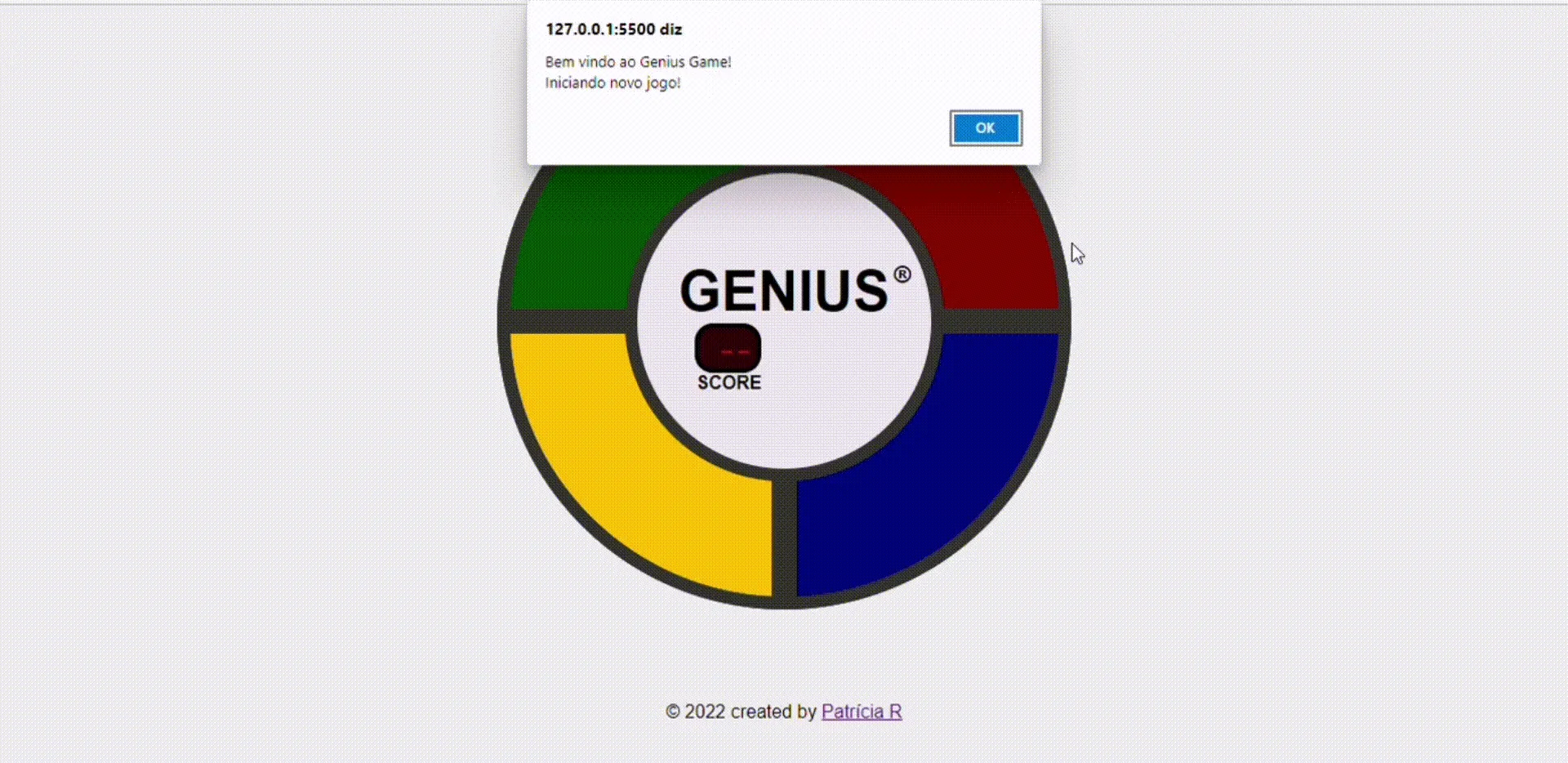
Projeto 3 - Jogo Estilo Genius - Órbi Web Games Developer
- #HTML
- #JavaScript
- #CSS
Olá!! Realizei projeto prático proposto na aula do Bootcamp - Órbi Web Games , com o desafio de desenvolver um jogo da memória estilo Genius, utilizando HTML, CSS e Javascript, e gostaria de compartillhar. :)
Link para visualizar: Genius Game (patriciarodriguesr.github.io)
Desafios:
- [x] Adicionar display com nome do jogo
- [x] Adicionar pontuação realizada no display
- [x] Fazer com que a cor selecionada brilhe
https://github.com/PatriciaRodriguesR