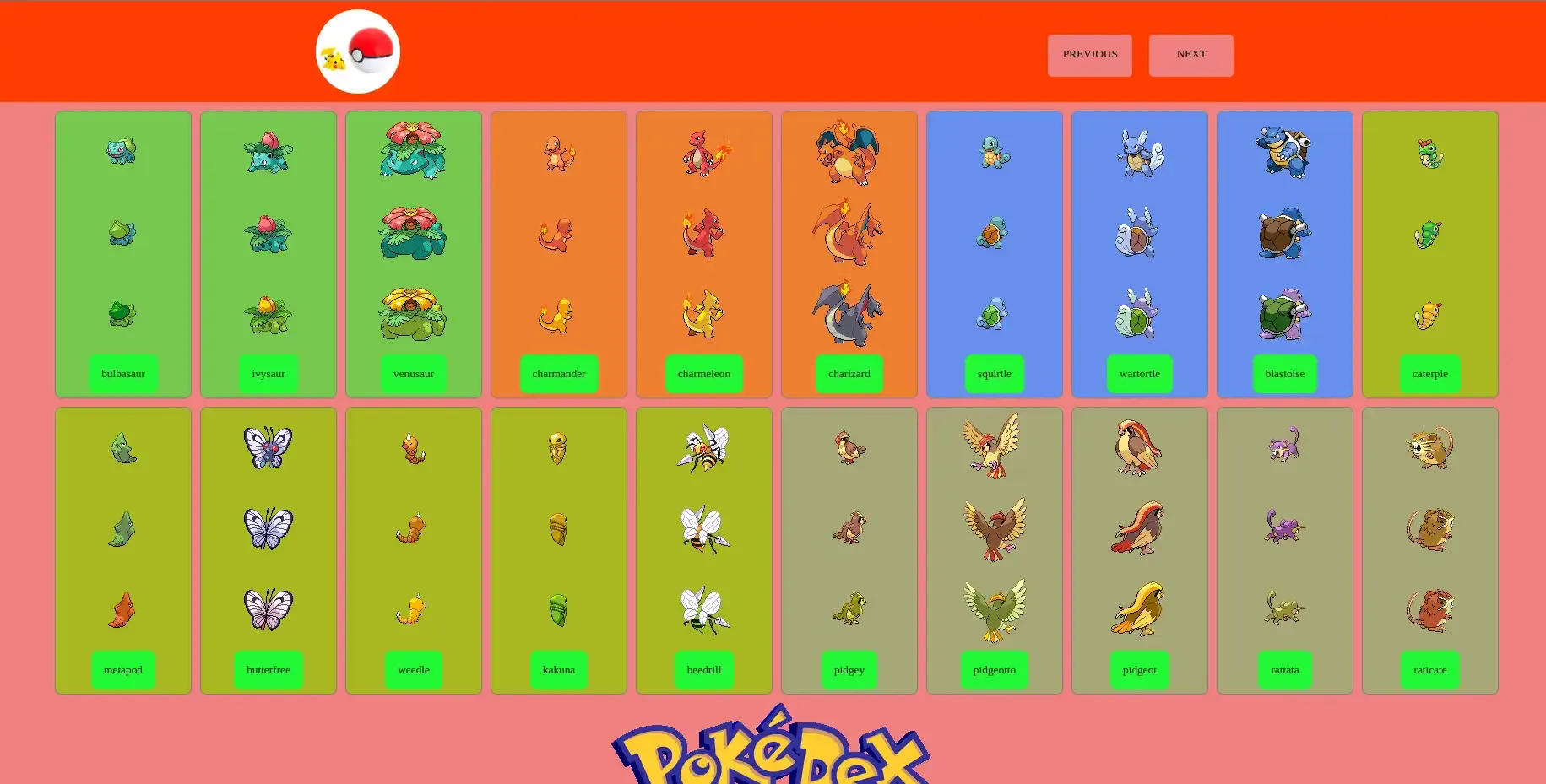
Pokedex feito em Angular
- #CSS
- #Angular
Tive a oportunidade de fazer o curso de Angular aqui na Dio.me e me surpreendi muito, agradecimento ao Felipão pela didática incrivel.
Fiz o deploy da aplicação no Netlify.
Componentes e Módulos: A Arquitetura Angular
Angular é baseado em um padrão arquitetural de componentes. Cada componente representa uma parte específica da interface do usuário e é composto por um template, lógica e estilos. Os módulos, por outro lado, agrupam componentes relacionados e outros recursos, fornecendo uma organização eficiente para a aplicação.
// Exemplo de componente import { Component } from '@angular/core'; @Component({ selector: 'app-meu-componente', template: '<p>Meu Componente</p>', }) export class MeuComponente {}
Data Binding: Ligando Dados entre Componentes e Templates
O data binding é um conceito fundamental em Angular, permitindo a comunicação bidirecional entre o componente e o template. Existem três tipos principais de data binding: one-way (unidirecional), two-way (bidirecional) e interpolação.
// Exemplo de one-way data binding @Component({ template: '<p>{{ mensagem }}</p>', })
export class MeuComponente { mensagem = 'Hello, Angular!'; }
Diretivas Estruturais: ngIf e ngFor
As diretivas estruturais permitem a manipulação do DOM com base em condições ou iterações. "ngIf" é usado para adicionar ou remover elementos com base em uma expressão booleana, enquanto "ngFor" é utilizado para iterar sobre coleções.
<!-- Exemplo de ngIf e ngFor --> <div *ngIf="mostrarComponente"> <p *ngFor="let item of listaItens">{{ item }}</p> </div>
Serviços: Compartilhando Lógica de Negócios
Serviços em Angular são classes com um propósito específico, como gerenciar dados, autenticação ou qualquer lógica de negócios compartilhada. Eles são injetados nos componentes que deles necessitam, promovendo reutilização e modularidade.
// Exemplo de serviço @Injectable({ providedIn: 'root', })
export class MeuServico { // Lógica do serviço aqui }
Roteamento: Navegação Eficiente em SPAs
O roteamento em Angular permite a navegação entre diferentes componentes sem recarregar a página. O Angular Router é responsável por gerenciar as rotas da aplicação.
// Exemplo de roteamento const routes: Routes = [ { path: 'inicio', component: InicioComponent }, { path: 'perfil/:id', component: PerfilComponent }, ];
@NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule], }) export class AppRoutingModule {}
Formulários: Capturando e Validando Dados do Usuário
Angular fornece uma abordagem reativa para lidar com formulários, utilizando o Reactive Forms Module. Essa abordagem permite uma manipulação eficiente dos dados do formulário e validações complexas.
// Exemplo de formulário reativo this.meuFormulario = this.formBuilder.group({ nome: ['', Validators.required], email: ['', [Validators.required, Validators.email]], });
Este guia abordou alguns dos conceitos fundamentais e diretivas essenciais do Angular. No entanto, o Angular é uma ferramenta poderosa com muitos recursos adicionais, e a documentação oficial é um recurso valioso para aprofundar ainda mais o conhecimento. Continuar explorando e aplicando esses conceitos em projetos reais é a chave para se tornar um mestre em Angular.
Link da aplicação: https://master--subtle-belekoy-eacccf.netlify.app/
Link do projeto: https://github.com/reinaldoper/pokedex