O Guia DEFINITIVO dos seus primeiros 3 meses na DIO
- #GitHub
- #JavaScript
- #Angular
Este é um guia feito para iniciantes da area de programação, que desejam iniciar com o apoio de alguém que já passou por essa fase.
O que vai ser tratado esse artigo?
- Recomendações de cursos da DIO (do iniciante até o avançado)
- + GitHub
- + HTML
- + CSS
- + JavaScript
- + Angular
- Como eu fiz o curso; quais foram minhas dificuldades; e como eu passei por elas.
- Como fazer o seu primeiro portfólio usando GitHub Pages (vale a pena).
Considerações antes da jornada
- Aqui na DIO temos cursos que podemos acessar a qualquer momento e sobre todas as tecnologias mais importantes do mercado. Tudo isso na aba "Play". ATENÇÃO!! Uma das atividades mais IMPORTANTES que você pode participar é de um BOOTCAMP!!!
- Todo o conteúdo que vocês verão aqui, será baseado na minha experiência dentro do Bootcamp da NTT DATA (2022). Portanto, boa parte dos cursos que eu recomendar farão parte deste Bootcamp.
- Qualquer duvida pode comentar neste artigo que os seus colegas da DIO ou até eu mesmo posso estar te ajudando.
- Documentações são como livros para ler e descobrir as funções que tem dentro de uma tecnologia. No decorrer do artigo eu estarei recomendando algumas documentações.
- Os links dos cursos estarão no fim do artigo em REFERÊNCIAS.
- Este artigo está participando da #CommunityWeek
O que é um BootCamp?
Boot camp é como se fosse um grupo de cursos com uma ordem sugerida para serem assistidos. Muitos Bootcamps fazem o que eu estou fazendo aqui, que seria sugerir cursos em uma sequencia especifica para ajudar em seus estudos. Eu recomendo FORTEMENTE que você vá em Play> Programs> Bootcamp. e escolha o tema que mais te interessar. Lembre que temos os niveis "basico", "intermediário" e "avançado".

(Imagem - 1: Como encontrar BootCamps)
Inicio da sua jornada
GitHub
Antes de ir para códigos e desenvolver aplicações e sites, precisamos saber como salvar o nosso querido código. Já esteve em um trabalho que você queria poder voltar no tempo por que a versão anterior estava melhor? que você queria poder dar ctrl z, mas não era possível? Na área de programação nós temos o Git para controlar nossas versões e, assim, poder recuperar uma versão antiga do código, por exemplo.
Para o uso do Git temos 3 principais plataformas que podemos usar:
- GitHub
- GitLab
- BitBucket
Neste guia, iremos estar utilizando o GitHub.

(Imagem - 2: GitHub)
Cursos sobre GitHub que eu recomendo (em ordem):
- Introdução ao Git e Controle de Versões(Eduardo Cesar)
- Introdução ao GitHub e comandos para trabalhar em equipe (Eduardo Cesar)
- Introdução ao Git e ao GitHub (Otávio Reis)
Porque eu recomendo o "introducao-ao-git-e-controle-de-versoes"?
A princípio eu estava com dificuldades de enfrentar o "Terminal". E esse curso me deu a base dos principais comandos Git e me fez entender como de fato gerenciar minhas pastas e arquivos pelo terminal. O professor é incrivel. recomendo também a sequência desse curso que é "introducao-ao-github-e-comandos-para-trabalhar-em-equipe". O terminal não vai deixar de ser assustador, mas com a prática ele vai se tornando mais amigável.

(Imagem - 3: Terminal)
Porque eu recomendo o "introducao-ao-github-e-comandos-para-trabalhar-em-equipe"?
