Minha Primeira Pokedex
- #HTML
- #JavaScript
- #CSS
É o primeiro artigo que posto, então, vou aprendendo com os erros.
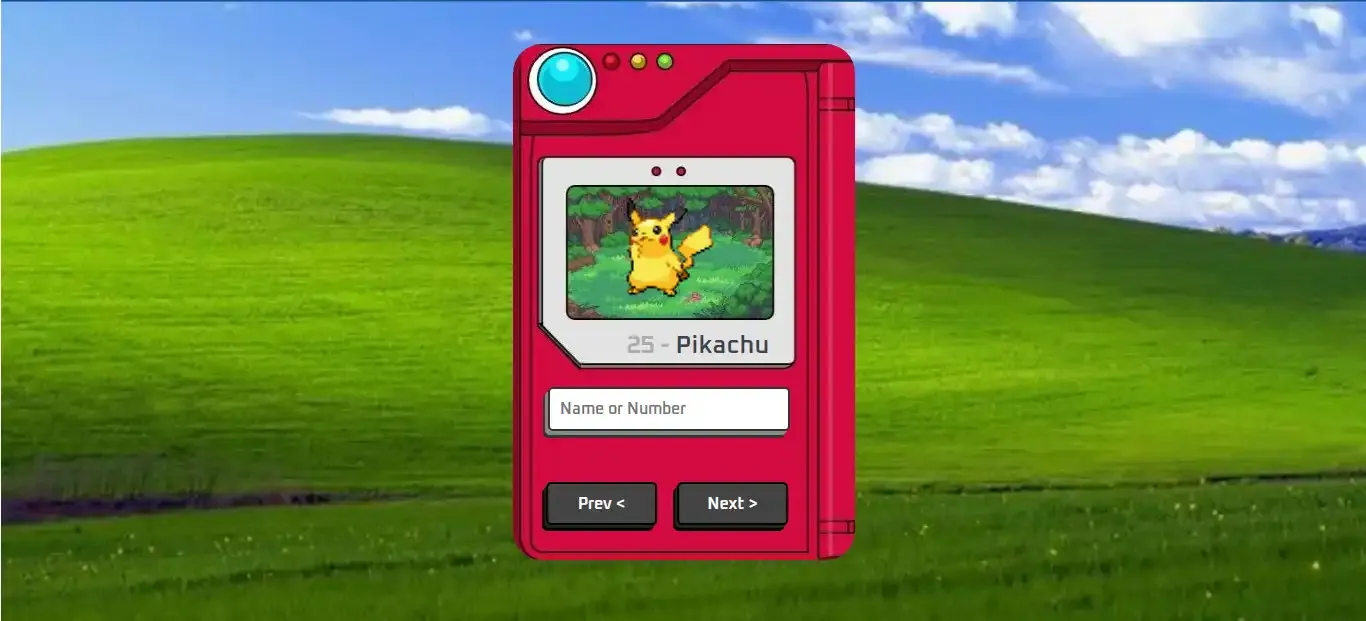
Tenho orgulho de compartilhar a primeira pokedex que fiz, antes mesmo deste bootcamp. Logicamente, não tinha tanto conhecimento, ao qual vim a conquistar aqui na dio, pouco tempo depois. Mas não me impediu de correr atrás. E com ajuda de alguns tutoriais, conclui o projeto que se segue...
