Modelos de cores e porquê o Sol é branco
- #UX/UI
Entenda o porquê o Sol é branco aprendendo como são as cores e quais são os modelos de cores. Neste artigo irei contar um pouco sobre CMYK, RGB e HSB, a partir da aula Entendendo as cores, do curso Introdução ao UI Design. Caso se interesse, matricule-se na Formação UX Designer e siga comigo nesta jornada!
Modelos de cores

Antes de começar, uma coisa muito importante de se ter em mente: Na internet, como não trabalhamos com tinta e não misturamos cores físicas, precisamos pensar nos modelos em termos de telas e para isto falamos de luz e dessa mistura de luz.
Modelos
- CMYK – (Cyan, Magenta, Yellow, Black): Usa a mistura subtrativa de luz para derivar cores diferentes.
- RGB – (Red, Green, Blue): Usa a mistura aditiva de luz para derivar cores diferentes.
- HSB ou HSV – (Hue, Saturation, Brightness ou Value): Usa uma mistura de matiz, saturação e brilho para derivar diferentes cores.
Mistura aditiva e subtrativa?
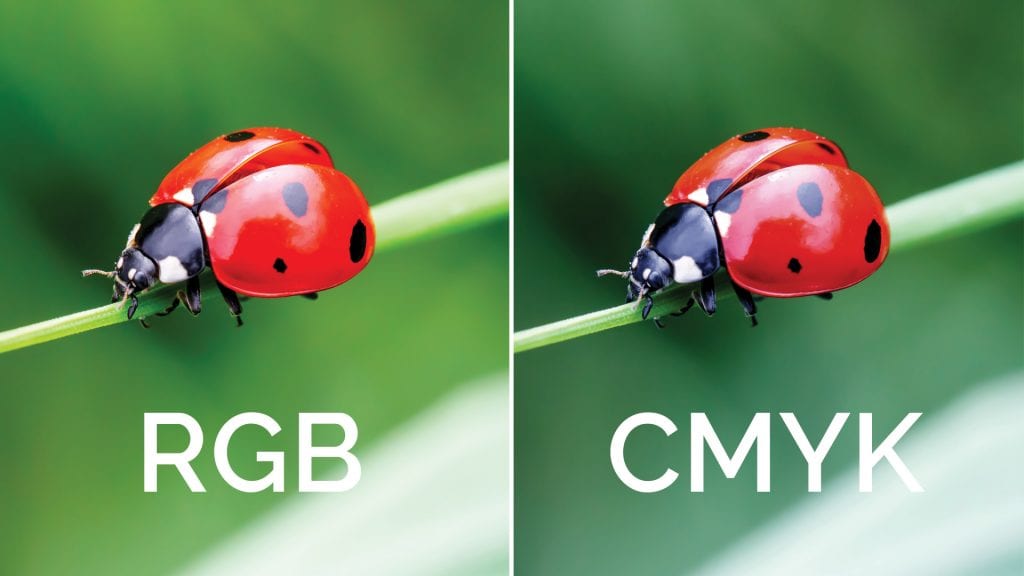
Quando pegamos uma certa cor em RGB e, para comparação, colocamos mesmo tom de cor em CMYK, percebemos que as cores em CMYK são mais “apagadas” que o RGB. Ou seja, tem tem uma subtração de brilho/luz, já o RGB tem o seu devido brilho.
Para trabalhos impressos (cartaz, folheto, outdoor, etc), é utilizado o modelo de cores CMYK, pois com ele a cor que você estará vendo no monitor subtrai a luz que existe na tela, portanto quando a impressão for feita você verá as mesmas cores que no dispositivo.
Se você fizer um projeto em RGB e imprimi-lo, as cores que forem impressas podem ser totalmente diferentes do que você estava vendo na tela, pois fisicamente não haverá o brilho e a projeção de luz que formava aquelas cores na tela.

CMYK
- Se refere à maneira como a luz reflete em uma página em branco física.
- Usa mistura de cores subtrativas – remove o branco que há.
- Usado para impressões, páginas físicas.
- Quando as 4 cores são misturadas, a sobreposição se resulta em preto.
Uma vez que uma folha de papel não pode projetar luz, ela precisa ter a luz refletida nela. Dessa forma, a mistura de cores somadas estará cobrindo o branco da página e, por tanto, reduzindo a quantidade de luz que se pode refletir.
Imagine uma criança misturando todas as cores de tinta, formando cores escuras e seus dedos ficando pretos.

RGB
- Se refere à maneira como as telas digitais projetam a luz.
- Usa mistura de cores aditivas – adiciona branco.
- Usado para trabalhos digitais.
- As cores sobrepostas se resultam em branco.
Em RGB sempre se adiciona luz. Com as cores em brilho total temos o branco. É como as altas luminosidades que machucam os olhos, sempre na adição de luz a cor se torna mais branca.
Veja a foto do sol, ele é um excelente exemplo para demonstrar isso, pois devido a seu imenso brilho, nós enxergamos a cor branca. Sim, o excesso de luz é o que faz com que o Sol seja branco para nós.

HSB ou HSV
- Se refere à maneira como nós realmente vemos as cores.;
- Uma escala radial 360 de todas as cores;
- Usado por UI designers de tela visual.
- A mistura do matiz (hue), saturação e brilho se resulta em uma cor específica.
O HSB trabalha na matiz, saturação e brilho das cores. A saturação se refere ao quão maçante ou rica é a cor e o brilho está ligado ao quão próximo a cor está do preto na escala. Quanto mais preto, menos brilho ela tem.
Este modelo é exatamente como nosso cérebro interpreta as cores, independente se a luz está sendo projetada em uma tela ou refletida em uma folha de papel

Estes foram alguns conceitos dos modelos de cores que usamos, caso tenha alguma dúvida ou feedback, sinta-se livre para deixá-la nos comentários. Recomendo para todos que vejam a Formação UX Designer, o conteúdo está realmente excelente. Os conceito de cores que passei aqui foram apenas parte de uma aula, de um curso, de um módulo, há inúmeros aprendizados importantes nesta formação.








