Explorando Web Components
- #HTML
- #JavaScript
- #CSS
E aí beleza, deixe lá nos comentários o que você achou!!!
Depois de ter visto e completado as primeiras aulas sobre Webcomponents, decidi submeter-me a um teste de modo a testar o que aprendi e o consolidar para que aquilo possa ficar fixada na mente, a forma como deve ser usada e tudo mais.
Entrei na comunidade do figma e peguei este projecto abaiixo para poder excercitar. 
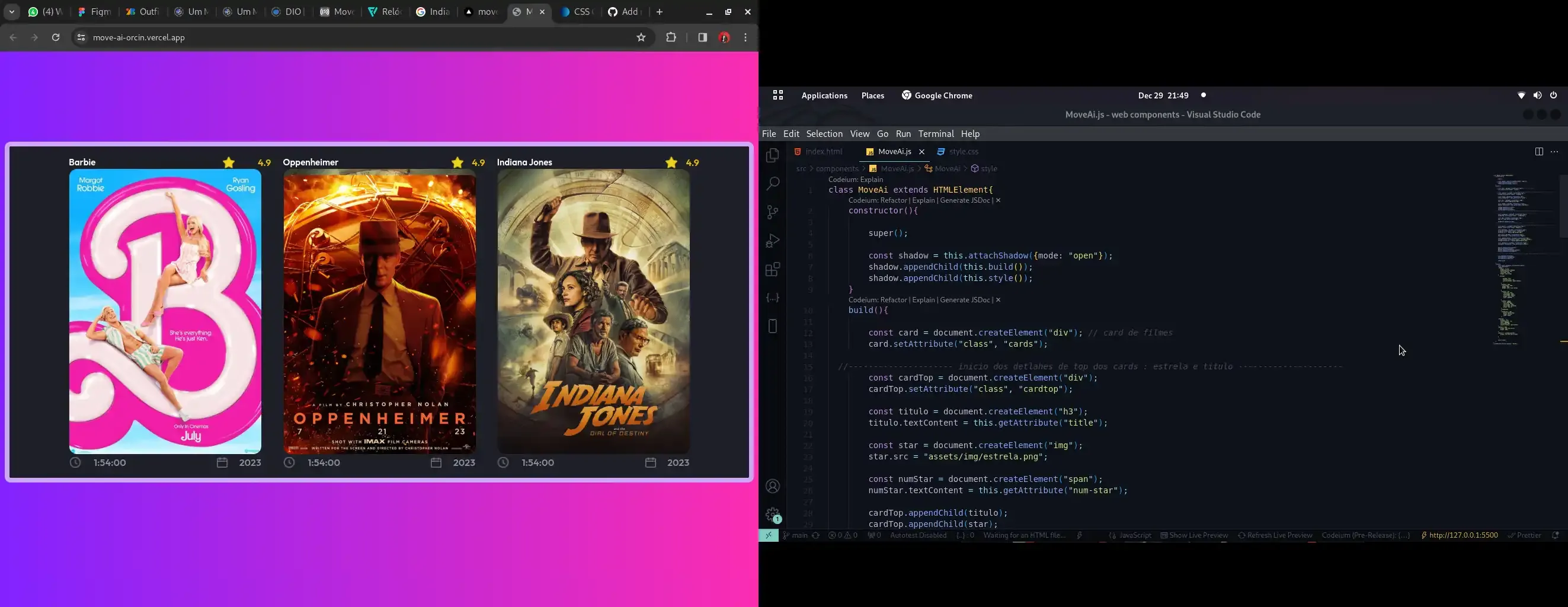
Tirei o tempo necessário para poder deixar ele perfeito, ou pelo menos um pouco identico ao projecto do figma. Ainda não terminei o meu exercício mas decidi partilhar aqui, pois sito-me orgulhoso do que fiz e até onde cheguei.
O meu projecto aqui! https://move-ai-orcin.vercel.app/

Usei uma section no documento html, para servir como o contentor das cards, usei o body para dar a color do fundo, usando um grandiente para as junção das cores. e o resto foi tudo componente.
DEIXE AQUI NOS COMENTÁRIOS, O QUE VOCÊ ACHOU.