Introdução Prática ao Micro-Frontend
- #HTML
- #CSS
- #JavaScript
Olá, comunidade da DIO 💻🚀
Você já ouviu falar em Micro-Frontend?🤔
E ainda, você sabia que, Micro-Frontend é uma abordagem arquitetural que divide uma aplicação frontend em partes menores e independentes, facilitando o desenvolvimento, a manutenção e a escalabilidade de grandes projetos?
Essa técnica é inspirada nos microserviços, que dividem o backend em serviços pequenos e autônomos. E neste artigo vamos explicar um pouco mais de como você pode utilizar Micro-Frontend em seus projetos!
Vamos lá?
Por que usar Microfrontend?
1. Escalabilidade 🌱
Com micro-frontends, diferentes equipes podem trabalhar em partes da aplicação simultaneamente. Isso permite que o desenvolvimento aconteça de forma mais rápida e eficiente.
2. Independência 🔄
Cada microfrontend pode ser desenvolvido, testado e implantado de forma independente. Isso significa que uma equipe pode atualizar uma parte da aplicação sem afetar o restante.
3. Tecnologias variadas 🛠️
As equipes podem escolher diferentes tecnologias para cada microfrontend, adaptando-se melhor às necessidades do projeto. Por exemplo, uma equipe pode usar React, enquanto outra usa Vue.js.
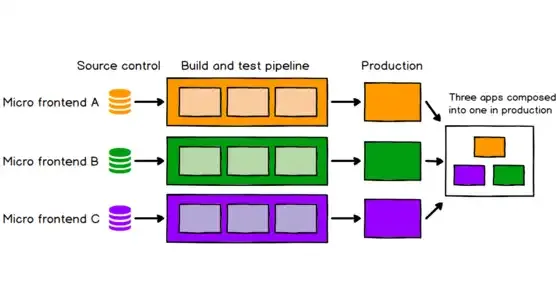
Como funciona o Micro-FrontEnd?
Estrutura básica
Um micro-frontend é uma parte autônoma da interface de usuário (UI). Ele é responsável por uma funcionalidade específica e pode se comunicar com outros microfrontends via APIs. Veja um exemplo simples:
// Exemplo de um micro-frontend de um botão
const Button = ({ label, onClick }) => {
return <button onClick={onClick}>{label}</button>;
};
// Uso
<Button label="Clique aqui" onClick={() => alert("Botão clicado!")} />
Comunicação entre microfrontends
Os microfrontends podem se comunicar através de eventos ou APIs. Por exemplo:
// Emitindo um evento
const event = new CustomEvent('userLoggedIn', { detail: { userId: 123 } });
window.dispatchEvent(event);
// Ouvindo o evento em outro microfrontend
window.addEventListener('userLoggedIn', (e) => {
console.log('Usuário logado:', e.detail.userId);
});
Exemplos de uso
1. E-commerce 🛒: Em uma loja online, você pode ter micro-frontends diferentes para o carrinho de compras, a página de produtos e a seção de checkout. Cada um pode ser desenvolvido e escalado de maneira independente.
2. Plataformas de conteúdo 📚: Em um site de notícias, você pode ter microfrontends para cada seção (esportes, política, cultura) que podem ser atualizados separadamente, permitindo que diferentes equipes trabalhem em cada área.
3. Dashboards 📊: Em um sistema de análise, você pode ter diferentes widgets (gráficos, tabelas, indicadores) como microfrontends que se comunicam entre si, permitindo que os usuários tenham uma visão completa.
Desafios
Embora o microfrontend ofereça muitas vantagens, também existem desafios:
- Gerenciamento de estados: Sincronizar estados entre diferentes microfrontends pode ser complicado.
- Aumento da complexidade: A arquitetura se torna mais complexa, o que pode exigir uma estratégia de gerenciamento mais cuidadosa.
- Performance: Múltiplos microfrontends podem impactar o desempenho da aplicação, exigindo otimizações.
Conclusão
O microfrontend é uma abordagem poderosa que pode ajudar equipes a construir aplicações frontend complexas de maneira mais ágil e eficiente. Ao dividir a aplicação em partes menores, é possível escalar, atualizar e manter com mais facilidade. Se você está pensando em adotar essa abordagem, é importante pesar os benefícios e desafios para garantir que se encaixe nas necessidades do seu projeto. 🚀
Se você gostou deste artigo, não deixe de compartilhar com seus amigos.
Bons estudos!
Referências
AWS Brasil. O poder dos micro frontends: uma abordagem moderna para a arquitetura frontend. Disponível em: https://aws.amazon.com/pt/blogs/aws-brasil/o-poder-dos-micro-frontends-uma-abordagem-moderna-para-a-arquitetura-frontend/. Acesso em: 09 out. 2024.