Navegando Pelos Conceitos de Input e Output no Angular: Uma Jornada Pessoal
- #Angular
Ao iniciar minha jornada com Angular, encontrei-me imersa em um mundo repleto de terminologias e conceitos, cada um mais intrigante que o outro. No entanto, dois termos, em particular, causaram um pequeno turbilhão de confusão entre meus colegas de desenvolvimento: Input e Output. Assim como eles, senti-me desafiada a entender completamente esses conceitos e como eles moldam a dinâmica de um aplicativo Angular.
Desmistificando Inputs e Outputs
Inputs: Entrando no Mundo Angular
A primeira peça do quebra-cabeça, os inputs, foi um conceito que inicialmente me escapou. Parecia um daqueles termos que todo mundo usava, mas ninguém conseguia explicar de maneira clara. Então, resolvi investigar.
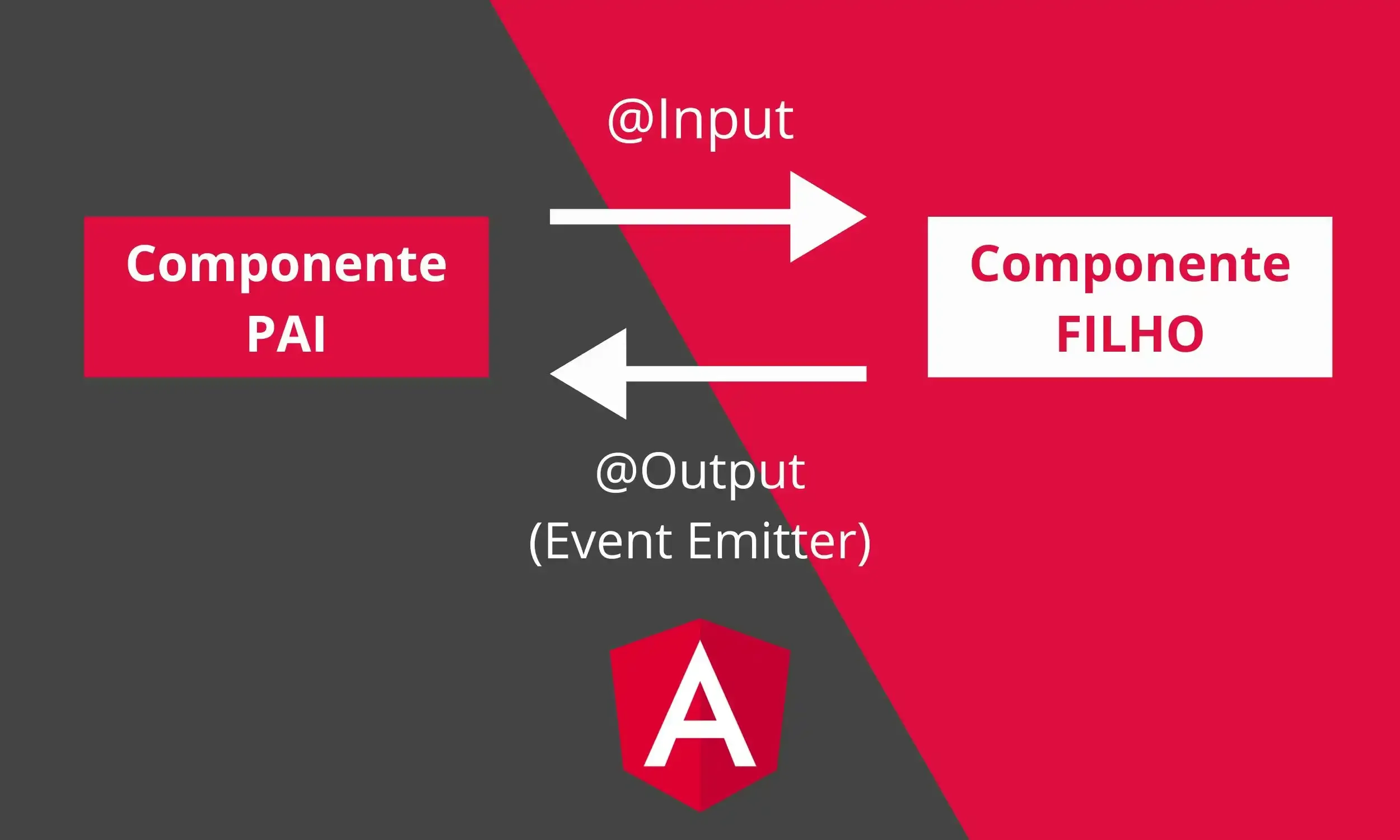
No Angular, os inputs referem-se à maneira pela qual os dados fluem para dentro de um componente. Imagine um componente como uma caixa preta; os inputs são os valores que você coloca nessa caixa para que ela funcione corretamente. Ao utilizar @Input(), você está essencialmente criando um canal por onde dados externos podem entrar no seu componente.
// Exemplo de Uso de @Input()
@Input() nome: string;
No trecho acima, o componente agora aceita um valor 'nome' vindo de fora. Parece simples, certo? No entanto, a sutileza dessa abordagem reside na capacidade de tornar um componente mais flexível e reutilizável, permitindo que dados externos influenciem seu comportamento.
Outputs: Quando o Angular Fala de Volta
Enquanto eu começava a desvendar os mistérios dos inputs, me deparei com seu parceiro de crime - os outputs. Este foi um pouco mais fácil de digerir, pois, em sua essência, refere-se à comunicação do componente de volta para o mundo exterior.
// Exemplo de Uso de @Output()
@Output() eventoClique: EventEmitter<void> = new EventEmitter<void>();
onClick() {
this.eventoClique.emit();
}
Aqui, um output é declarado como um evento chamado 'eventoClique', e sempre que uma função chamada 'onClick' é acionada, esse evento é emitido para qualquer pessoa que esteja escutando. É como se o componente estivesse dizendo: "Ei, algo importante aconteceu aqui fora!"
Navegando pelas Águas Turbulentas
Embora a teoria seja esclarecedora, a verdadeira compreensão veio quando me deparei com um exemplo prático. Ao criar componentes interativos que trocavam informações por meio de inputs e outputs, percebi a poderosa sinergia que estava por trás desses conceitos.
A capacidade de construir componentes que podem ser facilmente integrados e que se comunicam eficientemente tornou-se um ponto crucial em meu desenvolvimento com Angular. Afinal, não é apenas sobre o que um componente faz, mas como ele se relaciona com o restante do ecossistema Angular.
Uma Viagem, Múltiplas Descobertas
Minha jornada pelos meandros dos inputs e outputs em Angular foi um desafio que valeu a pena. Ao entender como os dados entram e saem de um componente, pude construir aplicações mais robustas e interativas. Assim como eu, se você está começando a explorar esses conceitos, lembre-se de que a prática é a chave.
No vasto universo do Angular, os inputs e outputs são como a linguagem que conecta os diferentes componentes. Uma vez que você domina essa linguagem, o Angular se transforma em uma orquestra harmônica de funcionalidades interconectadas, permitindo que você crie aplicações poderosas e flexíveis. Portanto, não tema os desafios iniciais, pois, ao enfrentá-los, você estará pavimentando o caminho para uma compreensão mais profunda e uma experiência mais gratificante com o Angular.