A partir do momento em que você pretende trabalhar com programção em equipe, você vai precisar saber gerenciar as versões do código não somente no seu repositório local (na sua máquina) e no repositório em nuvem (no git hub), mas também com muitos outros repositórios locais (os dos seus colegas). Para representar melhor um possível problema vou ilustrar com uma história:
Imagina que você tem um trabalho de escola/faculdade para entregar. E esse trabalho é em grupo. Você e seu colega tem 50% do trabalho terminado. Você decide desenvolver mais um pouco do trabalho sem falar com o seu colega. O seu colega faz o mesmo, ele desenvolve sem falar com você. Agora vocês tem 2 versões do trabalho. Como vocês farão para juntar as duas versões considerando que elas são diferentes? Vocês comparam os dois códigos e, manualmente, definem como vai ser realizado a junção para ter uma versão com os dois trabalhos.
Em um caso real, com código ao invés de um trabalho. Dentro do git teremos o problema de "conflito no merge request" para resolver. E para aprender a resolver esse tipo de problema e aprender outras funcionalidades de trabalho em equipe, eu recomendo justamente esse curso.
Porque eu recomendo o "introducao-ao-git-e-ao-github"?
Esse é um curso que retoma tudo o que os outros dois cursos já falaram, porém mais aprofundado e técnico. Ele vai explicar como o git funciona por de baixo dos panos. Usem esse curso como se fosse um resumo do GitHub.
HTML
No HTML nós usamos tags para sinalizar o que tem na página. Assim como para colocar uma imagem eu preciso usar uma tag chamada <img> e para criar um parágrafo eu preciso criar uma tag chamada <p>. E assim eu crio algo chamado de semântica, que diz muito sobre a QUALIDADE do seu código. Para quem quer um resumo sobre as tags mais importantes no HTML e aprender a desenvolver semântica, eu recomendo o seguinte curso da DIO:
- Introdução a Criação de Websites com HTML5 e CSS3 (Lucas Vilaboim)
Recomendo, também, a documentação da "developer mozilla" para encontrar tutoriais e explicações a respeito de HTML e JavaScript
- https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/HTML_basics
CSS
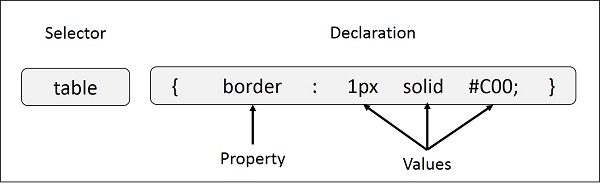
Para estudar css, eu vejo que não tem atalho. É na prática mesmo que se aprende. Aqui vai uma introdução rápida sobre como funciona o CSS:
- https://web.dio.me/lives/o-que-e-css-seletores-e-propriedades-guia-2022-getting-started-16

(Imagem - 4: CSS modelo)
O site "100dayscss" te dá um desafio CSS a cada dia, até completar 100 dias. É um ótimo lugar para aprender CSS na prática. Vou te passar o tutorial do dia 1, seguido do link do desafio 1:
- https://www.youtube.com/watch?v=qSBud9ckRKg
- https://100dayscss.com/days/1/
Se você não se der bem com os desafios diários, está tudo bem! Temos outras formas de aprender CSS. Umas das que eu mais gosto é aprender JOGANDO!! É divertido e deixa o aprendizado mais dinâmico!! aqui está algumas propriedades CSS e o link de jogos para as aprender:
- (flexbox) https://flexboxfroggy.com/
- (flexbox) http://www.flexboxdefense.com/?utm_source=gabcodes&utm_medium=Pingback
- (flexbox) https://bennettfeely.com/flexplorer/
- (grid) https://cssgridgarden.com/
- (CSS) https://flukeout.github.io/?utm_source=gabcodes&utm_medium=Pingback
Link de sites com vários jogos:
- https://mastery.games/
- https://cssbattle.dev/
- https://codepip.com/games/
A documentação que eu recomendo é a da w3schools:
- https://www.w3schools.com/css/default.asp
Site de artigos sobre CSS:
- https://css-tricks.com/archives/
Agora, supondo que você já sabe o básico de CSS... agora eu vou te passar o link mais IMPORTANTE da sua vida. Neste site você pode pesquisar qualquer coisa que você queira e ele vai te retornar exemplos daquilo. Por exemplo, eu pesquisei "button" que é botão em inglês e ele me retornou um exemplo de efeito hover de botão:
- https://codepen.io/

(Imagem - 5: codepen site facilitador)
Se quiser estilizar sem tocar em código, experimente "enjoycss". Sempre estude e observe os códigos que você criar a partir do site. É muito bom sempre conseguir experiência em código.
