O que importa é o código e as condicionais!
- #JavaScript
- #Node.js
Condicionais if...else if...else
Codar em JS é ótimo, seja usando um editor de código-fonte como o 🆚CODE ou uma IDE online, como Repl it.
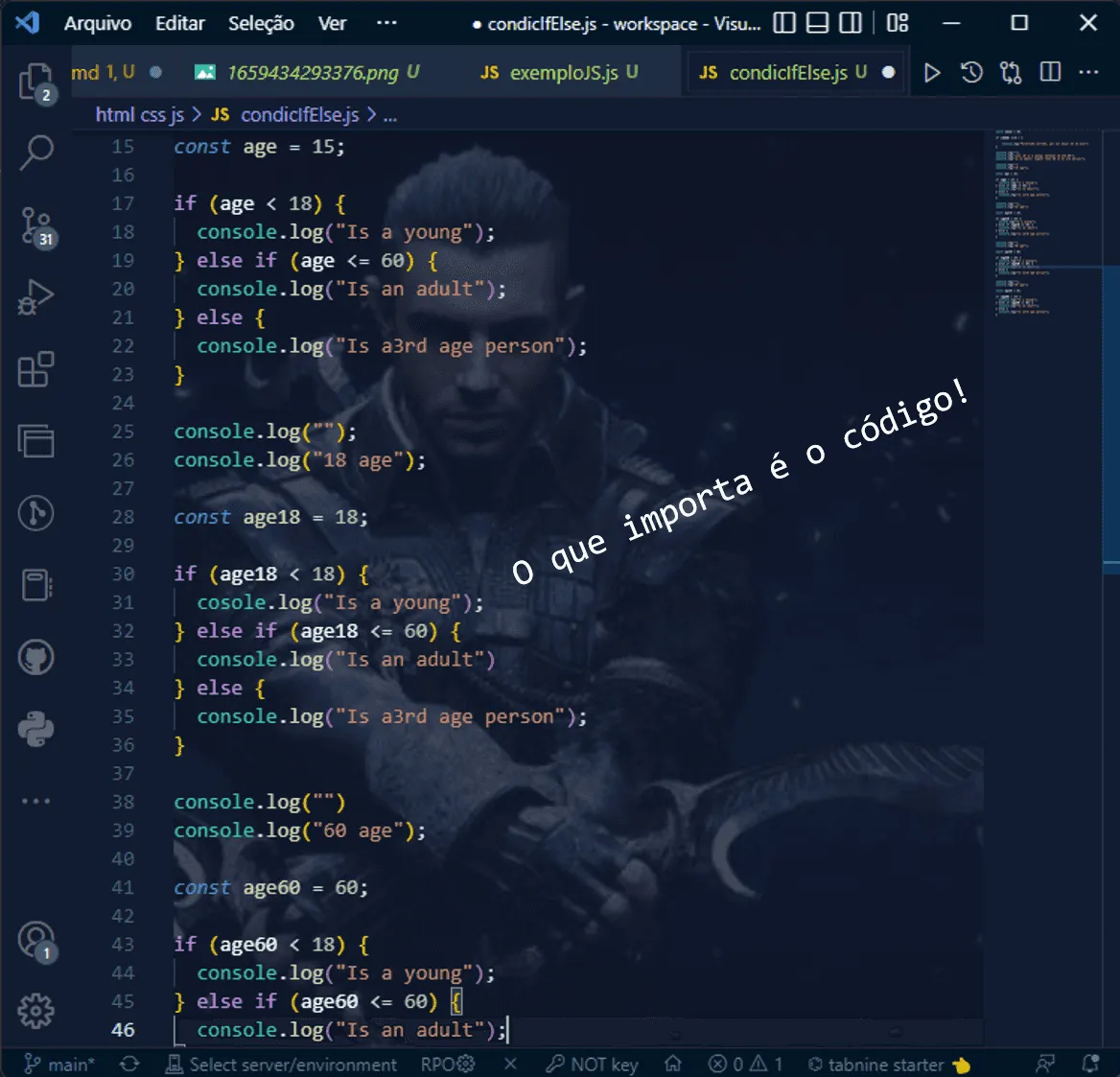
O que importa é o código!
Hoje uma grande ferramenta para codar é o 🆚Code.
Há muitas outras, inclusive online, como o Repl it, sem a necessidade de instalação de programa específico, na máquina e que se pode selecionar o tipo de linguagem.
Neste pequeno post, tratarei do uso de uma condição:
if...else if...else
Como exemplo, idade, a criação de código, usando operador de comparação.
Uma condição vai acontecer desde que seja satisfeita, senão não.

Figura 1. Atribuição de valor numérico.
Palavra reservada if

Figura 2. palavra reservada.
A condição sendo satisfeita, dentro das chaves (Figura 2) coloca-se o aviso para o usuário, de que tem mais de 18 anos de idade (Figura 3).

Figura 3. palavra reservada.
Na linha 3, a condição na verdade vai virar um booleano: verdadeiro, true ou falso, false.
No caso, como a idade é igual a 30 e é maior do que 18 então será true, porque a condição é satisfeita, então o código será executado (Figuras 3, 4 e 5).

Figura 4. A condição se idade for maior do que 18.

Figura 5. palavra reservada com o valor booleano.
Agora, usando o Replit, versão online...
Faremos uso de comparação de menor de 18, entre 18 e 60 e maior do que 60 anos (Figura 6).

Figura 6. Código em JS na IDE Repl it, mostrando a condição para diferentes idades.
Se a condição do primeiro if não for satisfeita, lerá o segundo if e assim por diante.
Observe que na linha 21 a sintaxe foi encurtada usando apenas o else, caso nenhuma das condições anteriores fossem satisfeitas, sobraria apenas uma possibilidade a de que é uma pessoa da terceira idade.
A resposta no console (Figura 7) deverá ser:
É um jovem
É um adulto
É da 3a idade.
Figura 7. Console Repl it apresentando mensagens para as diferentes idades.
É isso aí pessoal.
Um breve relato de condicionais, especificamente para if...else if...else.
Espero que possa ajudar a quem está com dúvidas.
Abraços,
André Luiz.