Perfil profissional criado usando react + Tailwind CSS
- #React
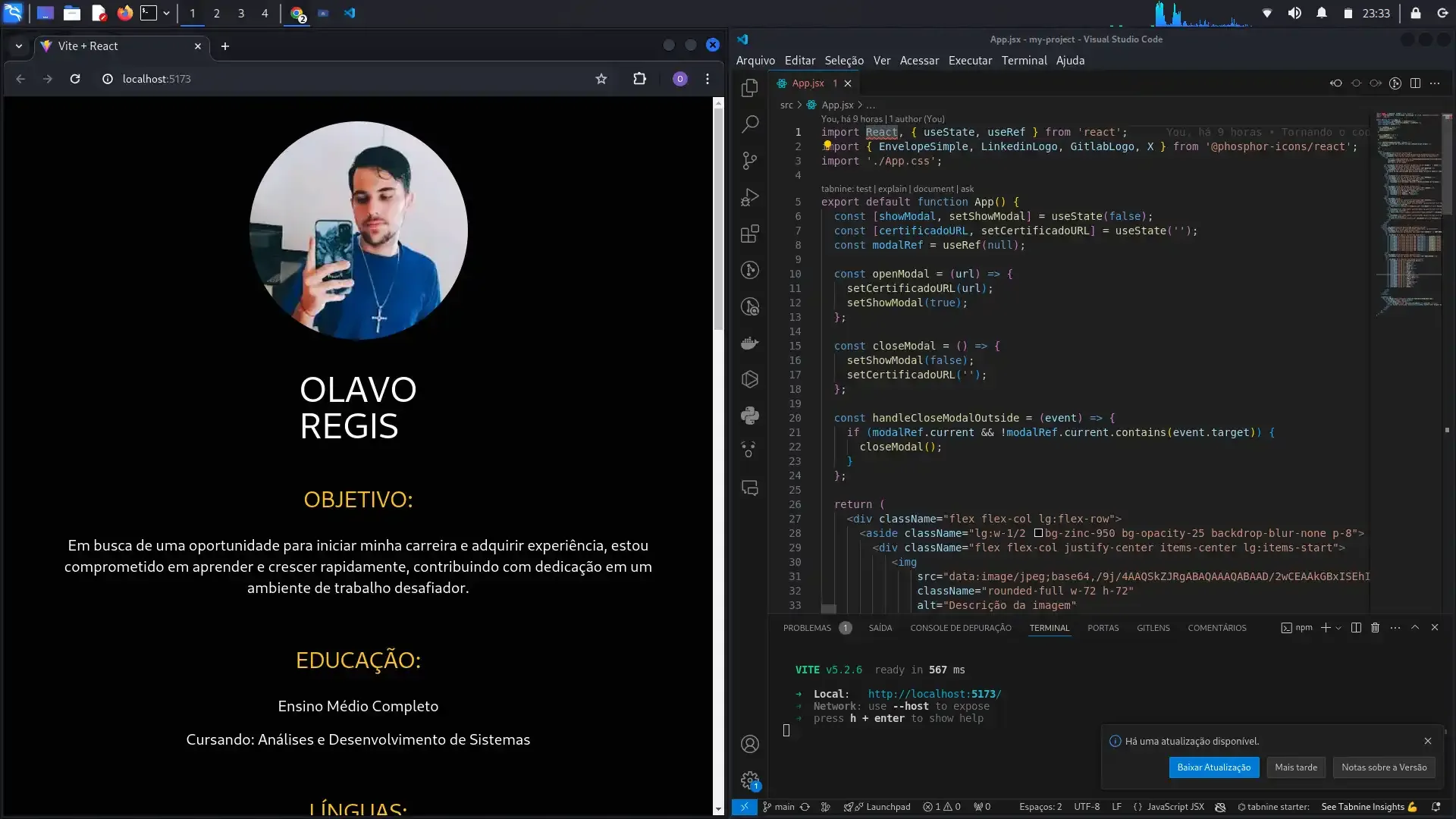
Este é um exemplo de Meu perfil profissional desatualizado criado em React, uma biblioteca popular para construir interfaces de usuário dinâmicas. Embora o código demonstre minha habilidade tanto em desenvolvimento de frontend quanto de backend, é importante ressaltar que o React é utilizado em ambos os contextos.
🔄 No desenvolvimento, utilizo o useState(), um conceito fundamental do React, para gerenciar o estado da aplicação de forma eficaz. Isso me permite controlar a exibição de um modal e a URL de um certificado de forma dinâmica.
🔧 O código é estruturado de forma modular e reutilizável, com componentes como o Modal e os itens da lista de cursos complementares. Essa prática reflete meu compromisso em criar código organizado e fácil de manter, apesar de este perfil estar desatualizado.
🎨 Além disso, faço uso do Tailwind CSS para estilização, o que me permite criar interfaces visualmente atraentes de maneira eficiente e escalável, embora novas tecnologias e práticas possam ter surgido desde então.
🌟 A integração de ícones e imagens utilizando bibliotecas como @phosphor-icons/react adiciona um toque visual agradável ao perfil, porém, recomendo atualizar esta prática de acordo com as tendências mais recentes.