Projeto de Site de E-commerce para Roupas Masculinas e Femininas
Loja de roupa Masculina e feminina
Este projeto é um site de e-commerce focado na venda de roupas masculinas e femininas. O objetivo do site é proporcionar uma experiência de compra online agradável e eficiente, permitindo que os clientes explorem diferentes categorias de roupas, adicionem produtos ao carrinho e finalizem suas compras de forma rápida e prática.
Funcionalidades Principais
1. Navegação intuitiva
O site possui um menu de navegação fixo no topo, permitindo que os usuários acessem facilmente as seções principais, como Início, Sobre, Moda Masculina, Moda Feminina, Feedback e Contato. O menu também inclui ícones para busca, carrinho de compras e menu de navegação responsiva.
2. Busca de Produtos
Uma barra de busca permite que os usuários pesquisem produtos específicos dentro do site. A funcionalidade de busca é ativada por um ícone de lupa e exibe uma caixa de texto para entrada de termos de pesquisa.
3. Adição e Remoção de Itens do Carrinho
Os usuários podem adicionar itens ao carrinho de compras clicando em botões específicos nas páginas de produtos. O carrinho é exibido como um menu suspenso, mostrando todos os itens adicionados, cada um com uma opção para remover o item. Além disso, é possível ajustar a quantidade de cada item diretamente no carrinho.
4. Cálculo do Valor Total
O site calcula automaticamente o valor total dos itens no carrinho, considerando a quantidade de cada produto. O valor total é atualizado em tempo real à medida que os usuários adicionam ou removem itens.
5. Finalização da Compra
Quando os usuários decidem finalizar a compra, podem clicar em um botão que envia todos os dados da compra para um número de WhatsApp. Isso facilita a comunicação e a confirmação do pedido diretamente pelo aplicativo de mensagens.
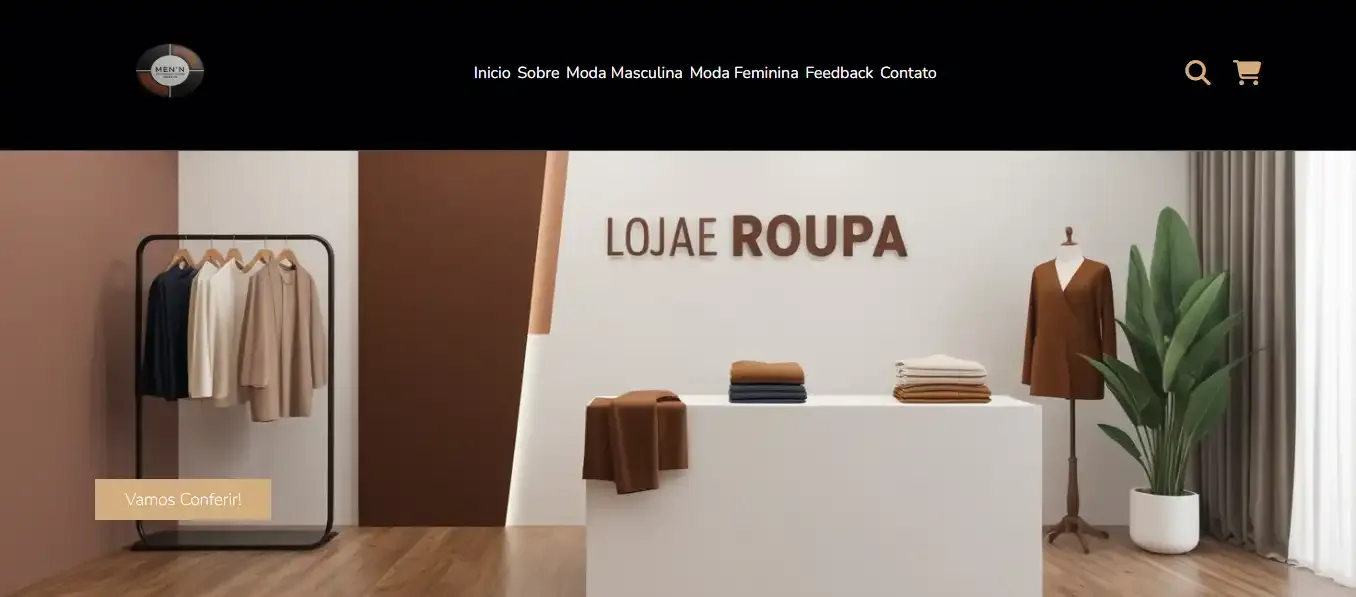
Design e Layout
O design do site é moderno e responsivo, garantindo uma boa experiência em dispositivos móveis e desktops. Utiliza imagens de alta qualidade para exibir os produtos, além de um layout claro e organizado para facilitar a navegação e a visualização dos itens.
Cabeçalho e Menu
O cabeçalho do site inclui o logo, o menu de navegação e ícones para busca, carrinho de compras e menu responsivo. O menu se adapta a diferentes tamanhos de tela, mantendo a funcionalidade e a acessibilidade.
Seções de Produtos
As seções de produtos são divididas em categorias como Moda Masculina e Moda Feminina. Cada produto é apresentado com uma imagem, nome, preço (com desconto quando aplicável) e botões para adicionar ao carrinho e marcar como favorito.
Feedback e Contato
O site inclui uma seção de feedback onde os clientes podem deixar avaliações e comentários sobre os produtos. A seção de contato fornece um formulário para que os visitantes entrem em contato diretamente com a loja, além de um mapa embutido do Google Maps mostrando a localização física da loja.
Tecnologias Utilizadas
HTML5 e CSS3
O site é construído usando HTML5 para a estrutura do conteúdo e CSS para o estilo visual. Isso inclui a utilização de flexbox e grid layout para um design responsivo.
JavaScript
JS é usado para adicionar interatividade ao site. Isso inclui funções para alternar a visibilidade do menu e do carrinho, adicionar e remover itens do carrinho, calcular o valor total e enviar dados de compra via WhatsApp.
Font Awesome
Para os ícones de navegação e funcionalidades, o site utiliza a biblioteca de ícones Font Awesome.