Linda para Sempre - Não deixe que bloqueios mentais atrapalhem seus projetos
- #HTML
- #CSS
Algumas bloqueios mentais pode te impedir de criar seus projetos. Conheça alguns dos meus antigos bloqueios:
- Preciso de muito conhecimento para criar um site do zero e hospedar.
- Vou precisar aprender uma linguagem de programação para criar projetos para clientes.
- React, Angular, Django... não conheço essas tecnologias... isso vai me atrapalhar.
- Cada projeto diferente será um domínio diferente... então, mais gastos.
- É muito difícil criar um projeto grande.
- Não sei estilizar uma página. Minhas páginas ficam sem vida.
Com o tempo, você começa a criar projetos do jeito que você sabe. Mesmo que não seja o melhor jeito. Você deixa tudo funcional e segue em frente aprendendo. A melhora é contínua.
Criar sites grandes não é difícil. A ideia é fazer uma página por vez. Afinal, assim tudo fica mais simples e depois é só conectar tudo.
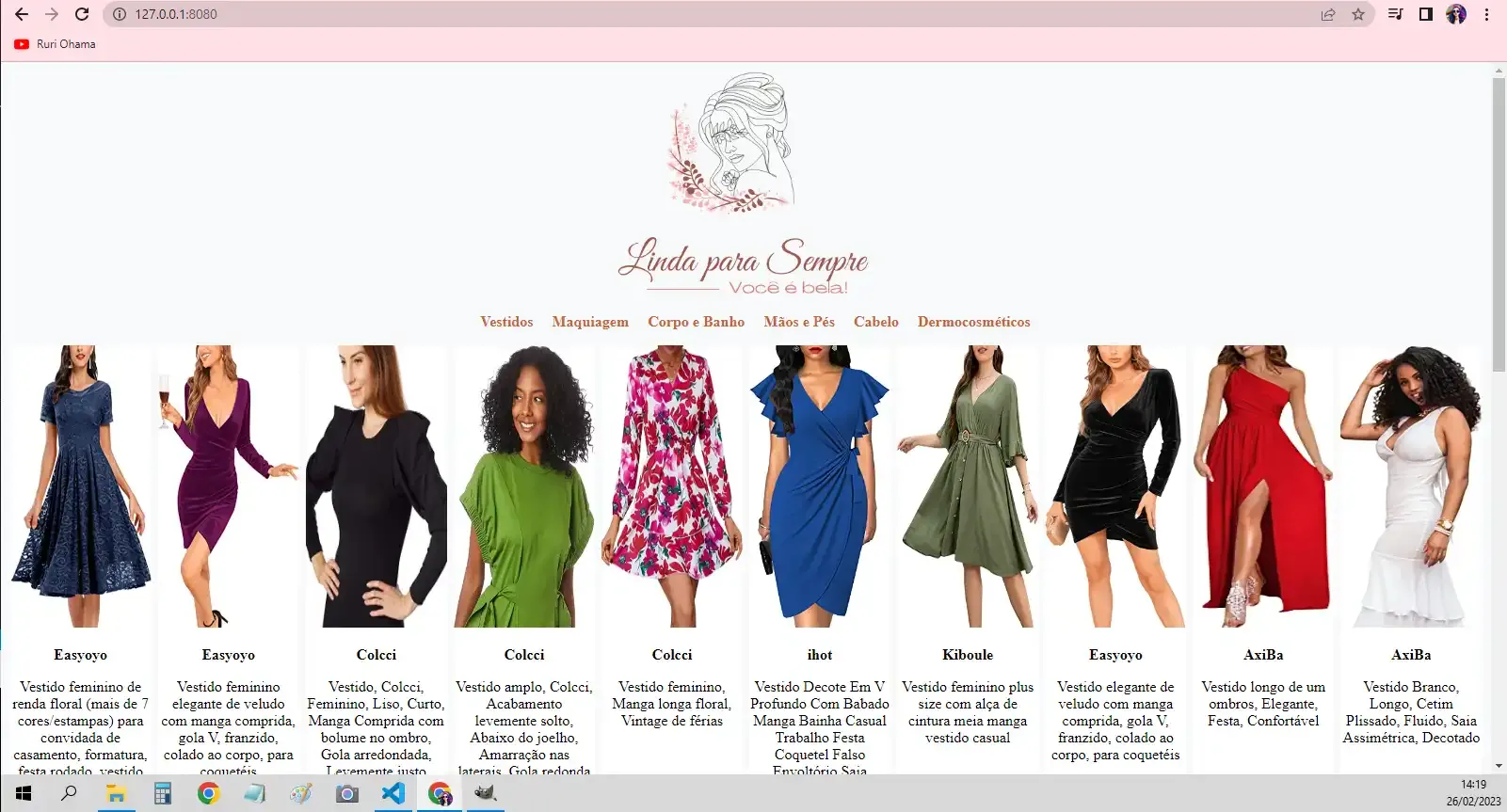
Hoje trago o projeto feito para uma cliente, só com html e css. Projeto Linda para Sempre: https://viladev.com.br/vestidos A ideia do projeto é ser uma vitrine digital de produtos femininos. Estou cuidando do front-end.
Se você quiser fazer um site parecido, a única coisa que precisará é tempo. Saber o básico de html, css, flexbox e media query, e já tem 90% do projeto. Os outros 10% é o tempo gasto para pegar as melhores imagens, adicionar os textos e links.
Primeiro, você cria uma estrutura que dá para replicar. Gaste tempo nisso. Depois, você altera apenas as imagens, textos e links. Uma página que você criar, pode virar infinitas páginas conectadas seguindo o mesmo padrão, mudando apenas os produtos, imagens, textos e links.
Geralmente, é assim que os bloggers são. Um local fixo para adicionar uma imagem, texto, e links. Quem já mexeu no Pinteres, sabe do que estou falando, ou quem já fez uma publicação no LinkedIn, Instagram, Twitter... a estrutura é a mesma. O simples que dá certo.
O usuário só precisa saber onde clicar para adicionar a imagem, onde escrever o título e o texto. Não é preciso de muito para começar. A logo, fiz no canva. As cores, busquei inspirações em outros sites. O menu, deixei simples com media query. O layout responsivo.
Poderia ter criado um arquivo contendo os textos e links, depois adicionado todas as fotos numa pasta com um nome padronizado, e utilizar poucas linhas em JavaScript para fazer a mesma coisa.
Também poderia ter criado um menu recolhivel com JavaScript, por as fotos num layout estiloso, mas o simples também dá muito certo. Depois que você aprende tudo fica simples. Mas, não deixe que o lado mental atrapalhe a criação dos seus primeiros projetos. Faça o melhor com o que tem, e o restante, o progresso diário traz.
Com o tempo, você pode estudar JavaScript, entender um pouco de Doom, e já começar a dar vida na página. Depois, poderá aprender React ou Angular, Django, para criar algo fácil de gerar manutenção e aplicar reuso, adicionar mais recursos, componentes e afins.
Não se limite por conta do pouco conhecimento que possui. Talvez, o pouco que você possui, já é suficiente para dar os primeiros passos. O restante vem no processo, enquanto você caminha e aprende.
Deixo também o Insta do projeto: https://www.instagram.com/lindaprasemprebr/
90% do que pode nos impedir vem da nossa mente.
Os outros 10% realmente são limitações reais, tal como, recursos, tecnologias, ou outras coisas.
Ter uma visão diferente desse contexto ajuda a manter o progresso.
Boa reflexão e ótima semana.