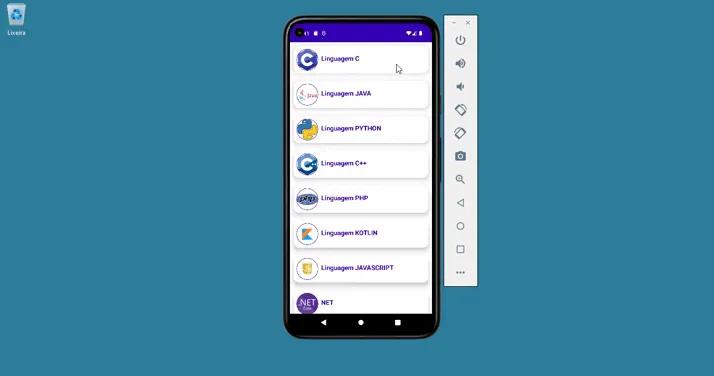
Listas usando LazyColumn no Jetpack Compose
- #Kotlin
- #Android
Uma LazyColumn é uma lista de rolagem vertical que apenas compõe e apresenta os itens visíveis no momento. É semelhante a um Recyclerview no sistema Android View clássico.
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.animation.animateColorAsState
import androidx.compose.animation.animateContentSize
import androidx.compose.foundation.Image
import androidx.compose.foundation.border
import androidx.compose.foundation.clickable
import androidx.compose.foundation.layout.*
import androidx.compose.foundation.lazy.LazyColumn
import androidx.compose.foundation.lazy.items
import androidx.compose.foundation.shape.CircleShape
import androidx.compose.foundation.shape.RoundedCornerShape
import androidx.compose.material.Card
import androidx.compose.material.MaterialTheme
import androidx.compose.material.Surface
import androidx.compose.material.Text
import androidx.compose.runtime.*
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.draw.clip
import androidx.compose.ui.res.painterResource
import androidx.compose.ui.text.font.FontWeight
import androidx.compose.ui.text.style.TextAlign
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import androidx.compose.ui.unit.sp
import br.com.gilbercs.lazycolumn.ui.theme.LazycolumnTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
LazycolumnTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colors.background
) {
val addItem = arrayListOf<Item>()
//Linguagem C
addItem.add(
Item(
icon = R.drawable.icon_c,
language = "Linguagem C",
content = "C",
description = "C é uma das linguagens de programação mais populares[4][5] e" +
"existem poucas arquiteturas para as quais não existem compiladores" +
"para C. C tem influenciado muitas outras linguagens de programação" +
"(por exemplo, a linguagem Java),[6] mais notavelmente C++, que" +
"originalmente começou como uma extensão para C."
)
)
//Linguagem Java
addItem.add(
Item(
icon = R.drawable.icon_java,
language = "Linguagem JAVA",
content = "JAVA",
description = "é uma linguagem de programação orientada a objetos desenvolvida " +
"na década de 90 por uma equipe de programadores chefiada por James Gosling," +
" na empresa Sun Microsystems, que em 2008 foi adquirido pela empresa Oracle" +
"Corporation."
)
)
//Linguagem C++
addItem.add(
Item(
icon = R.drawable.icon_python,
language = "Linguagem PYTHON",
content = "PYTHON",
description = "é uma linguagem de programação orientada a objetos desenvolvida " +
"na década de 90 por uma equipe de programadores chefiada por James Gosling," +
" na empresa Sun Microsystems, que em 2008 foi adquirido pela empresa Oracle" +
"Corporation."
)
)
//Linguagem PHP
addItem.add(
Item(
icon = R.drawable.icon_cc,
language = "Linguagem C++",
content = "C++",
description = "é uma linguagem de programação compilada multi-paradigma e de uso geral. " +
"Desde os anos 1990 é uma das linguagens comerciais mais populares, sendo bastante " +
"usada também na academia por seu grande desempenho e base de utilizadores."
