HTML vs HTML5 – Comparação
- #HTML
O HTML é a principal linguagem da World Wide Web (WWW). Os desenvolvedores a utilizam para projetar elementos das páginas na web, como texto, hiperlinks e arquivos multimídia.
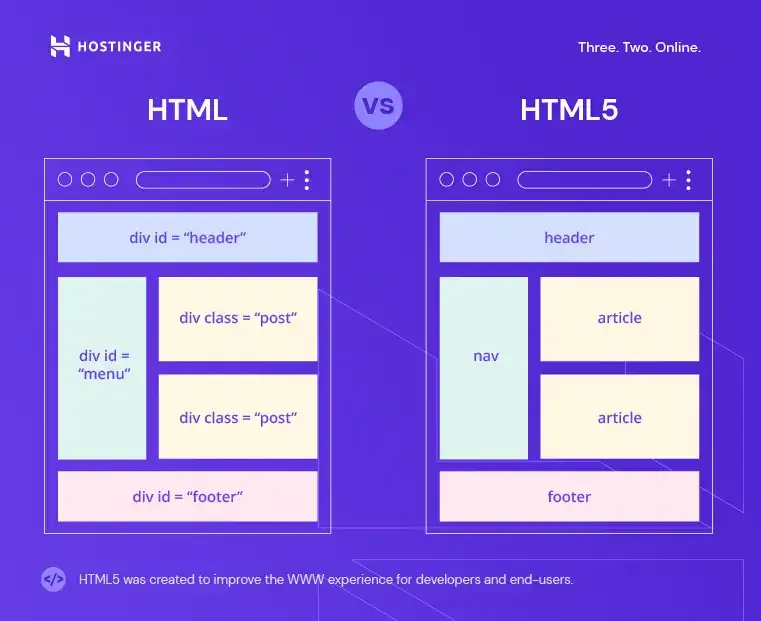
Tanto o HTML quanto o HTML5 são linguagens de marcação de hipertexto, usadas primariamente para desenvolver páginas da web e aplicações. O HTML5 é a versão mais recente do HTML e suporta novas funcionalidades de linguagem de marcação, como multimídia, novas tags, elementos e novas APIs. O HTML5 também suporta áudio e vídeo.
HTML
HTML não oferece suporte nativo a áudio e vídeo.
HTML apenas suporta vetores gráficos se forem usados em conjunto com diferentes tecnologias como Flash, VML ou Silverlight.
HTML permite MathML e SVG embutidos em texto com uso restrito.
HTML não permite que os usuários desenhem formas como círculos, triângulos e retângulos.
HTML apenas permite que o cache e os cookies do navegador armazenem dados de maneira temporária.
O JavaScript e a interface do navegador rodam no mesmo processo.
Declaração de codificação de caracteres mais longa. Usa o conjunto de caracteres ASCII.
Compatível com quase todos os navegadores.
Construído com base na Standard Generalized Markup Language (SGML).
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
HTML5
HTML oferece suporte nativo a áudio e vídeo.
HTML5 suporta SVG (Scalable Vector Graphics), Canvas e outros elementos gráficos vetoriais virtuais.
HTML permite MathML e SVG embutidos em texto.
HTML permite que os usuários desenhem formas como círculos, triângulos e retângulos.
HTML5 usa bancos de dados SQL na web, armazenamento local e cache de aplicativos para armazenar dados temporariamente.
O JavaScript e a interface do navegador rodam em processos separados.
Declaração de codificação de caracteres mais curta. Usa o conjunto de caracteres UTF-8.
Compatível apenas com os navegadores mais recentes, considerando que existem muitas novas tags e elementos que apenas alguns navegadores suportam.
O HTML5 melhorou as regras de análise, fornecendo compatibilidade aprimorada.
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
Além dos recursos da tabela acima, o HTML5 trouxe as seguintes mudanças:
Alguns elementos removidos, como isindex, noframes, acronym, applet, basefont, dir, font, frame, frameset, big, center, strike e tt.
Novas formas de controle, incluindo dates and times (datas e horas), email, number (número), range (intervalo), tel, url, search (busca), color (cor) e datalist.
Diversos novos elementos, incluindo video, nav, aside, progress (progresso), canvas (tela), section (seção), meter, e time (tempo).
Novas APIs com diversas novas funcionalidades, como suporte a arrastar e soltar, manipulação de histórico do navegador, e a manipulação e leitura do estado de orientação da tela de bloqueio.
Novos atributos, incluindo async, manifest, sandbox, srcdoc e reversed.
Novos atributos globais, como hidden (escondido), role, spellcheck e translate (traduzir).
Espero que este artigo sobre HTML5 tenha sido útil para você. Boa sorte!