- https://enjoycss.com/
JavaScript
Recomendo os seguintes cursos:
- Introdução ao JavaScript (Stephany Nusch)
- Sintaxe e Operadores JavaScript (Stephany Nusch)
Por que eu recomendo o curso "Introdução ao JavaScript" ?
Depois que você assistir o curso, você tera noção de como manejar os diferentes tipos de variáveis existentes (constante, inteira etc. ); como utilizar funções; vai saber utilizar o console ao seu favor, facilitando a sua vida; terá noção de como capturar valores que tem em suas tags HTML e como manejar esses valores.
Por que eu recomendo o curso "Sintaxe e Operadores JavaScript" ?
Você vai aumentar o seu conhecimento em lógica e atalhos em códigos. Além de ter algumas atividades práticas para você testar se aprendeu realmente. Justamente com a resposta do desafio proposto.
Agora, para testar os seus conhecimentos, você pode praticar alguns destes 30 desafios de código:
- https://github.com/Asabeneh/30-Days-Of-JavaScript/blob/master/readMe.md
Angular
Para angular eu recomendo os seguinte curso introdutório:
- Introdução ao Angular 8 (Wesllhey Holanda)
O angular é um framework que eu aprendi de forma melhor com os cursos dados no BootCamp NTT DATA. Cursos estes que foram ministrados pelo incrível Sr Felipe Aguiar. Então se tiverem a oportunidade de assistirem alguma live dele, podem apostar que vocês não vão se arrepender.
Fora isso, eu recomendo fortemente vocês darem uma olhada na documentação oficial do angular: https://angular.io/cli
Já que eu não tenho muitos cursos para sugerir, vou eu mesmo falar dar uma introdução do que é necessário para fazer o primeiro projeto angular funcionar.
Tutorial
Primeiro, você precisará ter o Angular CLI instalado em seu computador. Você pode instalá-lo executando o seguinte comando:
$npm install -g @angular/cli
Agora, você pode criar um novo projeto Angular com o seguinte comando:
$ng new nome-do-projeto
Isso criará um novo diretório (projeto) e instalará todas as dependências necessárias para o projeto. Para iniciar o servidor, você terá que navegar até o diretório do projeto (onde fica o arquivo package.json) e executar o seguinte comando:
$ng serve
Isso iniciará o servidor. Você pode ver ele no seguinte link por padrão: http://localhost:4200/. E, também por padrão, você verá uma página já criada no seu projeto. com links de documentações do angular.
Agora com a estrutura criada, e já assistido as aulas do curso. Você é livre para testar o que quiser. aqui vão algumas dicas de atalhos:
$ng generate component [nome]
$ng g c [nome]
$ng generate service
$ng g s
$ng generate module [nome]
$ng g m [nome]
Para colocar o seu projeto Angular no Git Hub Pages não será da forma "normal". Então recomendo você visitar meu outro artigo explicando como subir o seu projeto para o GitHub Pages. Assim, você vai poder compartilhar para todos o que aprendeu!!
