Gerenciamento de Estado em Flutter
- #Dart
- #Flutter
Estado | O que é?
Gerenciamento de estado é um componente crítico no desenvolvimento de qualquer aplicação, principalmente se sua aplicação faz uso de vários widgets.
Estado é um dado que representa a aplicação em um certo momento. Por exemplo, se vc tem um componente accordion e um de seus itens está aberto, neste momento, o estado que manipula o seu item está setado como aberto. Entretanto isto muda quando um click event é acionado, passando o estado para fechado. Lidando com aplicações front-end, você lidará com diferentes de estado.
Para aplicações mais complexas, o estado pode ser de diferentes tipos.
Tipos de Estados
- UI: é geralmente um estado de curta duração que serve para garantir o comportamento esperado da interface. Tomemos o modal Dialog como exemplo: seu estado pode mudar de aberto para fechado e isso determina o que deve ser exibido pela UI. Apesar de importante, seu valor não persiste mais que o tempo necessário de interação que o usuário tem com o componente. Quando você gerencia o estado da UI, geralmente podemos mantê-lo dentro do próprio componente, pois ele provavelmente não é relevante para o restante da aplicação e não precisa ser global.
- Remote: é o estado que vem do servidor e é armazenado no front-end/client para fácil acesso para a UI.
- URL: informação armazenada em uma URL, como ID, filtros de informação que serão usados para determinar o que se deve exibir ou o que se obter ou enviar quando acessando o servidor.
Gerenciando os Estados
Gerenciamento de estado pode parece algo complicado, mas não é. Na realidade, não passa de uma maneira de manipular como os dados são armazenados, sincronizados e alterados. Enquanto fazemos isso, devemos ter em mente o que queremos e que os eventos de usuários acionem as mudanças dos dados. Geralmente não queremos que as mudanças de dados acionem alterações nos dados que possam causar muitas renderizações que causem perda de performance.
Também, devemos evitar alterar os dados diretamente, por isso, criamos novas referências. Isto ajuda a manter nossa aplicação previsível.
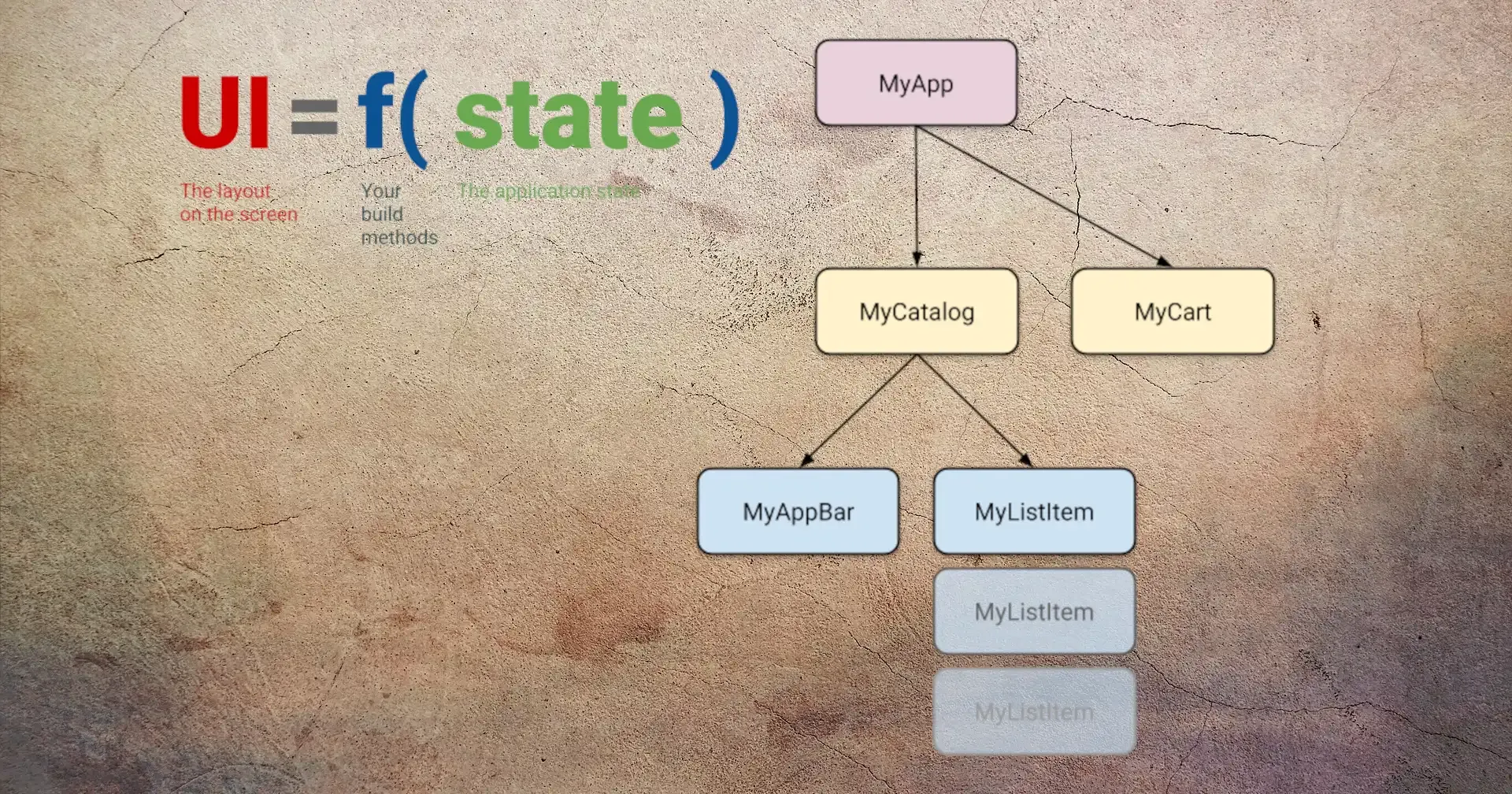
Em Flutter, este processo nada mais é que a manipulação de mudanças de dados, interações do usuário que serão usadas para alterações ou atualizações da UI.