)
)
//linguagem p
addItem.add(
Item(
icon = R.drawable.icon_php,
language = "Linguagem PHP",
content = "PHP",
description = "é uma linguagem de programação de alto nível e de propósito geral." +
"Sua filosofia de design enfatiza a legibilidade do código com o uso de recuo" +
"significativo. Python é tipado dinamicamente e coletado como lixo."
)
)
addItem.add(
Item(
icon = R.drawable.icon_kotlin,
language = "Linguagem KOTLIN",
content = "KOTLIN",
description = "é uma linguagem de programação multiplataforma, orientada a objetos e" +
"funcional, concisa e estaticamente tipada, desenvolvida pela JetBrains em " +
"2011, que compila para a Máquina virtual Java e que também pode ser traduzida " +
"para a linguagem JavaScript e compilada para código nativo."
)
)
addItem.add(
Item(
icon = R.drawable.icon_js,
language = "Linguagem JAVASCRIPT",
content = "JAVASCRIPT",
description = "é uma linguagem de programação interpretada estruturada, de script em alto nível com " +
"tipagem dinâmica fraca e multiparadigma. Juntamente com HTML e CSS, o JavaScript é uma das " +
"três principais tecnologias da World Wide Web."
)
)
addItem.add(
Item(
icon = R.drawable.icon_net,
language = "NET",
content = "NET",
description = "NET é um framework livre e de código aberto para os sistemas operacionais Windows, " +
"Linux e macOS. É um sucessor de código aberto do .NET Framework. " +
"O projeto é desenvolvido principalmente pela Microsoft e lançado com a Licença MIT"
)
)
addItem.add(
Item(
icon = R.drawable.icon_react,
language = "REACT",
content = "REACT",
description = "é uma biblioteca Javascript criada pelo Facebook. É usada para desenvolver aplicativos " +
"para os sistemas Android e iOS de forma nativa."
)
)
Greeting(addItem)
}
}
}
}
}
@Composable
fun Greeting(item: List<Item>) {
LazyColumn{
items(items = item){item->
Card(modifier = Modifier
.fillMaxWidth()
.padding(all = 10.dp),
elevation = 10.dp,
shape = RoundedCornerShape(size = 16.dp)
) {
ItemLazy(item = item)
}
}
}
}
@Composable
fun ItemLazy(item: Item){
Row(modifier = Modifier
.fillMaxSize()
.padding(all = 8.dp),
horizontalArrangement = Arrangement.Center,
verticalAlignment = Alignment.CenterVertically) {
Image(painter = painterResource(id = item.icon), contentDescription = item.content,
modifier = Modifier
.size(60.dp)
.clip(CircleShape)
.border(1.0.dp, color = MaterialTheme.colors.primaryVariant, CircleShape))
Spacer(modifier = Modifier.width(8.dp))
var isExpanded by remember { mutableStateOf(false)}
Column(modifier = Modifier
.fillMaxWidth()
.clickable { isExpanded = !isExpanded }) {
Text(
text = item.language,
color = MaterialTheme.colors.primaryVariant,
style = MaterialTheme.typography.subtitle2,
fontWeight = FontWeight.Bold,
fontSize = 18.sp)
Spacer(modifier = Modifier.height(4.dp))
val surfaceColor by animateColorAsState(
if (isExpanded) MaterialTheme.colors.primary else MaterialTheme.colors.surface)
Spacer(modifier = Modifier.height(4.dp))
if (isExpanded){
Surface(shape = MaterialTheme.shapes.medium,
elevation = 1.dp,
color = surfaceColor,
modifier = Modifier
.animateContentSize()
.fillMaxWidth()
.padding(all = 1.dp)) {
Text(
modifier = Modifier.padding(all = 4.dp),
text = item.description,
fontWeight = FontWeight.Bold,
fontSize = 16.sp,
textAlign = TextAlign.Justify
)
}
}
}
}
}
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
LazycolumnTheme {
}
}
data class Item(
val icon: Int,
val content: String,
val language: String,
val description: String,
)