Entendendo NgRx Parte 2 Avanade Angular Developer BootCamp
- #Angular
- #Redux
- #TypeScript
Fiquei de trazer um artigo explicando sobre conceitos de redux em angular, o gerenciamento de estado pelo NgRx. Neste artigo falaremos sobre os selectors.
Se quiser ver desde o início, a parte 1 fala sobre a criação e funcionamento de actions e reducers:
https://bit.ly/2R6M63k
Vamos lá!
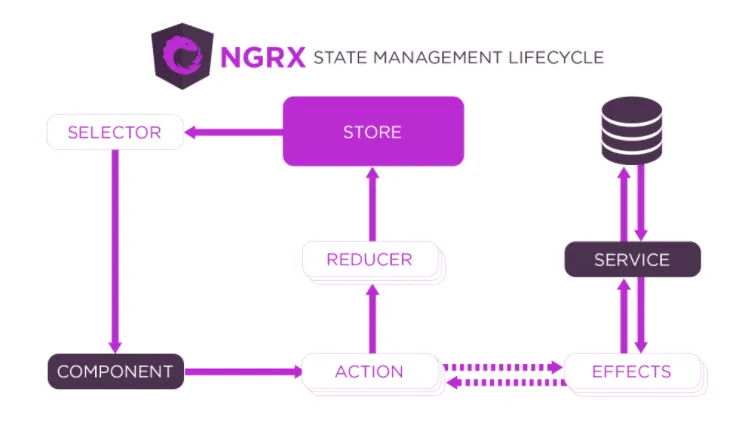
A Store é como uma grande caixa, guardando o estado atualizado das informações entre os componentes. Mas a questão é: como o componente pode acessar e utilizar essas informações? Selecionando as informações.
“Seletores são funções puras que pegam fatias de estado como argumentos e retornam alguns dados de estado que podemos passar para nossos componentes.”
Vou usar nesse artigo o exemplo do projeto do bootcamp Avanade Angular Developer de criação de um site de previsão do tempo Weather-API, que busca os dados na API OpenWeather API e exibe na tela.
Na nossa store, ficam armazenados as informações atualizadas, ou o estado atual da cidade desejada. Assim, vamos considerar que temos um componente exibir-previsao.component.ts que deseja pegar a informação das cidades na store e exibí-la ao usuário. O que nosso componente deve fazer é selecionar a parte da store de seu interesse. No nosso caso, a nossa store possui 3 informações:
- os dados da previsão da cidade pesquisada (entity);
- os dados de carregamento (loading);
- os dados de erros (error);
Angular é modularizado, e com NgRx não seria diferente. A separação de responsabilidades mantém o código escalável, legível e de fácil manutenção e refatoração. Assim, separamos um arquivo para os nossos selectors especificamos quais são eles e o que eles buscam na store:
previsao.selectors.ts
Import { createFeatureSelector, createSelector } from ‘@ngrx/store’;
Import { previsaoState } from './previsao.reducer';
// funcao que recebe a feature inteira, isso não é interessante
export const selectPrevisaoState = createFeatureSelector('previsao');
// funcao que recebe a feature inteira e seleciona partes dela
/*dados da cidade*/
export const selectPrevisaoAtual = createSelector(
selectPrevisaoState,
(previsaoState:PrevisaoState) => previsaoState.entity
);
/*dados de carregamento*/
export const selectPrevisaoAtualLoading = createSelector(
selectPrevisaoState,
(homeState:HomeState)=> homestate.loading
);
/*dados de erros*/
export const selectPrevisaoAtualErros = createSelector(
selectPrevisaoState,
(previsaoState: PrevisaoState)=>previsaoState.error
);
Explicação:
Retorna a nossa feature store inteira, com as 3 informações na store (entity, loading e error):
export const selectPrevisaoState = createFeatureSelector(‘previsao’);
Não é interessante utilizarmos esses dados brutos; logo, podemos criar selectors que pegam partes específicas da store e pra isso:
export const selectPrevisaoAtual = createSelector(
//recebe a store inteira ->
selectPrevisaoState,
/* passa uma função de projeção que recebe a store inteira e seleciona a parte de interesse
e fica armazenada na constante*/
(previsaoState:PrevisaoState) => previsaoState.entity
);
Legal, temos os nossos selectors. Agora, vamos ao nosso componente e definir como ele irá pegar as informações. Lembrando: NgRx usa observables para fazer operações assíncronas:
exibir-previsao.component.ts
import * as fromPrevisaoSelectors from '../state/previsao.selectors.ts'; //exemplo de url
constructor(private store: Store){}
previsaoCidade$: Observable<T>
...
this.previsaoCidade$ = this.store
.pipe(select(fromPrevisaoSelectors.selectPrevisaoAtual));
E pronto! Temos informação que precisamos para renderizar na view a previsão do tempo.
Perceba que mantemos os conceitos de componentização e responsabilidade única, já que nossos componentes atuam em apenas um contexto.
Este foi apenas um breve resumo, pois eu assumo que apanhei muito pra entender esse conceito. Se estiver com dúvidas ou mesmo enroscado, não desista! Pesquise, pergunte e continue a nadar!
Se gostou do artigo, tem alguma sugestão ou correção, sinta-se a vontade para comentar. Deixarei o link do projeto da Weather API que criei no bootcamp para quem quiser dar uma olhada.
SFWeather:
https://github.com/kailera/weather-api.git
Artigo topzera sobre NgRx (em Inglês):
https://ultimatecourses.com/blog/ngrx-store-understanding-state-selectors
Meu linkedin (me chama lá):
www.linkedin.com/in/samuel-ferreira-da-costa-025b72199