Há vários métodos e abordagens disponíveis de como fazer isso, baseados na complexidade e requerimentos da sua aplicação. Abaixo eu listo algumas das mais comumente usadas atualmente.
Mais Usadas
- setState: é a maneira mais simples de gerenciamento de estado, indicado para aplicações simples ou projetos de pequena escala. Faz uso do método interno do Flutter setState, que pertence a classe State e permite atualizar o estado de um StatefulWidget. Quando setState é chamado, o widget é reconstruido, refletindo as alterações de estado da interface.
- InheritedWidget: InheritedWidget é uma subclasse de widgets que permite a você propagar o estado através da árvore de widgets de pai para filhos. É uma maneira eficiente de compartilhar o estado através várias widgets sem se preocupar com a hierarquia delas.
- Provider: é uma biblioteca que simplifica o uso da InheritedWidget. Por ser construída baseada nela, esta biblioteca fornece meios mais práticos de manipular os estados através da aplicação. Provider permite definir e expor seu estado a widgets descendentes e reconstrói automaticamente widgets dependentes quando o estado muda. Promove um estilo de programação reativo e oferece suporte a diferentes tipos de gerenciamento de estado, incluindo ChangeNotifier, Stream, Future e muito mais.
- BLoC (Business Logic Component): BloC é uma padrão de arquitetura para gerenciamento de estado. Com ele, a lógica de negociação fica separada da UI, tornando a manutenção, teste e reuso mais simples. BloC usa o Stream ou StreamControllers para manipular as mudanças de estado. BloC não é indicado para iniciantes.
- Redux: é uma biblioteca de gerenciamento de estado previsível, amplamente usada na web e aplicações mobiles Segue um fluxo de dados unidirecional, onde as ações são disparadas para modificar o estado da aplicação armazenado. Esta biblioteca é particularmente útil se vc tem um aplicação de larga escala.
- MobX: é uma biblioteca inspirada em programação reativa. Permite que você crie objetos observáveis que automaticamente rastreiam as mudanças e atualizações dos widgets. MobX faz uso de anotações para definir o que observar, propriedades e onde atuar. Assim programar de forma declarativa e reativa fica mais simples e direto em Flutter.
Outras Opções - Apenas compatíveis com Dart 3
- Riverpod: Trabalha de forma similar ao Provider. Porém é independente do Flutter SDK.
- GetIt: Uma abordagem de gerenciamento de estado baseada em localizador de serviço que não precisa de BuildContext.
- Flutter Commands: Gerenciamento de estado reativo que usa o padrão de comandos e é baseado em ValueNotifiers. Deve ser usado em conjunto com GetIt, Provider ou outro localizador de serviços.
- GetX: Uma solução simples de gerenciamento reativo .
- States Rebuilder: Uma abordagem que combina gerenciamento de estado com uma solução de injeção de dependência e um manipulador de rotas integrado.
- Triple Pattern (Segmented State Pattern): Triple é uma biblioteca que usa Streams ou ValueNotifiers e é baseado no padrão de Estado Segmentado (SSP).
- Solidart: Uma solução baseada em SolidJS.
- Flutter Reactive Value: Esta biblioteca fornece um mecanismo simples de gerenciamento de estado, fazendo com que a UI reaja a mudanças de valores.
Conclusão
Como vimos, gerenciamento de dados é a manipulação de valores (dados) que um determinado objeto, dentro do programa pode assumir. No caso do Flutter, mais especificamente, são os valores que definem o comportamento da UI.
O Flutter possui uma vasta gama de métodos e bibliotecas para isso e a escolha por qual abordagem adotar depende da complexidade da aplicação, experiência do programador, performance desejada.
Referências
- 10 Flutter State Management library, that you must know about it
- BloC Documentation
- Flutter BloC Package
- Flutter Command Package
- Flutter Reactive Value
- Flutter Redux Package
- Flutter State Management
- Flutter Triple Pattern Package
- GetIt Package
- GetX Package
- How to Manage State in Flutter Apps
- MobX Package
- Most popular Flutter state management libraries in 2023
- Provider Package
- Riverpod
- Riverpod Package
- Solidart Package
- State Management 101
- State machines and state management
- States Rebuilder Pacakge
- Understanding State Management in Flutter (part 1)