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="icon" href="./favicons/favicon-16x16.png">
<link rel="stylesheet" href="./css/style.css">
<title>Pokédex</title>
</head>
<body>
<main>
<img src="https://raw.githubusercontent.com/PokeAPI/sprites/master/sprites/pokemon/versions/generation-v/black-white/animated/4.gif" alt="pokemon" class="pokemon__image" style="display: block;">
<h1 class="pokemon__data">
<span class="pokemon__number">4</span> -
<span class="pokemon__name">charmander</span>
</h1>
<form class="form">
<input type="search" class="input__search" placeholder="Name or Number" required="">
</form>
<div class="buttons">
<button class="button btn-prev">Prev <</button>
<button class="button btn-next">Next ></button>
</div>
<img src="./imagens/pokedex.jpg" alt="pokedex" class="pokedex">
</main>
</body>
<!-- Main JS -->
<script defer="" src="./js/script.js"></script>
</html>
@import url('https://fonts.googleapis.com/css2?family=Oxanium:wght@300;400;500;600;700;800&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
box-sizing: border-box;
}
body {
text-align: center;
background-image: url("../imagens/capa.jpg");
background-repeat: no-repeat;
background-size: 1600px;
background-position: center;
}
main {
display: inline-block;
margin-top: 2%;
padding: 15px;
position: relative;
}
.pokedex {
width: 100%;
max-width: 425px;
border-radius: 29px;
}
.pokemon__image {
position: absolute;
bottom: 55%;
left: 50%;
transform: translate(-63%, 20%);
height: 18%;
}
.pokemon__data {
position: absolute;
font-weight: 600;
color: #aaa;
top: 54.5%;
right: 27%;
font-size: clamp(8px, 5vw, 25px);
}
.pokemon__name {
color: #3a444d;
text-transform: capitalize;
}
.form {
position: absolute;
width: 65%;
top: 65%;
left: 13.5%;
}
.input__search {
width: 100%;
padding: 4%;
outline: none;
border: 2px solid #333;
border-radius: 5px;
font-weight: 600;
color: #3a444d;
font-size: clamp(8px, 5vw, 1rem);
box-shadow: -3px 4px 0 #888, -5px 7px 0 #333
}
.buttons {
position: absolute;
bottom: 10%;
left: 50%;
width: 65%;
transform: translate(-57%, 0);
display: flex;
gap: 20px;
}
.button {
width: 50%;
padding: 4%;
border: 2px solid #000;
border-radius: 5px;
font-size: clamp(8px, 5vw, 1rem);
font-weight: 600;
color: white;
background-color: #444;
box-shadow: -2px 3px 0 #222, -4px 6px 0 #000;
}
.button:active {
box-shadow: inset -4px 4px 0 #222;
font-size: 0.9rem;
}
const pokemonName = document.querySelector('.pokemon__name');
const pokemonNumber = document.querySelector('.pokemon__number');
const pokemonImage = document.querySelector('.pokemon__image');
const form = document.querySelector('.form');
const input = document.querySelector('.input__search');
const buttonPrev = document.querySelector('.btn-prev');
const buttonNext = document.querySelector('.btn-next');
let searchPokemon = 1;
const fetchPokemon = async (pokemon) => {
const APIResponse = await fetch(`https://pokeapi.co/api/v2/pokemon/${pokemon}`);
if (APIResponse.status === 200) {
const data = await APIResponse.json();
return data;
}
}
const renderPokemon = async (pokemon) => {
pokemonName.innerHTML = 'Loading...';
pokemonNumber.innerHTML = '';
const data = await fetchPokemon(pokemon);
if (data) {
pokemonImage.style.display = 'block';
pokemonName.innerHTML = data.name;
pokemonNumber.innerHTML = data.id;
pokemonImage.src = data['sprites']['versions']['generation-v']['black-white']['animated']['front_default'];
input.value = '';
searchPokemon = data.id;
} else {
pokemonImage.style.display = 'none';
pokemonName.innerHTML = 'Not found :c';
pokemonNumber.innerHTML = '';
}
}
form.addEventListener('submit', (event) => {
event.preventDefault();
renderPokemon(input.value.toLowerCase());
});
buttonPrev.addEventListener('click', () => {
if (searchPokemon > 1) {
searchPokemon -= 1;
renderPokemon(searchPokemon);
}
});
buttonNext.addEventListener('click', () => {
searchPokemon += 1;
renderPokemon(searchPokemon);
});
renderPokemon(searchPokemon);