Progredindo em Página Web com Angular
- #HTML
- #CSS
- #Angular
Boa Tarde Rede! (=°o°=)
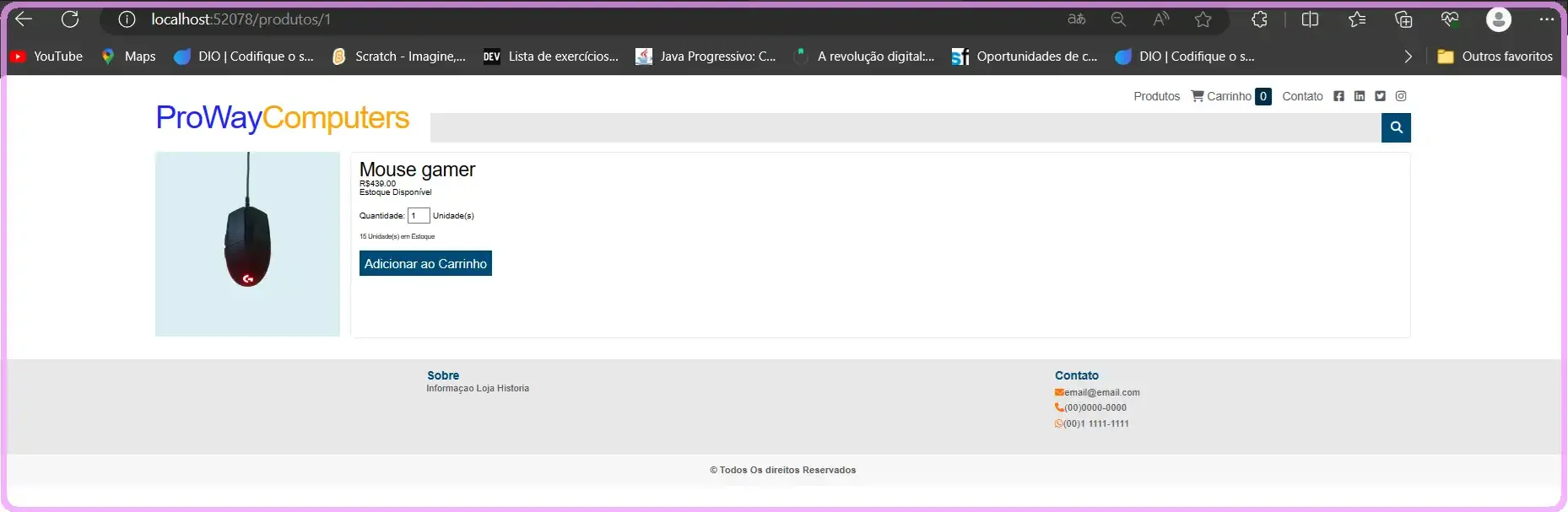
Progredindo em Página Web com Angular, agora realizando detalhes por produtos.
Ficando bem top pagina aos poucos vai funcionando as funções.
Segue link GitHub:
1985Valdemar/Capgemini-Curso: Capgemini (github.com)
Segue Parte Código:
<section class="product-list">
<div class="product-list__card" *ngFor="let produto of produtos">
<a routerLink="/produtos/{{produto.id}}" class="product-list__link"></a>
<img [src]="produto.imagem">
<h2 class="product-item__name">
{{ produto.descricao }}
</h2>
<p class="product-item__price">
{{produto.preco | currency:"BRL" }}
</p>
<p class="product-item__price-descrition">
{{produto.descricaoPreco}}
</p>
<button class="product-item__buy-button" type="button">Comprar</button>
</div>
</section>