HTML
- #HTML
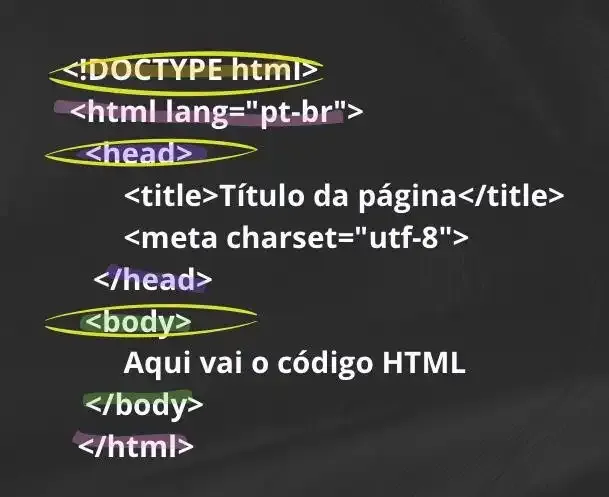
Estrutura Básica
É possível compreender o documento em HTML através de divisão de blocos.
<!DOCTYPE html>
Não é uma tag HTML. É declaração de DOCTYPE com uma instrução para o navegador da web que informa ao navegador qual o modo de renderização deverá ser usado para aquele documento. É a primeira linha de código necessária em qualquer documento html. Com o <!doctype html> correspondente à versão HTML5, o navegador entra automaticamente no "modo de padrões" (standards mode), que renderiza as páginas de acordo com os padrões da web do W3C. O W3C (World Wide Web Consortium) escreveu um conjunto de padrões da web. o w3c é uma organização internacional que desempenha um papel fundamental na definição e desenvolvimento de padrões para a World Wide Web. são responsáveis por criar e manter especificações técnicas que garantem a interoperabilidade e a consistência na web.
<head> </head>
A seção <head> em um documento HTML é reservada para informações e metadados que não são diretamente visíveis para os usuários, mas são cruciais para o funcionamento e a interpretação do documento.
<body> </body>
Inicia a seção do corpo da página, onde o conteúdo visível para os usuários é colocado.
Resumo das Tags usadas na estrutura no HTML
<!DOCTYPE html>
- Esta declaração define o tipo de documento HTML que está sendo utilizado. No caso, html indica que é um documento HTML5.
<Html lang="pt-br">
- Abre a tag HTML e especifica o atributo lang para indicar o idioma da página, que é português brasileiro (pt-br).
<head>
- Inicia a seção do cabeçalho da página, onde são colocadas informações importantes sobre o documento que não são diretamente visíveis na interface do usuário.
<meta charset="utf-8">
- Especifica o conjunto de caracteres utilizado no documento. Neste caso, utf-8 é um conjunto de caracteres que suporta uma ampla variedade de caracteres, útil para páginas com texto em vários idiomas.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
- Este meta dado define a largura da viewport como igual à largura do dispositivo e define o nível de escala inicial como 1. Isso é fundamental para um layout responsivo.
<link rel="stylesheet" type="text/css" href="estilos.css">
- Vincular um Arquivo CSS externo ao seu HTML, você pode usar a tag <link> no <head>.
<title>Título da página</title>
- Define o título da página, que aparecerá na barra de título do navegador ou em guias. Este é o texto que será exibido quando alguém salvar a página como favorito.
</head>
- Encerra a seção do cabeçalho.
<body>
- Inicia a seção do corpo da página, onde o conteúdo visível para os usuários é colocado.
</body>
- Encerra a seção do corpo.
</html>
- Encerra a tag HTML, indicando o final do documento HTML
Neste artigo eu quero trazer uma base sobre html. Mostrar um pouco a estrutura e qual a importância de entender sobre eles quando for usar. Agradeço me acompanharem até aqui.
Referências
O que é a declaração de DOCTYPE em HTML?
Estrutura básica. Iniciando o código básico de HTML