Explorando as Tags Semânticas do HTML: Adicionando Significado à Estrutura Web
- #HTML
O que são Tags Semânticas?
As tags semânticas fornecem um significado estrutural ao conteúdo. Em outras palavras, elas comunicam a função de uma determinada seção de conteúdo para os navegadores e mecanismos de busca. Isso é crucial, pois ajuda a criar uma hierarquia lógica e organizada, tornando o código mais legível e a página mais compreensível para os usuários.
Vantagens das Tags Semânticas:
- Acessibilidade Aprimorada: As tags semânticas fornecem informações adicionais aos leitores de tela, tornando a experiência web mais inclusiva para pessoas com deficiências visuais.
- Melhor Otimização para Mecanismos de Busca: Os mecanismos de busca utilizam as tags semânticas para entender a estrutura do conteúdo. Isso pode melhorar a classificação do seu site nos resultados de pesquisa.
- Facilidade de Manutenção: Ao usar tags semânticas, você cria uma estrutura clara e organizada. Isso facilita a manutenção do código no futuro.
- Desenvolvimento mais Eficiente: O uso de tags semânticas torna mais fácil para outros desenvolvedores entenderem a estrutura do seu código, tornando a colaboração mais suave.
Exemplos de Tags Semânticas:
Aqui estão algumas das tags semânticas mais comuns e sua aplicação:
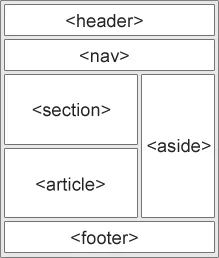
- <header>: Define o cabeçalho da página ou de uma seção.
- <nav>: Representa a navegação do site.
- <main>: Indica o conteúdo principal da página.
- <article>: Usado para conteúdo autônomo, como posts de blog.
- <section>: Divide o conteúdo em seções temáticas.
- <aside>: Representa conteúdo relacionado, como barras laterais.
- <footer>: Define o rodapé da página ou de uma seção.
Como Usar Tags Semânticas:
É fácil começar a usar tags semânticas em seu código. Basta substituir as tags genéricas, como <div> e <span>, pelas tags semânticas apropriadas, dependendo da função da seção de conteúdo. Lembre-se de que o uso consistente e apropriado de tags semânticas é a chave para colher os benefícios mencionados.
Conclusão:
As tags semânticas do HTML oferecem uma maneira poderosa de adicionar significado à estrutura de uma página web. Além de melhorar a acessibilidade e a otimização para mecanismos de busca, elas contribuem para um código mais organizado e legível. Ao utilizar essas tags de maneira apropriada, você não apenas cria uma experiência web melhor para os usuários, mas também estabelece uma base sólida para um desenvolvimento web eficiente e eficaz.