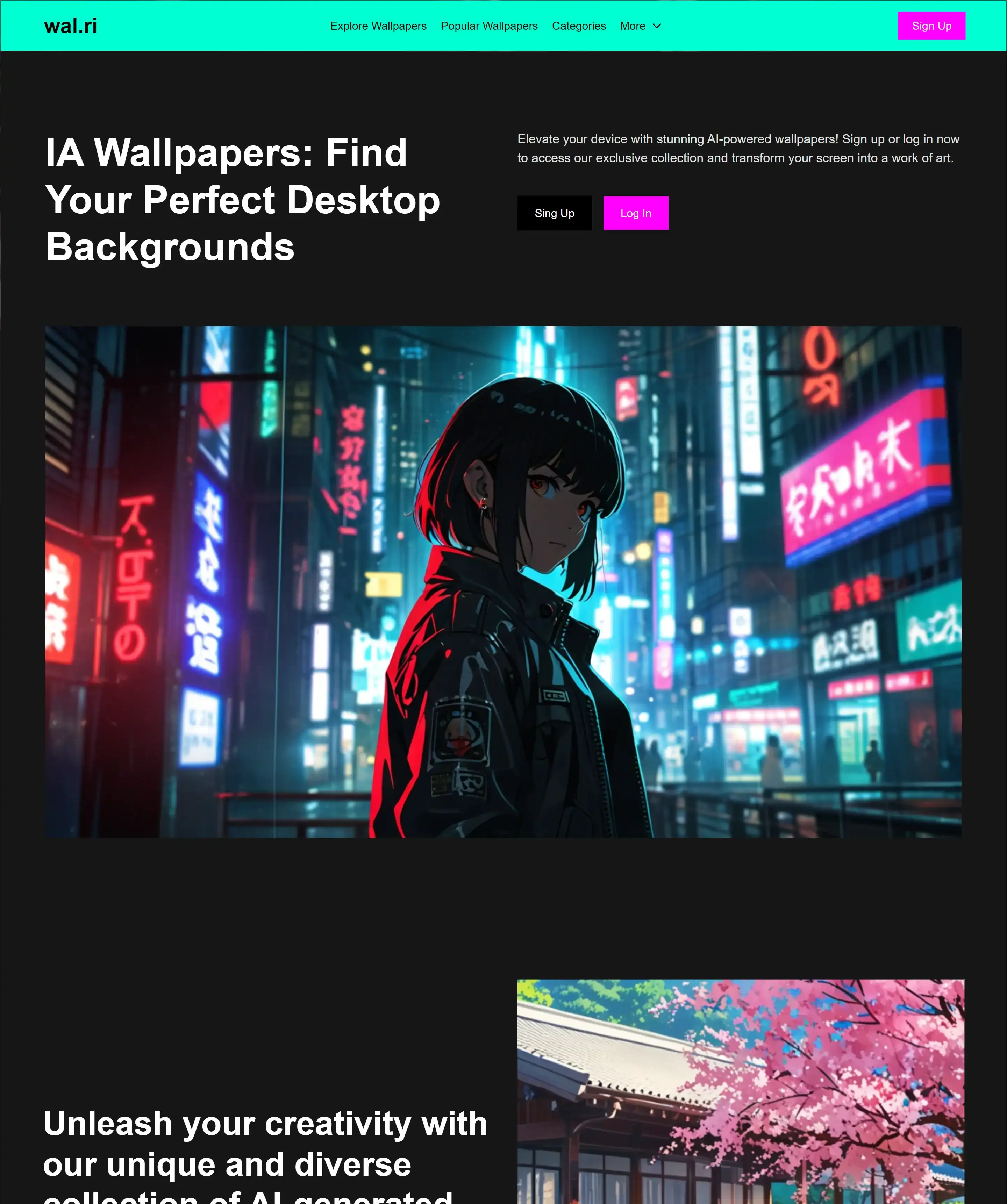
Landing Page Criada por Inteligência Artificial ✨
- #HTML
- #CSS
- #Inteligência Artificial (IA)
Este site foi inteiramente criado com o auxílio de Inteligência Artificial, abrangendo design, imagens e código. Para realizar o projeto, utilizei um total de cinco IAs.
O projeto foi desenvolvido como resposta ao desafio "Natural ou Fake Natty? Como Vencer na Era das IAs Generativas!", promovido pela DIO e tinha como objetivo explorar as funcionalidades das IAs disponíveis no mercado.
🤖 Tecnologias Utilizadas
- relume.io: Com esta ferramenta, você pode criar automaticamente um "mapa mental" de todas as seções do seu site usando apenas um comando. A IA gera sugestões de páginas e componentes. Depois de definir os componentes, você pode visualizar um template bruto e editar aspectos como a disposição e o conteúdo dos textos. A IA também pode gerar novos textos para os componentes. No final, você pode exportar os templates ou o mapa mental para sua conta no Figma.
- Figma: Utilizei o Figma para editar cores, logotipos e imagens do template. Adicionei um plugin chamado "builder.io" para transformar a página em código. Basta selecionar a página, clicar com o botão direito > Plugin > builder.io, e seguir os passos apresentados.
- builder.io: Esta IA gera o código a partir do design no Figma, e você só precisa copiar e colar dentro do `body` de um documento HTML.
- aicolors.co: Com um único comando, esta IA gera uma paleta de cores personalizada para o seu projeto.
- Adobe Firefly e Leonardo.ia: Utilizadas para gerar as imagens do projeto.
🚀 Resultados
link do deploy: https://lab-natty-or-not.vercel.app/
repositório no GItHub: https://github.com/lehrissio/lab-natty-or-not/tree/main
💭 Reflexão
- A maioria das ferramentas possui limitações na versão gratuita.
- O relume.io precisa de uma licença paga para exportar o template para o Figma, mas oferece um teste gratuito de 7 dias.
- O builder.io codifica apenas uma página por vez e insere HTML e CSS no mesmo arquivo, o que pode exigir separação manual. Também não reutiliza estilos CSS, resultando em código repetitivo. Além disso, pode conter erros de digitação e alocação de componentes, necessitando de ajustes manuais. A responsividade do projeto é bem limitada. A versão mais otimizada é paga.
- Essas ferramentas são ótimas para otimizar trabalhos simples e acelerar o desenvolvimento. Porém, para aplicações mais complexas, ainda há algumas limitações, especialmente nas versões gratuitas.
🔸Links interessantes:
https://www.youtube.com/watch?v=VrBFf71ySGw
https://www.youtube.com/watch?v=_DphpzGlxv8
----------------------------
Feito com muito ♥
Me "siga" que retribuo, vamos criar novas conexões 😊
Até a próxima! 👋