- https://web.dio.me/articles/como-colocar-um-projeto-angular-no-github-pages?back=%2Farticles&page=1&order=oldest
Como fazer o seu site de portfólio (o site que vai ter os seus outros projetos)
Eu até queria fazer um passo a passo de como eu fiz o meu, mas sinto que devo sugerir algum tutorial de um expert de verdade para vocês. Então fiz uma pesquisa para trazer os melhores tutoriais. desde o mais simples ao mais complexos e elegantes. Eu ordenei do mais fácil para o mais difícil:
- https://www.youtube.com/watch?v=jZurhyJTJOM
- https://www.youtube.com/watch?v=UnlXPMKB-wE
- https://www.youtube.com/watch?v=0YFrGy_mzjY
- https://www.youtube.com/watch?v=27JtRAI3QO8
- https://www.youtube.com/watch?v=zJE-ze4TfXc
Recomendo você dar uma olhada nestes tutoriais e ver se consegue fazer algum deles. Depois de pronto, colocar no GitHub e no Git Hub Pages. Você vai perceber que os tutoriais que eu separei, tem sempre um lugarzinho que você pode colocar uma imagem e o link dos outros sites que você desenvolveu. O seu site vai se transformar assim... em um site sobre sites. Toda vez que você quiser mostrar sua habilidade para alguém você não vai precisar mandar link por link e sim somente o seu "site de portfólio"
Para mostrar para vocês que eu não sou o melhor exemplo, o meu site de portfólio é este daqui:
- https://ostrowskii.github.io/Dio-primeiro-desafio/
O meu ainda é simples, mas funcional. Lembre-se de que o importante é ter algo para poder dizer que é seu e mostrar para o mundo que você está se desenvolvendo!!
Lembre-se que você não está sozinho!! se tiver alguma duvida nos desafios, pode mandar mensagem aqui no artigo que eu ou as pessoas da comunidade DIO podem te responder e te ajudar!!!
Como foi a minha experiência com a DIO
Eu me sinto com sorte de ter tido a oportunidade de crescer na programação a partir das aulas que eu tive. Pois as aulas eram muito boas e os professores, no geral, tinham uma maestria muito grande. Eu sinto que esse é só o inicio dos meus estudos. Eu tenho muito mais cursos para assistir pela frente e muito mais artigos para compartilhar. O meu muito obrigado a você que leu o meu artigo. Fico muito feliz se eu ajudei em algum aspecto. Sei que nem tudo o que eu compartilhei aqui será de utilidade para vocês, mas tomara que alguma coisinha tenha colaborado positivamente na vida de vocês. Eu fiz esse artigo sobre 3 meses por que faz aproximadamente 3 meses que eu tenho assistido as aulas da DIO diariamente, até mesmo no domingo as vezes (já brigaram comigo por causa disso XDD). E tudo o que eu sinto agora é que tudo valeu a pena e continua valendo a pena.
REFERÊNCIAS
Link de todos os cursos (em ordem):
- (git) https://web.dio.me/course/introducao-ao-git-e-controle-de-versoes/learning/42bf37cc-ed9c-4cee-ade4-d822f6a99f82
- (git) https://web.dio.me/course/introducao-ao-github-e-comandos-para-trabalhar-em-equipe/learning/6407ce79-a7c1-4305-8be2-94082edc2049/
- (git) https://web.dio.me/course/introducao-ao-git-e-ao-github/learning/75b9fe49-6ed4-4480-83a7-7e37fc356aa9
- (HTML) https://web.dio.me/course/introducao-criacao-de-websites-com-html5-e-css3/learning/462f831d-5fdf-485e-bf07-1d391eb94ac8
- (JavaScript) https://web.dio.me/course/introducao-ao-javascript/learning/ecf563b8-92b8-4061-95f3-66e32b1014cf/
- (JavaScript) https://web.dio.me/course/sintaxe-e-operadores-javascript/learning/be1eafaa-2817-41eb-b4d5-8c63d7b11c9e
- (Angular) https://web.dio.me/course/introducao-ao-angular-8/learning/a395afcf-62a5-4267-b184-31f72576449a
Link de todas as Documentações:
- (HTML e JavaScript) https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/HTML_basics
- (CSS) https://www.w3schools.com/css/default.asp
- (angular) https://angular.io/cli
Se a DIO me der 3 meses de Dio Global eu faço uma versão desse artigo somente com cursos pro. ;)