O Que é a DOM? (introdução básica)
- #JavaScript
O que é a DOM??
a Sigla vem do inglês Document Model Object, significa Modelo de Documento do Objeto e ela é responsável por toda a parte de gerenciamento dos arquivos HTML e CSS da Página.
Em uma analogia simples é como se o HTML representasse todo esqueleto da página, CSS é sua pele e seus cabelos, e o JavaScript por meio da DOM seria todo Sistema Nervoso e Alma da Página, tudo que gera interação e deixa ela de um jeito único.

Qual é a relação direta da DOM com JS??
Como Muito de nós sabemos e pra quem ainda não sabe JavaScript é a Linguagem de programação responsável pela manipulção do Front-End.
Agora que já temos esses termos em mente, o JavaScript basicamente é o meio usado
para manipularmos toda Página HTML, ele que faz o DOM ser um universo de possibilidades para conseguirmos adicionar ações nas nossas páginas web.
Como Usar o DOM??
Não há Necessidade de Baixar nenhum pacote para acessá-lo , o DOM já é incluido nativamente no JS, podendo ser ativado durante a escrita dos scripts.
Ou seja, quando se digita:
Document.GetElementById("Button")
Já se está acessando a DOM API sem a necessidade de nenhum pacote externo.

fonte: https://www.codingcreativo.it/javascript-dom/
Dados Básicos da DOM
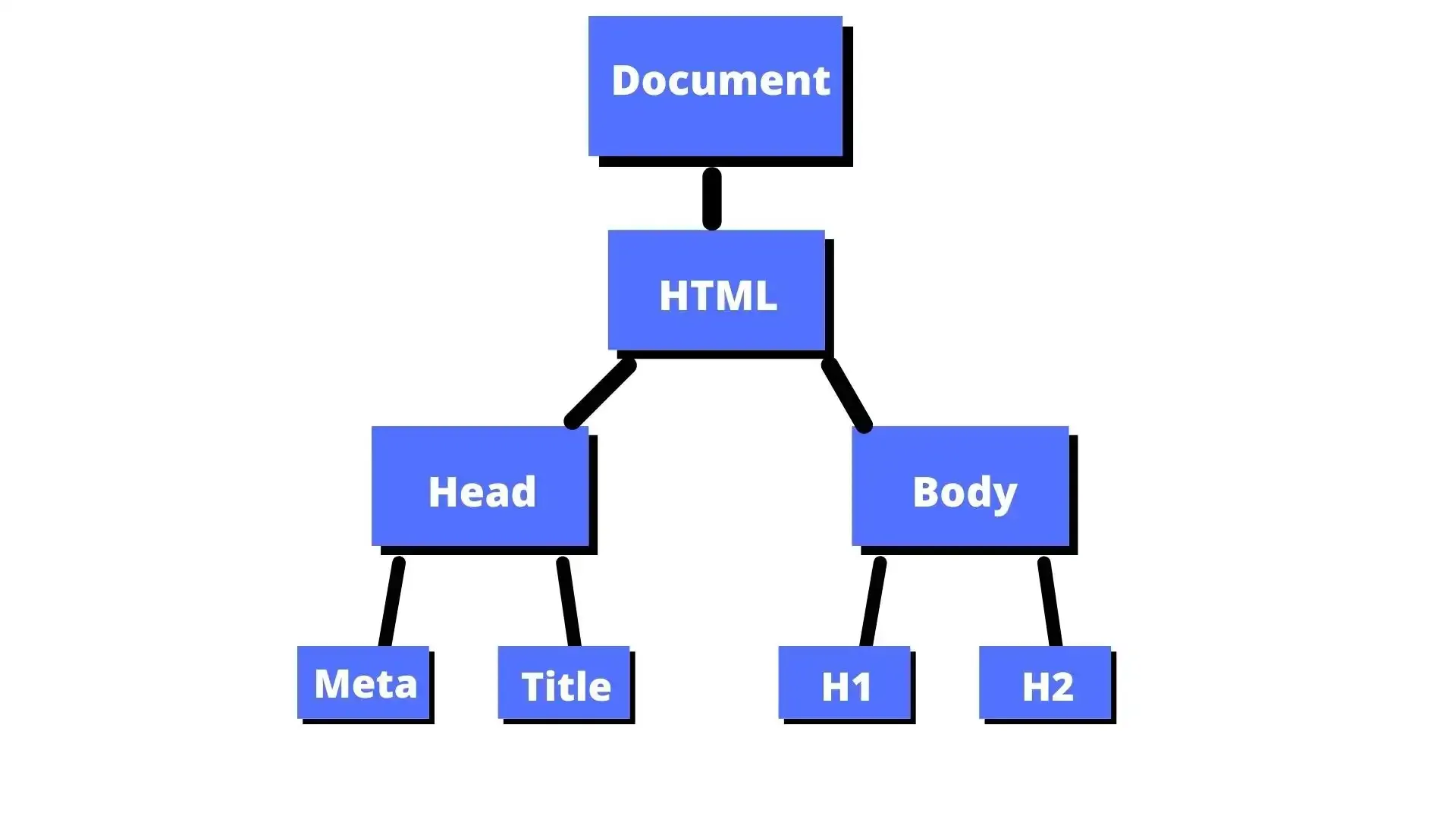
Para compreendermos o funcionamento da DOM precisamos conhecer seus dados fundamentais, que são os 5 seguintes:
- Document: O objeto raiz que representa o documento HTML inteiro.
- Node: Um nó no documento, usado como uma nomenclatura genérica; todo objeto no documento é algum tipo de nó.
- Attribute: Um tipo de objeto que representa os atributos de um elemento HTML.
- Element: Um nó do tipo elemento que representa as tags do HTML. Pode conter "nós-filhos", como texto e atributos.
- Text: Representa o conteúdo textual localizado entre as tags HTML. Por exemplo: no elemento `<p>aqui está um parágrafo</p>`, o texto "aqui está um parágrafo" é o nó de texto.