns. Adicionei também opções para escolher o gênero. O botão de "Cadastrar-se" envia o formulário e há um link para quem já tem uma conta e deseja acessar a página de login.
CSS (style.css):
No arquivo CSS, começo com um reset básico e defino estilos gerais para o corpo da página, como a imagem de fundo. A classe .main é utilizada para estilizar os formulários, garantindo que tenham uma aparência consistente. Adicionei estilos específicos para os campos de entrada, checkboxes, botões e links. Para a data de nascimento, criei um layout flexível e estilizei os dropdowns para que se encaixem no design geral. Também cuidei da responsividade e da aparência geral para uma experiência agradável.
Espero que esse código seja útil e fácil de entender! Se tiverem alguma dúvida ou sugestão, estou aberto a feedback.
Link cod: https://github.com/GabrielTelessss/Login.git
Até mais,
Gabriel Teles.