Primeiras Abas utilizando Angular - Passo a Passo - Com Prompt
- #HTML
- #Java
- #Angular
Boa Tarde Rede! (=°o°=)
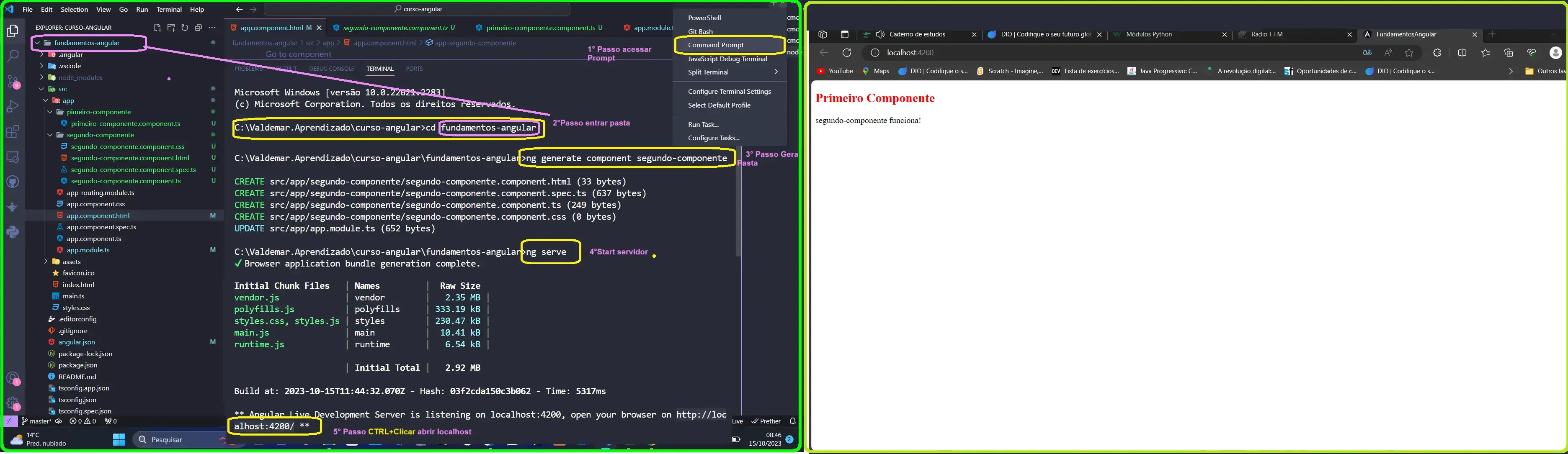
Segue passo a passo como criar pasta em projeto utilizando VSCode.
1° Passo abrir no terminal do VSCode Command Prompt
2° Passo Entrar na pasta para criar arquivo
3° Passo Gerar Pasta = ng generate component NOME ARQUIVO ex: segundo-componente
4° Passo Start no servidor = ng serve (em alguns caso não precisa mas no meu caso tive que realizar para rodar)
5° Passo Visualizar alteração = ctrl+clicar na indicaçao localhost